Silverlight - 动态布局
Canvas 是所有 Silverlight 布局面板中最无趣的。 其他面板启用动态布局,这意味着布局可以随着显示项目数量的变化、显示信息大小的变化、或者由于应用程序可用的空间量发生变化而进行调整。 用户已调整浏览器的大小。
Silverlight 提供了两个具有动态布局策略的面板。
StackPanel(堆栈面板) − 它将元素排列在垂直或水平堆栈中。
Grid(网格) − 它提供了灵活的网格状或表格式布局系统。
堆栈面板
Stack 面板是 XAML 中的一个简单且有用的布局面板。 在Stack Panel中,子元素可以根据其方向属性水平或垂直排列在一行中。 每当需要创建任何类型的列表时,通常都会使用它。 ItemsControls 使用堆栈面板。 Menu、ListBox 和 ComboBox 是它们的默认内部布局面板。
下面给出的是StackPanel常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。 (继承自Panel) |
| 2 | Children 获取此面板的子元素的 UIElementCollection。 (继承自Panel。) |
| 3 | Height 获取或设置元素的建议高度。 (继承自FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个可以迭代此Panel 元素的逻辑子元素的枚举器。 (继承自面板。) |
| 7 | LogicalOrientation 面板的方向(如果面板仅支持单个维度的布局)。 (继承自Panel。) |
| 8 | Margin 获取或设置元素的外边距。 (继承自FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。 (继承自FrameworkElement。) |
| 10 | Orientation 获取或设置一个值,该值指定子内容排列的维度。 |
| 11 | Parent 获取该元素的逻辑父元素。 (继承自 FrameworkElement。) |
| 12 | Resources 获取或设置本地定义的资源字典。 (继承自FrameworkElement。) |
| 13 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
以下示例演示如何将子元素添加到 StackPanel 中。 下面给出的是 XAML 实现,其中使用一些属性在 StackPanel 内创建按钮。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>
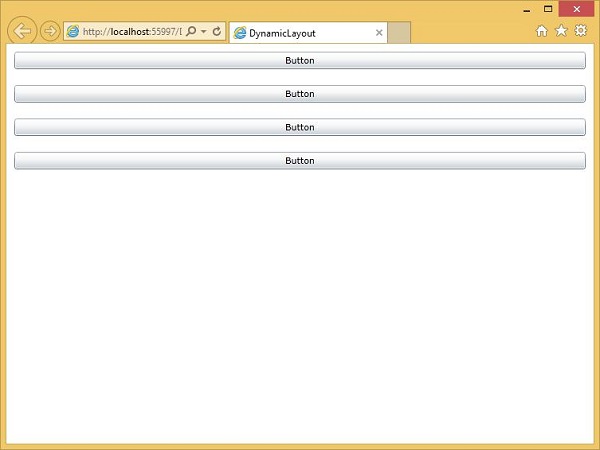
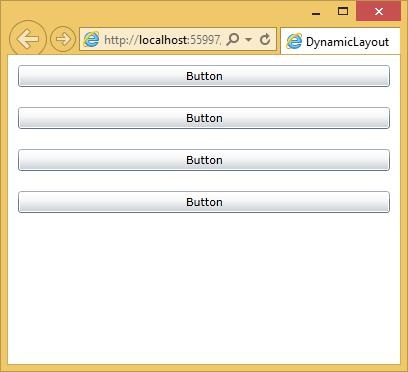
编译并执行上述代码后,您将看到以下输出。

StackPanel 尝试安排每个元素在堆叠方向上拥有所需的空间。
现在,如果您调整浏览器的大小,您将看到按钮的宽度也发生了变化。

Grid(网格)
网格面板提供了一个灵活的区域,它由行和列组成。 在Grid中,子元素可以以表格形式排列。 可以使用 Grid.Row 和 Grid.Column 属性将元素添加到任何特定的行和列。 默认情况下,创建的网格面板具有一行和一列。 多个行和列由 RowDefinitions 和 ColumnDefinitions 属性创建。 行高和列宽可以通过以下三种方式定义 −
固定值 − 分配固定大小的逻辑单元(1/96 英寸)。
自动(Auto) − 它将占用该特定行/列中的控件所需的空间。
星号(*) − 当自动和固定大小填满时,它将占用剩余空间。
下面给出的是Grid类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的Brush。 (继承自Panel) |
| 2 | Children 获取此面板的子元素的 UIElementCollection。 (继承自Panel。) |
| 3 | ColumnDefinitions 获取在此 Grid 实例上定义的 ColumnDefinition 对象的列表。 |
| 4 | Height 获取或设置元素的建议高度。 (继承自FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | Margin 获取或设置元素的外边距。 (继承自FrameworkElement。) |
| 8 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该标记元素。 (继承自FrameworkElement。) |
| 9 | Orientation 获取或设置一个值,该值指定子内容排列的维度。 |
| 10 | Parent 获取该元素的逻辑父元素。 (继承自 FrameworkElement。) |
| 11 | Resources 获取或设置本地定义的资源字典。 (继承自FrameworkElement。) |
| 12 | RowDefinition 获取在此 Grid 实例上定义的 RowDefinition 对象的列表。 |
| 13 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
下面给出的是Grid类常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | GetColumn 从指定的 FrameworkElement 获取 Grid.Column XAML 附加属性的值。 |
| 2 | GetColumnSpan 从指定的 FrameworkElement 获取 Grid.ColumnSpan XAML 附加属性的值。 |
| 3 | GetRow 从指定的 FrameworkElement 获取 Grid.Row XAML 附加属性的值。 |
| 4 | SetColumn 设置指定 FrameworkElement 上的 Grid.Column XAML 附加属性的值。 |
| 5 | SetRow 设置指定 FrameworkElement 上的 Grid.Row XAML 附加属性的值。 |
| 6 | SetRowSpan 设置指定 FrameworkElement 上的 Grid.RowSpan XAML 附加属性的值。 |
以下示例演示如何将子元素添加到 Grid 中以以表格形式指定它。 下面给出的是 XAML 实现,其中添加了一些 UI 元素。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>
第一列设置为固定大小。 此列中的任何元素都将具有该宽度。 Grid.Column 和 Grid.Row 属性指定这些项目所在的行和列,并且这些是基于 0 的属性。
第二列或第三列的宽度为 1* 和 2*。 这意味着它们会共享任何固定宽度列和自动宽度列占用空间后剩余的空间。这里 1 和 2 的意义在于 2* 列获得的空间是 1* 列的两倍。
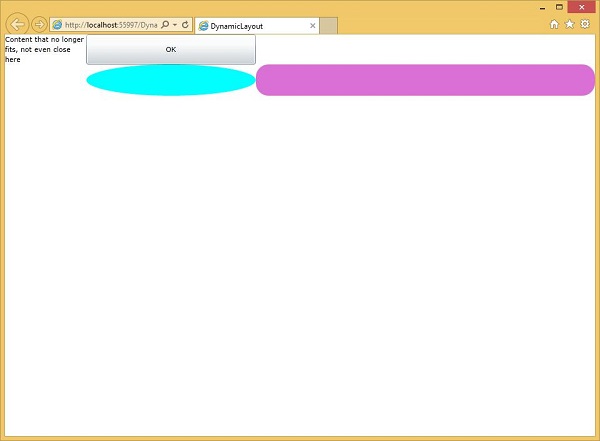
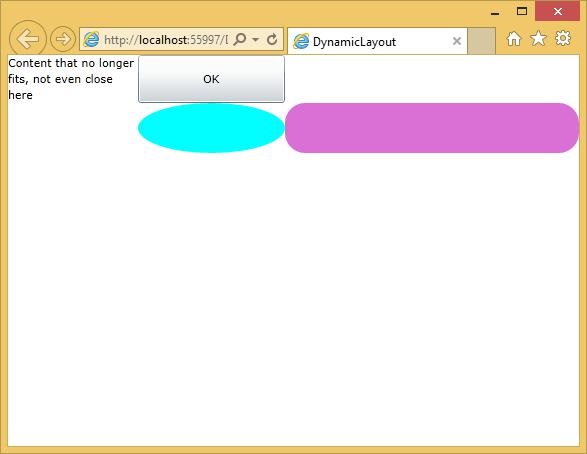
执行上述代码后,您将看到以下输出。

当您调整应用程序大小时,这两列的内容也会调整大小以匹配。 顺便说一下,星号大小的行或列的绝对值并不重要; 只有比率才是重要的。