Silverlight - 项目类型
如果在 Visual Studio 中创建新项目,您将在对话框的右侧窗格中看到四种类型的项目。 他们是 −
- Silverlight 应用程序
- Silverlight 类库
- Silverlight 类库(便携式)
- Silverlight 导航应用程序

前两个,Silverlight 应用程序 和Silverlight 类库,非常简单。 它们类似于经典 Windows 应用程序中 DLL 中的可执行文件。 两者都根据 Silverlight 应用程序的部署方式构建 DLL。
从概念上讲,Silverlight 应用程序项目构建一个可以运行的程序,而类库项目构建一个旨在合并到其他应用程序中的库。
如果您计划构建多个应用程序并希望重用公共代码,则可以构建类库。 如果您计划出售其他人将在其应用程序中使用的控件,那么同样需要构建一个库。
其他项目类型不太明显,因此我们将在本章后面详细介绍这些类型。
Silverlight Web 应用程序
Silverlight 应用程序是从 Web 下载的,因此您通常会有一个与 Silverlight 项目关联的 Web 项目。 Visual Studio 有几个功能旨在管理这些项目之间的关系。
让我们再次看一下Silverlight应用程序项目的简单示例。
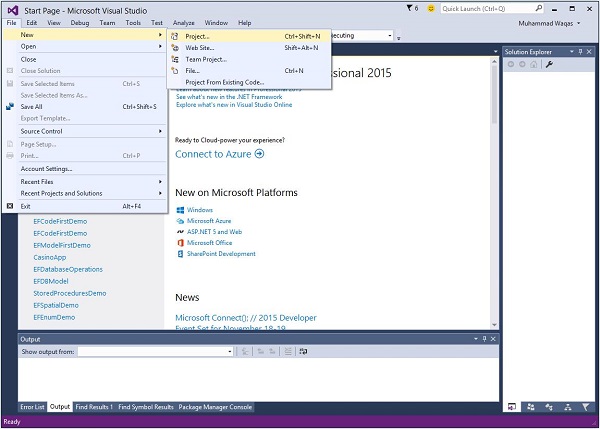
步骤 1 −打开Visual Studio。 单击文件菜单,指向新建,然后单击项目。

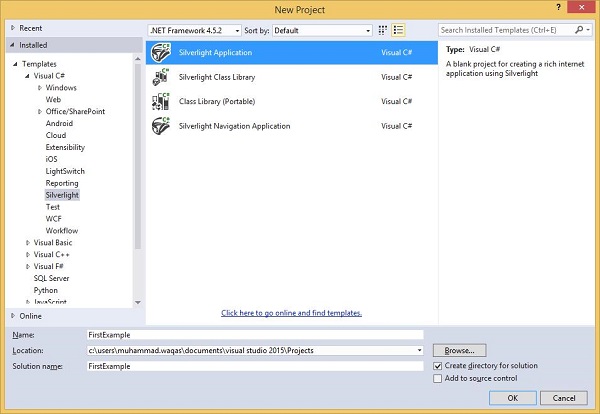
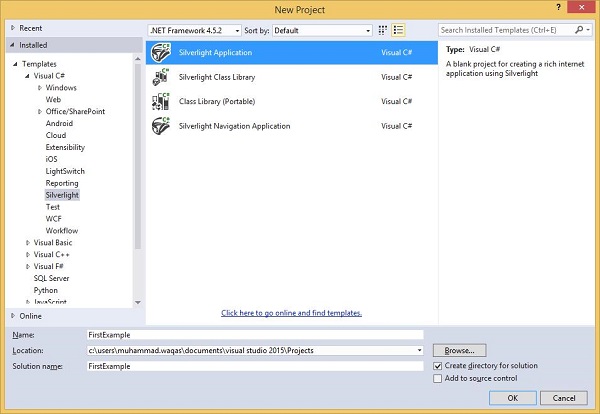
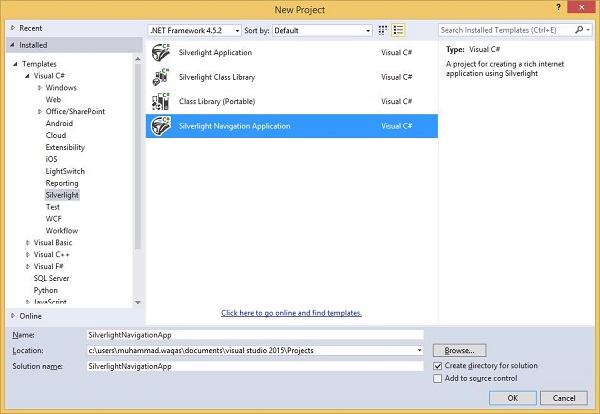
步骤 2 − 将打开新建项目对话框。 在模板下,选择Visual C#,然后单击 Silverlight。 在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘上的位置以保存项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资产中的一项。
单击确定。
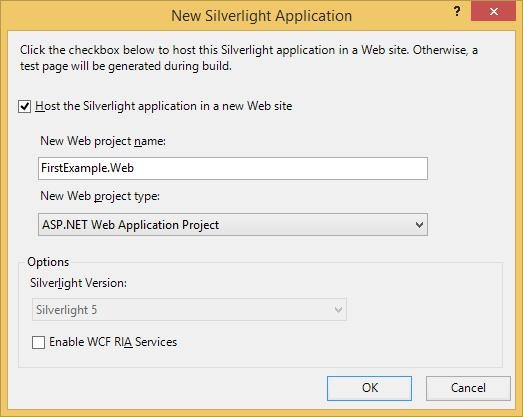
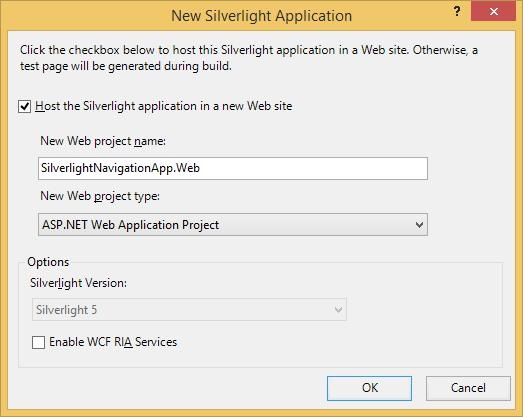
步骤 3 − 选中托管 Silverlight 应用程序复选框。 默认是 ASP.NET Web 应用程序项目。

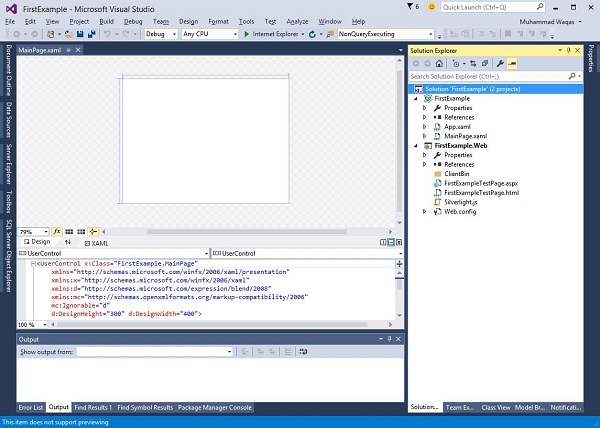
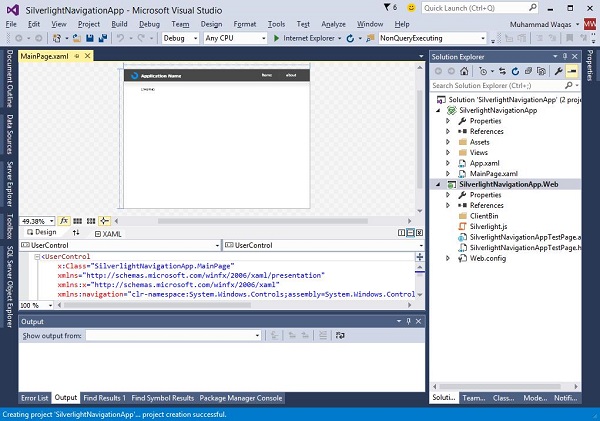
步骤 4 − MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。 现在,我们需要一个 ASP.NET Web 应用程序。 您可以在解决方案资源管理器窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的东西都可以,但这是 Visual Studio,它理解 ASP.NET Web 技术,所以这就是它为我们提供的。
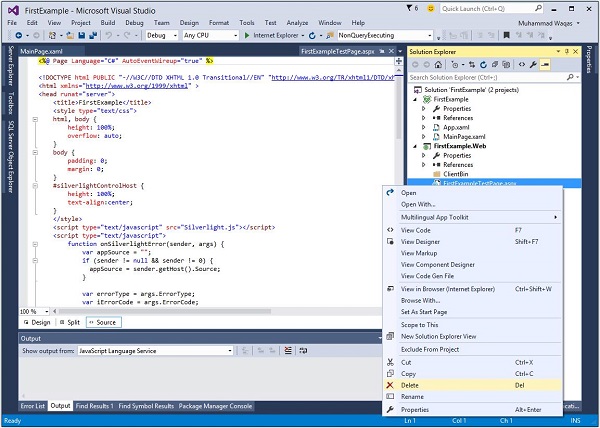
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除此 .aspx 文件,只留下纯静态 HTML 文件。
步骤 5 − 右键单击 FirstExampleTestpage.aspx。 从选项列表中,单击删除。

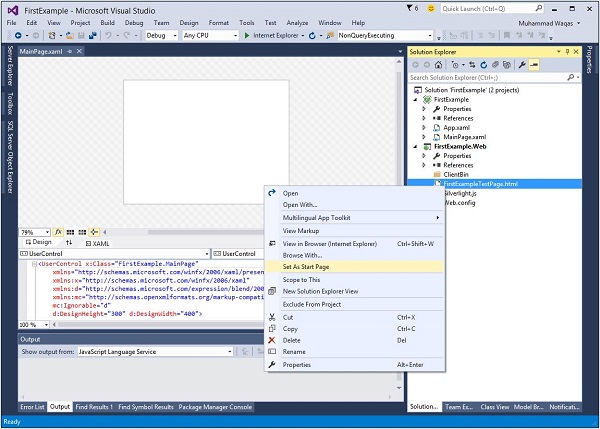
步骤 6 − 将 FirstExampleTestPage.html 设置为开始页面。

MainPage.xaml 文件定义 Silverlight 内容的用户界面。 您可以直接编写 XAML 代码,也可以使用 Toolbox 拖放不同的 UI 元素。
步骤 7 − 下面给出的是 MainPage.xaml 中的简单代码,其中在 StackPanel 内定义了 Button 和 TextBlock 。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>
步骤 8 − 此示例假设您已创建一个名为 ClickMe_Click 的事件处理方法。 MainPage.xaml.cs 文件中的内容如下。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}
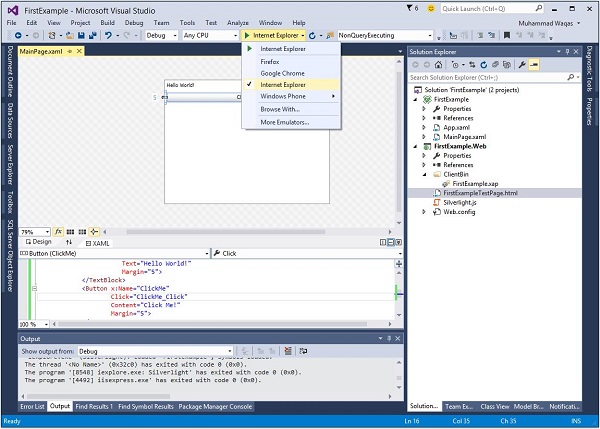
步骤 9 − Silverlight 应用程序可以在任何已安装的浏览器上运行。

步骤 10 − 当上面的代码编译并执行后,您将看到以下网页。

Silverlight 导航应用程序
Silverlight 导航应用程序模板构建一个类似于普通 Silverlight 应用程序的项目。 这两种项目类型没有什么本质上的不同。 导航模板仅包含一些您可以轻松添加的附加代码。 顾名思义,它支持 Silverlight 应用程序内类似 Web 的导航。
让我们创建一个导航应用程序。
步骤 1 − 从新建项目对话框的右窗格中选择Silverlight导航应用程序。

步骤 2 − 按照您对 Silverlight Web 应用程序所做的设置进行操作。

步骤 3 − 单击确定按钮。 将打开一个窗口,如下所示。

这些通常有一个关联的 Web 项目,因此我们将拥有其中之一。 如前所述,它创建了两个项目,但正如您所看到的,默认用户界面看起来不那么空白。
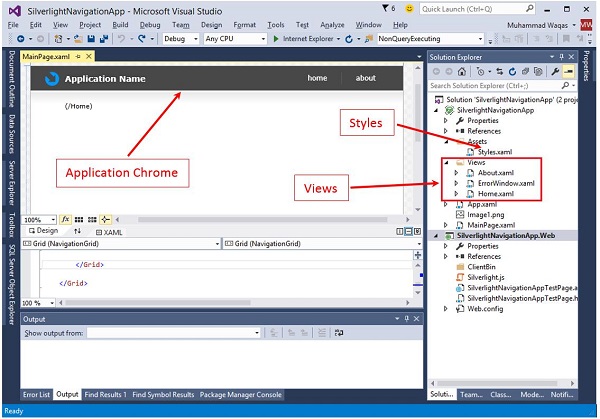
步骤 4 − 它提供了一个应用程序 Chrome,包括一个导航栏。 该解决方案包含一些额外的文件。 此样式文件定义导航栏的外观。 在这个 Views 文件夹中,我们看到几个页面,还有一个用于显示错误的窗口。

正如您所看到的,当您运行该应用程序时,它会显示一个带有一些占位符内容的主页。

步骤 5 − 当您单击关于按钮时,它将导航到关于页面。

重要的是,您可以使用浏览器后退和前进按钮来回溯这些步骤。
通常,当您这样做时,网络浏览器会从一个网页转到另一个网页,但在这里却不会。 Silverlight 应用程序实际上并未卸载; 它保持运行,只是显示不同的内容。
因此,从浏览器的角度来看,它实际上都在一个网页上。 Silverlight 在导航按钮上发挥了一些技巧,以确保网页不会在我们导航时卸载。


