Silverlight - 模板
模板描述了控件的整体外观和视觉外观。 对于每个控件,都有一个与其关联的默认模板,它为该控件提供了外观。
在 WPF 应用程序中,当您想要自定义控件的视觉行为和视觉外观时,可以轻松创建自己的模板。
一些重要的功能是 −
所有 UI 元素都有某种外观和行为,例如 按钮具有外观和行为。
点击事件或鼠标悬停事件是响应点击和悬停而触发的行为,并且有一个按钮的默认外观, 可以通过Control模板进行更改。
让我们再看一个简单的例子,其中一个按钮是用模板定义的。
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>
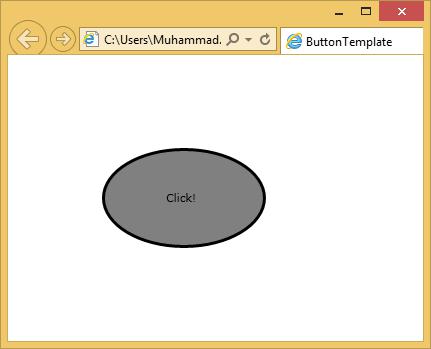
编译并执行上述代码后,您将看到以下输出。

连接模板
我们想要模板化的所有控件功能都带有模板绑定。 有些方面有点复杂。 例如,只要您拥有某种形式的内容模型,仅在按钮上看到的模板绑定是不够的。 我们还必须使用内容演示器,如上例所示。


