Kivy - 文件选择器
在 GUI 应用程序中,您经常需要从本地文件系统中选择所需的文件。Kivy 框架提供了"kivy.uix.filechooser"模块,该模块提供了用于描述、显示和浏览文件系统的各种类。
filechooser 模块中的类采用 MVC 设计。它们可以归类如下 −
模型由 FileSystemAbstract 类的具体实现表示,例如 FileSystemLocal。
视图由 FileChooserListLayout 和 FileChooserIconLayout 类表示。它们分别由 FileChooserListView 和 FileChooserIconView 小部件使用。
控制器由 FileChooserController 的具体实现表示,即 FileChooser、FileChooserIconView 和 FileChooserListView 类。
FileChooserIconView 和 FileChooserListView 类提供了非常简单易用的小部件,它们通过两种不同的可视化表示提供对文件系统的访问,正如名称所暗示的那样。
FileChooserListView 小部件将文件和文件夹显示为垂直列表中的文本项。文件夹由其名称左侧的">"符号标识,单击可展开或折叠其文件和子文件夹。

FileChooserIconView 小部件显示一个文件夹图标,其下方显示名称,以及一个文件图标及其名称。
如果文件/文件夹的数量超出小部件的高度和宽度,则会附加垂直和水平滚动条。
FileChooser 视图具有以下属性 −
files − 应用过滤器后,由路径指定的目录中的文件列表。 files 是一个只读 ListProperty。
filter_dirs − 表示过滤器是否也应用于目录。filter_dirs 是一个 BooleanProperty,默认为 False。
filters − filters 指定要应用于目录中文件的过滤器。filters 是一个 ListProperty,默认为 []。如果为空,则相当于 '*',表示没有文件被从列表中过滤掉。路径更改时不会重置过滤器。如果需要,您需要自己执行此操作。
您可以在列表中指定以下一个或多个模式 −
| Sr.No | 模式列表和说明 |
|---|---|
| 1 | * 匹配所有内容 |
| 2 | ? 匹配任何单个字符 |
| 3 | [seq] 匹配 seq 中的任何字符 |
| 4 | [!seq] 匹配 seq 之外的任何字符 |
两个视图都会引发 on_selection 事件,回调可以绑定到该事件。生成此事件时,如果选择了文件夹,它将展开或折叠该文件夹。如果选择了文件,则将其名称传递给回调。
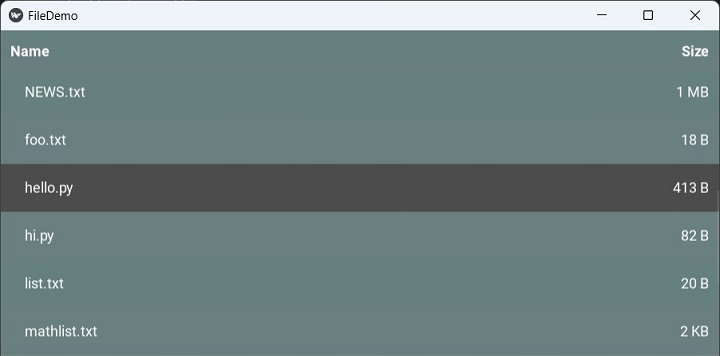
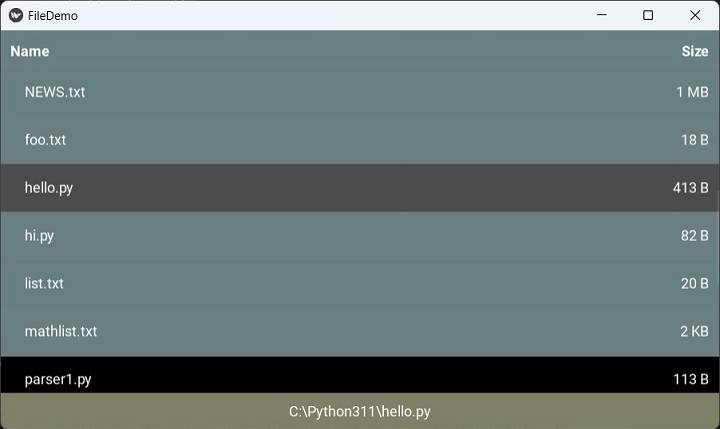
ListView 示例
在第一个示例中,我们使用 FileChhoserListView 小部件和垂直框布局中的标签构建 App 窗口。
为此目的使用以下"kv"文件脚本。select() 方法绑定到视图的"on_selection"事件。
<Filechooser>:
label: label
orientation: 'vertical'
BoxLayout:
FileChooserListView:
canvas.before:
Color:
rgb: .4, .5, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
Label:
id: label
size_hint_y: .1
canvas.before:
Color:
rgb: .5, .5, .4
Rectangle:
pos: self.pos
size: self.size
请注意使用 FileChooseListView 和 Label 小部件的画布对象来提供背景颜色。
Kivy Application 类代码如下−
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720,400)
class Filechooser(BoxLayout):
def select(self, *args):
try: self.label.text = args[1][0]
except: pass
class FileDemoApp(App):
def build(self):
return Filechooser()
if __name__ == '__main__':
FileDemoApp().run()
输出
运行上述代码后,您将获得文件/文件夹列表。文件的名称及其完整路径显示在标签上。

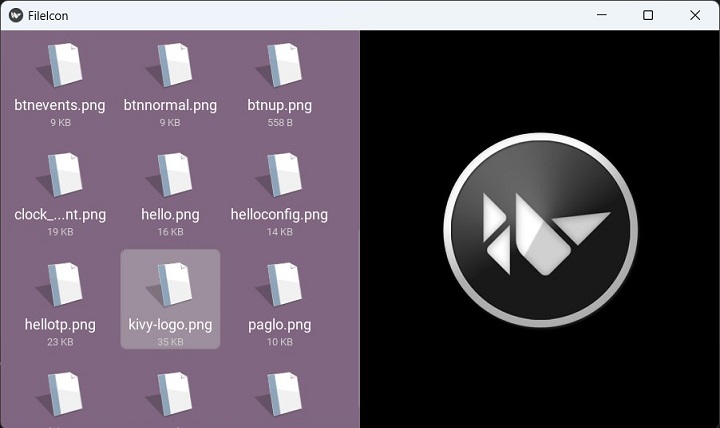
IconView 示例
我们现在展示 FileChooserIconView 的使用。它被放置在一个水平框中,旁边还有一个图像小部件。虽然 FileChooserIconView 的大部分配置与上一个示例相同,但我们添加了 filters 属性以将文件的显示限制为仅 png 文件。
<Filechooser>:
img: img
orientation: 'horizontal'
BoxLayout:
FileChooserIconView:
filters: ['*.png']
canvas.before:
Color:
rgb: .5, .4, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
Image:
id: img
source:""
由于我们想要显示选定的图像,因此 select() 方法被更改,以便将选定的文件分配给 Image 对象的 source 属性。
class Filechooser(BoxLayout):
def select(self, *args):
try:
self.img.source = args[1][0]
except:
print ('error')
class FileIconApp(App):
def build(self):
return Filechooser()
# run the App
if __name__ == '__main__':
FileIconApp().run()
输出
运行该程序并浏览至所需的图像文件。 选定的图像将显示在右侧。