Silverlight - TabControl 选项卡控件
一种容器,将项目放入单独的选项卡中,并允许用户一次仅查看一个选项卡。 它允许用户通过单击选项卡标题从许多不同的视图中进行选择。 该控件说明了内容模型的另一种变体。 您可以将任何您喜欢的内容作为选项卡项目的内容。 通常你会放置一个布局。 堆栈面板等元素。
下面给出了TabControl常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | AllowDrop 获取或设置一个值,该值指示控件是否可以接受用户拖动到其上的数据(继承自 Control)。 |
| 2 | BackgroundImage 此 API 支持产品基础架构,并不适合直接在您的代码中使用。 该成员对此控件没有意义(覆盖 Control.BackgroundImage)。 |
| 3 | Dock 获取或设置哪些控件边框停靠到其父控件,并确定控件如何随其父控件调整大小(继承自 Control)。 |
| 4 | Height 获取或设置控件的高度(继承自Control)。 |
| 5 | Name 获取或设置控件的名称(继承自 Control)。 |
| 6 | Width 获取或设置控件的宽度(继承自 Control)。 |
让我们看一下 TabControl 的简单示例,其中包含两个选项卡。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "TabControl.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<sdk:TabControl x:Name = "tabControl" HorizontalAlignment = "Left" Height = "172"
Margin = "80,77,0,0" VerticalAlignment = "Top" Width = "273">
<sdk:TabItem Header = "First Tab">
<Grid Background = "#FFE5E5E5">
<StackPanel>
<TextBlock Text = "First tab content" Margin = "0,0,0,20" />
<Rectangle Fill = "Aqua" RadiusX = "10" RadiusY = "10" Width = "100"
Height = "40" />
</StackPanel>
</Grid>
</sdk:TabItem>
<sdk:TabItem Header = "Second Tab">
<Grid Background = "#FFE5E5E5">
<StackPanel>
<TextBlock Text = "Second tab content" Margin = "0,0,0,20" />
<Ellipse Fill = "Azure" Width = "100" Height = "40" Margin = "10" />
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left"Margin = "10" VerticalAlignment = "Top"
Width = "75" RenderTransformOrigin = "0.494,1.715"/>
</StackPanel>
</Grid>
</sdk:TabItem>
</sdk:TabControl>
</Grid>
</UserControl>
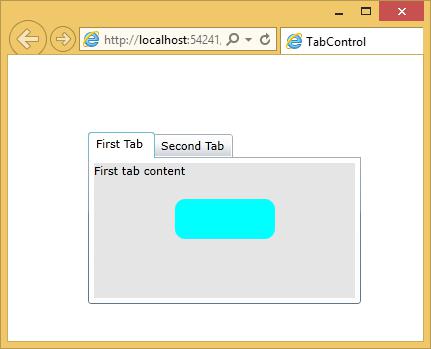
当上面的代码编译并执行后,您将在第一个选项卡中看到内容。

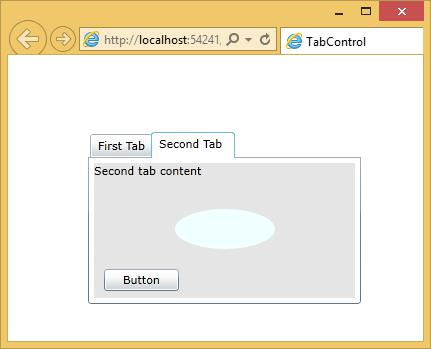
当您单击第二个选项卡时,您将看到第二个选项卡的内容。

 silverlight_listbox.html
silverlight_listbox.html

