Silverlight - 输入处理
在本章中,我们将学习如何在 Silverlight 应用程序中处理用户输入。 Silverlight提供了强大的API,应用程序可以利用它从各种设备(例如鼠标、键盘和触摸等)获取输入。
输入类型
用户可以通过多种不同的方式与您的应用程序进行交互。 最明显的方法是使用鼠标。 Silverlight 提供事件跟踪 −
- 鼠标移动
- 点击按钮
- 键盘输入
Silverlight还支持触摸屏输入。 如果您熟悉 Windows 中的触摸支持,您就会知道触摸输入可以表示为提供详细信息的低级事件,也可以概括为称为手势的高级事件。
鼠标事件
让我们首先看看 Silverlight 提供的鼠标输入事件。 有些事件与鼠标指针的移动有关。
只要指针在已附加处理程序的元素上方移动,就会引发 MouseMove 事件。
您还可以获得 MouseEnter 和 MouseLeave 事件,以在鼠标移入和移出元素时通知您。
下面给出的是添加了椭圆和 TextBlock 的 XAML 代码。
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>
下面给出的是不同鼠标输入事件的实现。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}
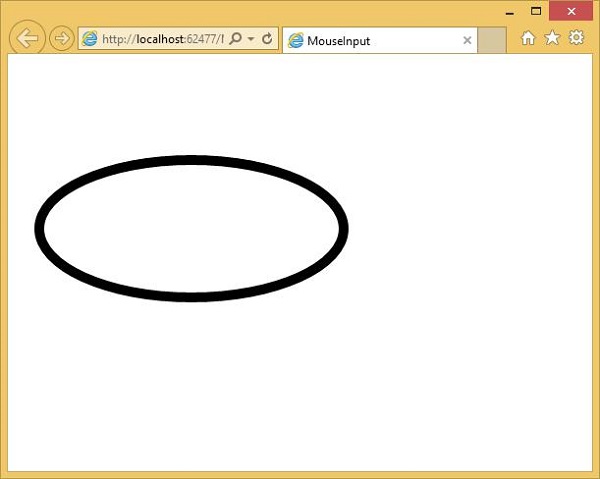
编译并执行上述代码后,您将看到以下输出。

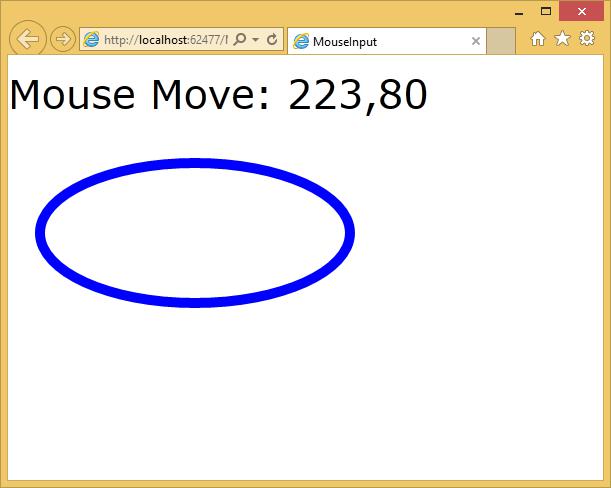
当鼠标进入椭圆时,您将看到颜色和坐标的变化。

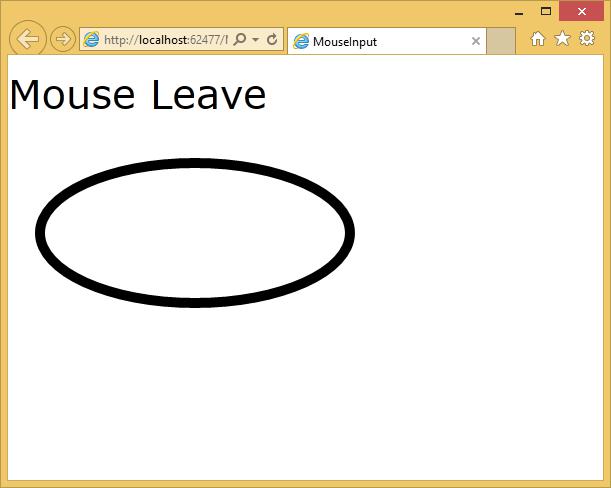
当鼠标离开椭圆时,会显示"鼠标离开"消息,并更改为默认颜色。

键盘
用户在应用程序中输入文本数据的最简单方法是通过键盘(如果可用)。 请记住,除了笔记本电脑和台式机之外,并非所有移动设备都有键盘。
Silverlight 为键盘输入提供了两个简单的事件:KeyUp 和 KeyDown。
这两者都将 KeyEventArgs 传递给处理程序,并且 Key 属性指示按下了哪个键。
在下面的示例中,处理了一些键盘输入。
以下示例定义 Click 事件的处理程序和 KeyDown 事件的处理程序。
下面给出的是添加了不同 UI 元素的 XAML 代码。
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>
下面给出的是处理不同键盘和单击事件的 C# 代码。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}
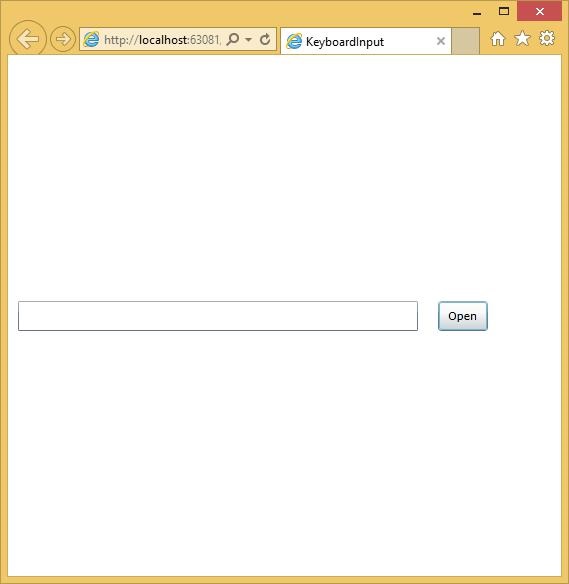
当上面的代码编译执行后,你会看到下面的−

如果单击打开按钮或单击文本框并单击确定,则会显示相同的消息。

我们建议您执行上面的示例以便更好地理解。


