Silverlight - 受约束与无约束布局
Silverlight 中的布局始终以两种模式之一出现:受约束或无约束。 约束布局是其中一种容器强加宽度或高度的布局。 例如,通常使用 CSS 的 Web 浏览器始终决定 Silverlight 插件的整体尺寸。
一些重要的功能是 −
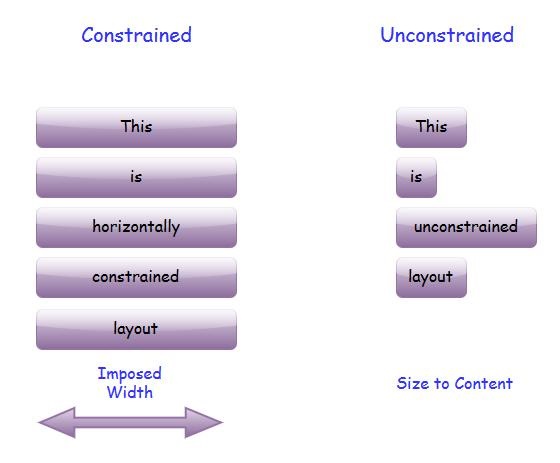
顶级元素布局在水平和垂直方向上均受到限制。 无论它生成什么布局,它最终都必须始终得到浏览器施加的大小的结果。
某些元素最终采用无约束布局,这意味着元素可以自由选择自己的大小。 例如,垂直 StackPanel 内的元素在垂直方向上不受约束。
StackPanel 将为它们提供所需的高度。 事实上,即使没有足够的空间,它也会这样做。 它将告诉元素它们具有所需的高度,然后裁剪任何不适合的高度。
大多数 Silverlight 用户界面都包含这两种布局样式的混合。 无论其父级是否施加约束,StackPanel 始终会在堆叠方向上执行无约束布局。 当高度或宽度设置为Auto时,网格行或列也是如此。
假设您有一个元素,它位于一个强制固定水平宽度的容器内。 默认情况下,您的元素将被拉伸以填充空间。 如果将对齐方式设置为左对齐、右对齐或居中对齐,则会删除约束。

元素将只采用它需要的宽度。当然,您可以引入固定宽度或高度的约束。
无约束布局有时称为内容大小,因为无约束元素的大小通常由其内容决定。
内容大小是 Silverlight 布局中的一个重要思想。 它使布局能够适应所显示的任何信息。
| Sr. No. | 控件和说明 |
|---|---|
| 1 | GridSplitter
约束可能来自包含的浏览器或设计中的固定尺寸。 然而,有时让用户施加约束是有用的。 |
| 2 | ScrollViewer
某些用户界面最终需要显示的信息超出了可用空间。 对此的一种常见解决方案是提供可滚动区域。 Silverlight 通过 ScrollViewer 使这一切变得非常容易。 |
| 3 | Border
布局用户界面时要记住的另一个有用元素是边框。 |
全屏模式
Silverlight插件能够接管整个屏幕。 您可以在帮助程序类上设置一个属性以进入全屏模式。 然而,出于安全目的,存在一些限制。 防止网站随意霸占屏幕,做一些坏事,比如伪造一个要求用户密码的提示。
要进入全屏模式,您需要从应用程序对象获取 Host.Content 属性,并将其 IsFullScreen 属性设置为 true。
让我们看一个简单的示例,它会切换属性,以便它会在全屏和正常之间来回翻转。
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>
下面是一段 C# 代码,用于启动从全屏返回到正常状态。 您可以通过处理 Host.Content 对象 FullScreenChanged 事件来了解何时发生这种情况。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}
编译并执行上述代码后,您将看到以下输出。

当用户单击进入全屏按钮时,它将切换到全屏模式。

请注意,按钮的文本已更改。 现在显示恢复正常。 如果您再次单击它或按 Esc 键,它将退出全屏模式。


