Silverlight - 浏览器集成
在本章中,我们将了解 Silverlight 应用程序如何使用浏览器集成支持与网页结合使用。
我们可以通过以下两种方式探索Silverlight与浏览器的集成 −
浏览器中运行的 JavaScript 代码可以访问 Silverlight 应用程序中的功能。
Silverlight 能够为对象提供 JavaScript 包装器。 由于 Silverlight .NET JavaScript 对象的包装器,您在 Silverlight 插件内运行的 .NET 代码可以访问 HTML DOM 和其他浏览器脚本功能。
我们将了解基于浏览器的软件应用程序如何在客户端上持久存储信息。
Silverlight 和 HTML
就 HTML 世界而言,Silverlight 内容只是一个元素。 对于布局来说也是如此。 整个 Silverlight 插件及其所有内容看起来只是一个对象元素。
你必须记住这一点 −
Silverlight 并不是 HTML 的替代品,它旨在补充 HTML。 因此,访问 DOM 中另一个元素的能力非常重要。
它使您能够在适当的情况下使用 Silverlight。
在主要使用 HTML 的页面上,Silverlight 与浏览器世界的集成不仅仅是作为 DOM 元素存在,服从正常的 HTML 布局。
访问 DOM
Silverlight 内容必须能够完全参与网页。 因此,它应该能够访问 HTML DOM。 Silverlight 提供了将浏览器脚本对象包装为 Dot Net 对象(系统中的 Script object 类)的桥接对象。 浏览器命名空间提供了一些方法,让您可以在浏览器脚本对象上读取和写入属性以及使用函数。
您首先需要一种方法来获取 Script 对象。 Silverlight 提供了一个 HTML 页面类,使您可以访问各种页面的功能,例如 Script 对象。
让我们看一个简单的示例,其中我们有一个简单的脚本,它创建一个具有一些属性的对象。 其中一些只是值,还有一些是函数。
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
下面给出的是添加按钮的 XAML 代码。
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>
这是按钮单击实现,其中调用在 HTML 文件中创建的脚本。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}
下面给出的是完整的 HTML 文件。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "
" ;
errMsg += "Code: "+ iErrorCode + "
";
errMsg += "Category: " + errorType + "
";
errMsg += "Message: " + args.ErrorMessage + "
";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + "
";
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
}
errMsg += "MethodName: " + args.methodName + "
";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>
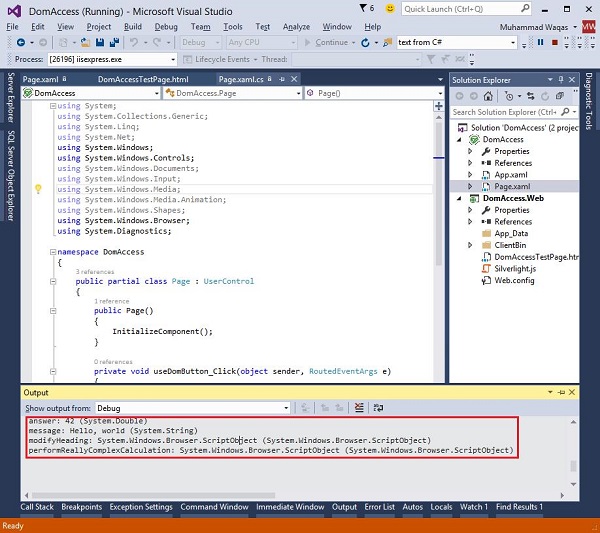
编译并执行上述代码后,您将在输出窗口中看到从 HTML 文件中获取的所有值。