Silverlight - 视频和音频
在本章中,我们将了解 Silverlight 设施如何播放视频和音频。 MediaElement 是 Silverlight 中所有视频和音频的核心。 这允许您将音频和视频集成到您的应用程序中。 MediaElement 类的工作方式与 Image 类类似。 您只需将其指向媒体,它就会呈现音频和视频。
主要区别在于它将是一个移动图像,但如果您将其指向仅包含音频而不包含视频的文件(例如 MP3),它将播放该文件,而不会在屏幕上显示任何内容。
MediaElement 作为 UI 元素
MediaElement 派生自框架元素,框架元素是所有 Silverlight 用户界面元素的基类。 这意味着它提供了所有标准属性,因此您可以修改其不透明度,可以设置剪辑或对其进行变换等等。
让我们看一个 MediaElement 的简单示例。
打开 Microsoft Blend for Visual Studio 并创建一个新的 Silverlight 应用程序项目。

现在将视频或音频文件拖到 Blend 设计界面中。

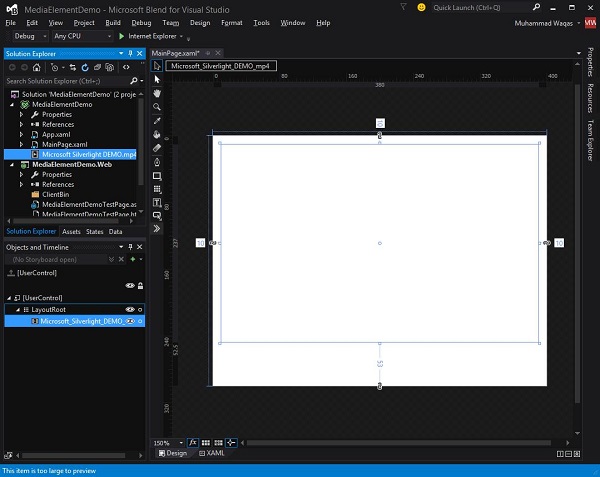
它将向表面添加一个 MediaElement,并在您的项目中添加视频文件的副本。 您可以在解决方案资源管理器中看到它。

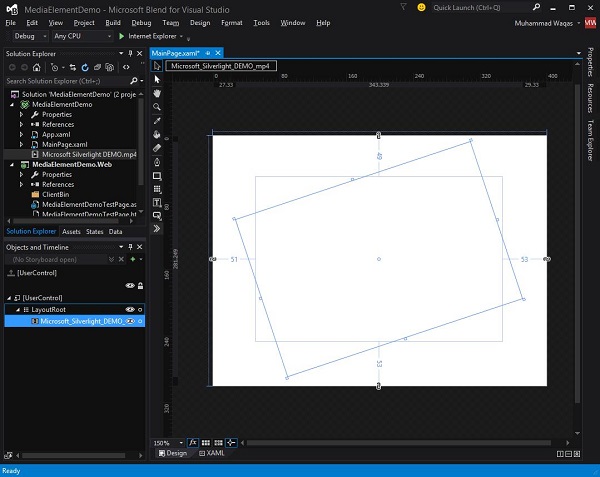
您可以移动它,更改其大小,您可以执行诸如应用旋转等操作。

现在,它将在 MainPage.xaml 文件中为您生成相关的 XAML,如下所示。
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>
编译并执行上述应用程序后,您将看到视频正在您的网页上播放。

控制
MediaElement 仅呈现媒体。 它不提供任何标准的播放器控件。 它会自动开始播放,并在播放结束时停止,用户无法执行任何操作来暂停或以其他方式控制它。 因此,在实践中,大多数应用程序都希望为用户提供更多的控制权。
您可以通过将自动播放设置为False来禁用自动播放。 这意味着媒体播放器在您提出要求之前不会播放任何内容。
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4" AutoPlay = "False" Margin = "51,49,53,53" Source = "/Microsoft Silverlight DEMO.mp4" Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
因此,当您想播放视频时,只需调用MediaElement Play()方法即可。 它还提供停止和暂停方法。
让我们再次看一下同一个示例,并稍微修改一下以允许一些控制。 在 MediaElement 中附加 MouseLeftButtonDown 处理程序,如下面的 XAML 代码所示。
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>
这是 MouseLeftButtonDown 事件处理程序的实现,其中它将检查媒体元素的当前状态是否为电镀,然后它将暂停视频,否则它将开始播放视频。< /p>
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}
编译并执行上述代码后,您将看到空白网页,因为我们已将 AutoPlay 属性设置为 False。 当您单击网页时,它将开始播放视频。

当您再次点击网页时,视频将暂停。


