Silverlight - ListBox 列表框
ListBox 列表框是一个向用户提供项目列表以供选择项目的控件。 用户可以一次从预定义的项目列表中选择一个或多个项目。 在列表框中,用户始终可以看到多个选项,无需任何用户交互。
列表框显示可滚动的项目列表。 如果用户选择某个项目,则所选项目会更改外观以指示选择。 它支持更广泛的内容模型和Button形式。 按钮和列表框之间的主要区别在于,按钮包含单个内容,而列表框则允许列表中的每个项目。
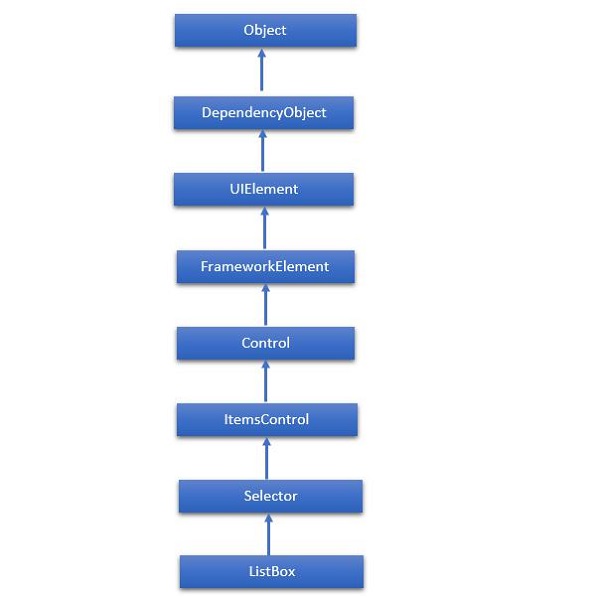
ListBox 类的层次继承如下 −

下面给出的是ListBox类常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画笔。 (继承自Control) |
| 2 | BorderThickness 获取或设置控件的边框粗细。 (继承自Control) |
| 3 | FontFamily 获取或设置用于在控件中显示文本的字体。 (继承自Control) |
| 4 | FontSize 获取或设置此控件中文本的大小。 (继承自Control) |
| 5 | FontStyle 获取或设置文本呈现的样式。 (继承自Control) |
| 6 | FontWeight 获取或设置指定字体的粗细。 (继承自Control) |
| 7 | Foreground 获取或设置描述前景色的画笔。 (继承自Control) |
| 8 | GroupStyle 获取 GroupStyle 对象的集合,这些对象定义每个级别的组的外观。 (继承自ItemsControl) |
| 9 | Height 获取或设置 FrameworkElement 的建议高度。 (继承自FrameworkElement) |
| 10 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该 FrameworkElement 的水平对齐特征。 (继承自FrameworkElement) |
| 11 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。 (继承自Control) |
| 12 | Item 获取用于生成控件内容的集合。 (继承自ItemsControl) |
| 13 | ItemsSource 获取或设置用于生成 ItemsControl 内容的对象源。 (继承自ItemsControl) |
| 14 | Margin 获取或设置 FrameworkElement 的外边距。 (继承自FrameworkElement) |
| 15 | Name 获取或设置对象的标识名称。 当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过该名称引用 XAML 声明的对象。 (继承自FrameworkElement) |
| 16 | Opacity 获取或设置对象的不透明度程度。 (继承自UIElement) |
| 17 | SelectedIndex 获取或设置所选项目的索引。 (继承自选择器) |
| 18 | SelectedItem 获取或设置选定的项目。 (继承自Selector) |
| 19 | SelectedValue 获取或设置所选项目的值,通过使用 SelectedValuePath 获得。 (继承自Selector) |
| 20 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。 (继承自FrameworkElement) |
| 21 | VerticalAlignment 获取或设置在父对象(例如面板或项控件)中组成 FrameworkElement 时应用于该 FrameworkElement 的垂直对齐特征。 (继承自FrameworkElement) |
| 22 | Width 获取或设置 FrameworkElement 的宽度。 (继承自FrameworkElement) |
下面给出的是ListBox最常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 2 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 3 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 4 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 5 | Drop 当输入系统报告将此元素作为放置目标的基础放置事件时发生。 (继承自UIElement) |
| 6 | DropCompleted 拖放操作结束时发生。 (继承自UIElement) |
| 7 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 8 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 10 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 11 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
| 12 | SelectionChanged 当前所选项目更改时发生。 (继承自Selector) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性更改值时发生。 (继承自FrameworkElement) |
下面给出的是ListBox最常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | Arrange 定位子对象并确定 UIElement 的大小。 为其子元素实现自定义布局的父对象应从其布局覆盖实现中调用此方法,以形成递归布局更新。 (继承自UIElement) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | Focus 尝试将焦点设置在控件上。 (继承自Control) |
| 4 | GetValue 从 DependencyObject 返回依赖属性的当前有效值。 (继承自DependencyObject) |
| 5 | IndexFromContainer 返回具有指定的生成容器的项目的索引。 (继承自ItemsControl) |
| 6 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 7 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 8 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 9 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 13 | ReadLocalValue 如果设置了本地值,则返回依赖项属性的本地值。 (继承自DependencyObject) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
| 15 | SetValue 设置 DependencyObject 上的依赖属性的本地值。 (继承自DependencyObject) |
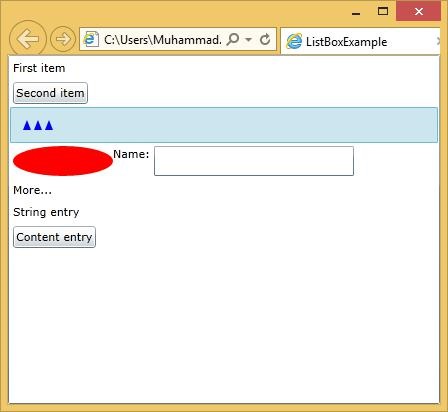
让我们看一个简单的示例,其中在 ListBox 中添加不同的 UI 元素。
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>
下面给出的是 C# 实现。
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}
编译并执行上述代码后,您将看到一个列表框,其中包含图形文本的混合,以及一个可以在其中键入文本的可编辑字段。

| Sr. No. | 控件和说明 |
|---|---|
| 1 | Calendar & DatePicker(日历和日期选择器)
Calendar 和 DatePicker 表示一个控件,使用户能够使用可视日历显示来选择日期。 它使用鼠标或键盘提供一些基本的导航。 |
| 2 | TabControl(选项卡控件)
一种容器,将项目放入单独的选项卡中,并允许用户一次仅查看一个选项卡。 它允许用户通过单击选项卡标题从多个不同的视图中进行选择。 |
| 3 | Popup(弹出窗口)
此类在应用程序窗口的范围内将内容显示在现有内容之上。 这是暂时显示在其他内容上。 |
| 4 | ToolTip(工具提示)
工具提示代表一个控件,它创建一个弹出窗口,显示 GUI 中元素的信息。 Silverlight 允许您将工具提示附加到任何控件。 |


