Kivy - 动画
将动画效果应用于小部件是 Kivy 框架最吸引人的功能之一。在 Kivy 中,动画功能在 kivy.animation 模块中包含的 Animation 类中定义。同一模块还包括 AnimationTransition 类。它是应用动画过渡效果的函数集合。
要使用动画效果,Kivy 应用程序应该 −
首先决定要为小部件的哪个属性设置动画,
设置 Animation 类的对象,
设置属性的最终值,
调用 Animation 对象的 start() 方法,将小部件作为参数传递。
要为小部件的 x 或 y 位置设置动画,只需指定您希望小部件在动画结束时定位的目标 x/y 值 −
rom kivy.animation import Animation anim = Animation(x=100, y=100) anim.start(widget)
这将使小部件的 x 和 y 位置从其原始位置动画化为 100,100,默认持续时间为一秒。
您可以要求动画多个属性。例如,要为位置和大小设置动画,请使用 −
anim = Animation(x=50, size=(80, 80)) anim.start(widget)
您还可以指定 Animation 对象的 transition(或 t)属性来应用过渡效果。
在两个 Animation 对象之间使用"+"运算符按顺序连接动画。
anim = Animation(x=50) + Animation(size=(80, 80), duration=2)
这将使小部件在 1 秒内动画到 x=50,然后在接下来的两秒内将大小动画到 (80, 80)。
另一方面,'&' 运算符并行连接动画。以下示例将在 1 秒内同时执行位置为 (80, 10) 的动画,大小为 (800, 800) −
anim = Animation(pos=(80, 10)) anim &= Animation(size=(800, 800), duration=2.)
如果程序正在实现"序列"动画,则可以通过设置 anim.repeat = True 将动画设置为循环重复。
Animation 类具有以下属性和方法 −
duration 或 d − 动画的持续时间,以秒为单位,默认为 1。
transition 或 t −用于动画属性的过渡函数。它可以是 AnimationTransition 中方法的名称。
step 或 s − 浮点数。动画的步长(以毫秒为单位)。默认为 0,表示动画每帧更新一次。如果要以 30 FPS 的速度制作动画,请使用 s=1/30。
cancel() − 取消先前应用于小部件的动画。
cancel_all() − 取消与特定小部件/属性列表有关的所有动画。
start() − 在小部件上启动动画。
stop() −停止之前应用于小部件的动画,触发 on_complete 事件。
stop_all() − 停止涉及特定小部件/属性列表的所有动画。
示例
借助以下"kv"脚本,将按钮和标签放置在垂直框布局中。按钮绑定到 animating() 方法。
<MyLayout>
BoxLayout:
orientation: "vertical"
size: root.width, root.height
padding: 50
spacing: 20
Label:
id: my_label
text: "Hello World!"
font_size: 32
Button:
text: "Start"
font_size: 32
size_hint: .5, .5
pos_hint: {"center_x": 0.5}
on_release: root.animating(self)
此"kv"脚本已加载到 App 类中。animating() 方法在单击按钮时应用位置、背景颜色和大小动画效果。
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.lang import Builder
from kivy.animation import Animation
from kivy.core.window import Window
Window.size = (720, 400)
class MyLayout(Widget):
def animating(self, widget, *args):
animate = Animation(
pos=(widget.pos[0], Window.height - 50)
)
animate += Animation(pos=(widget.pos[0], 0))
animate += Animation(
background_color=(0, 0, 1, 1),
duration=1
)
animate += Animation(size_hint=(1, 1))
animate += Animation(size_hint=(.5, .5))
animate += Animation(pos_hint={"center_x": 0.1})
animate += Animation(pos_hint={"center_x": 0.5})
animate.start(widget)
# Create a callback
animate.bind(on_complete=self.my_callback)
def my_callback(self, *args):
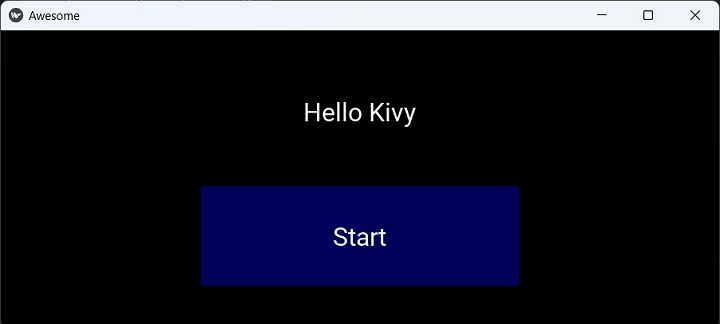
self.ids.my_label.text = "Hello Kivy"
class AwesomeApp(App):
def build(self):
return MyLayout()
if __name__ == '__main__':
AwesomeApp().run()
输出
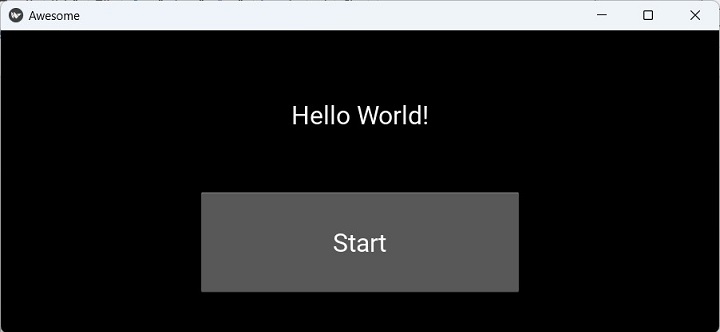
运行以上程序。 您应该会看到一个标签以及其下方的一个按钮。

单击该按钮即可启动动画效果。 按钮上下、左右移动、尺寸增大和缩小以及颜色改变。