Silverlight - 浏览器外应用程序
我们现在将探索 Silverlight 对应用程序的支持,这些应用程序可以安装在最终用户的计算机上,以便像普通 Windows 应用程序一样在 Web 浏览器之外运行。 您可能希望应用程序能够在浏览器外运行的三个主要原因 −
- 互动
- 离线
- 增强信任
互动
它可以实现更好的交互设计。 Web 的导航模型不太适合某些应用程序。 例如,地址栏和后退按钮可能会浪费空间,而且毫无用处。
Silverlight 的重要性如下所示 −
Web 应用程序可以使用客户端技术(例如 Silverlight、Flash 或 AJAX)来为单个页面提供持续更新,或许无需导航到其他页面。
在某些应用程序中,用户可能会在浏览器认为的单个页面上花费几分钟甚至几个小时。
对于此类应用程序,Back(后退)按钮最终可能会产生相当令人惊讶的退出应用程序的效果,因为它会将您转回到进入应用程序之前所在的页面。
显然,非网络类应用程序通常在浏览器之外运行会得到更好的服务,因为这样就摆脱了 Chrome 浏览器。 一般来说,可用性并不是浏览器耗尽的唯一原因。
离线
使用此功能的另一个原因是启用离线执行。 当安装 Silverlight 应用程序以进行浏览器外操作时,它会被复制到本地计算机上的每个用户存储库,并可通过启动应用程序的常用操作系统机制(例如 Windows 上的"开始"菜单)使用。
即使用户没有互联网连接,应用程序也将可用。
显然,这仅对不完全依赖服务器端信息的应用程序有帮助。
例如,如果没有网络连接,包裹递送服务的自动跟踪应用程序就没有多大用处。
对于某些应用程序来说,在偶尔出现连接故障时继续工作的能力非常有帮助。
信任度提升
Silverlight 的版本 4 添加了对受信任应用程序的支持。 Silverlight 的安全沙箱通常会阻止某些特权操作,例如访问用户的文件。
但是,浏览器外应用程序可能会请求提升。 如果用户同意该请求,应用程序就能够执行任何普通 Windows 应用程序能够执行的更多工作,例如使用 COM 自动化或自定义窗口边框。
在浏览器内运行的应用程序永远不受信任,因此如果您想使用这些功能,则必须编写浏览器外应用程序。
启用 OOB
我们如何编写浏览器外应用程序? 这非常简单。 我们必须更改 Silverlight 项目属性中的单个设置,它只是向 AppManifest.xaml 添加合适的设置。
让我们看看它是如何工作的。
当您的清单表明支持浏览器外执行时,这不会产生初始效果。 应用程序将照常在浏览器中运行。
但是,如果用户右键单击,标准 Silverlight ContextMenu 会提供一个额外的项目来在计算机上安装应用程序。

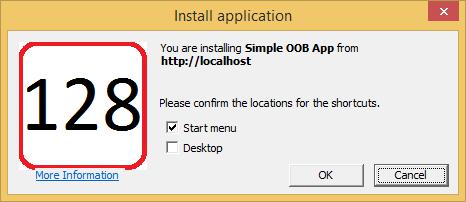
如果用户选择该项目,则会出现一个对话框,要求确认。 它还询问是否可以从"开始"菜单、桌面或两者都访问该应用程序。

您不必依赖上下文菜单。 您还可以提供一个按钮,用户可以单击该按钮来安装应用程序,因为有一个 API,您可以调用来启动安装。
当您以编程方式启动安装时,用户仍然会看到该对话框。 未经用户同意,您无法安装您的应用。
Silverlight 应用程序
这是一个非常简单的 Silverlight 应用程序。 下面给出的是它的 XAML 代码。
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>
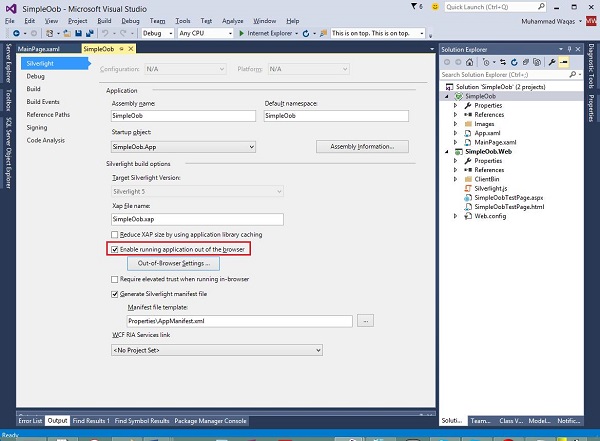
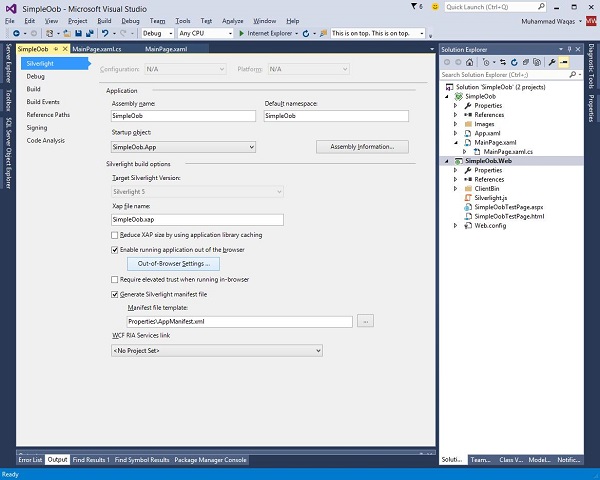
步骤 1 − 要启用浏览器外执行,请转到项目的属性,然后单击"Silverlight"选项卡。 我们需要做的就是 − 选中启用浏览器外运行的应用程序复选框。

如果您运行此应用程序,您会发现您根本不会获得网络浏览器。

事实上,Visual Studio 已经代表您做出了决定。 当您启用浏览器外执行时,它会不公平地更改您的调试设置。
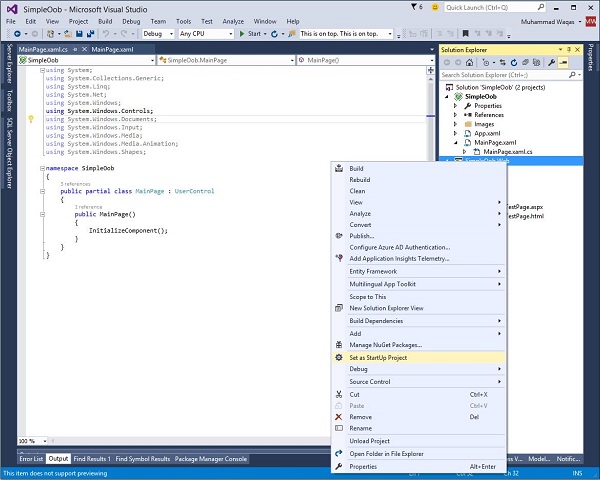
步骤 2 − 因此,在解决方案资源管理器中,请注意 Silverlight 项目现在以粗体显示,表明它是一个启动项目。

以前的情况并非如此。 那是一个 Web 项目。 现在,我们不希望这样,因为我们想展示该复选框如何为最终用户改变事情。
步骤 3 − 我们将把 Web 项目设置回 StartUp 项目。

步骤 4 − 再次运行该应用程序,您将看到该应用程序现在又回到了浏览器中。

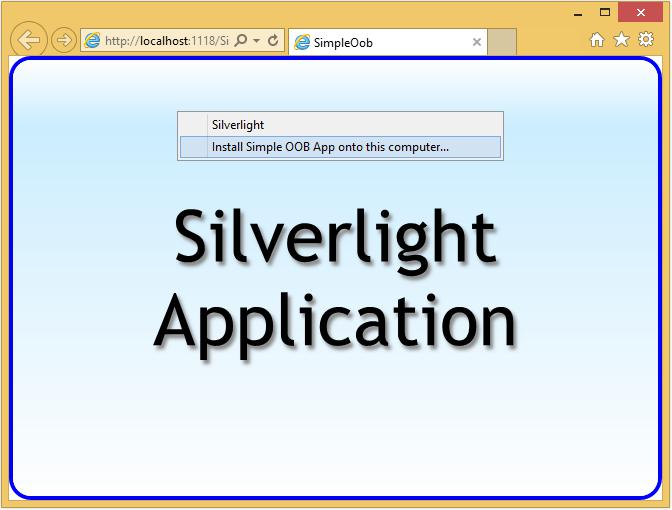
步骤 5 − 右键单击该网页。 您会注意到上下文菜单中常见的 Silverlight 条目以及需要安装的额外项目。

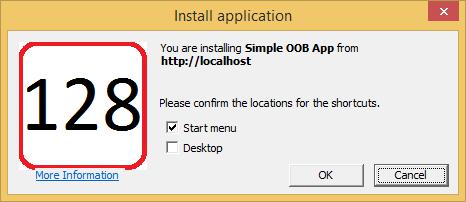
步骤 6 − 当您选择第二个选项时,将出现安装应用程序对话框,如下所示。

请注意,它显示了应用程序来自的网站的根 URL。 我们正在使用 Visual Studio 提供的本地调试 Web 服务器,这就是为什么它显示为 localhost。
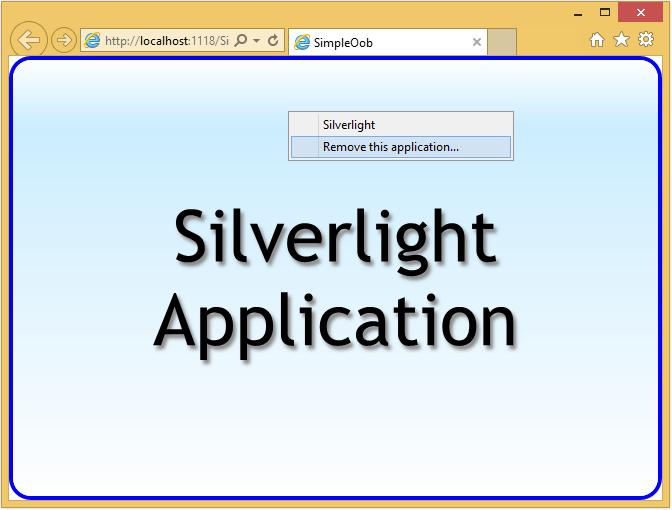
步骤 7 − 单击确定,应用程序将在独立于浏览器的自己的窗口中运行。

人们可能很自然地认为该窗口以某种方式归浏览器所有或连接到浏览器,但事实并非如此。 您可以关闭浏览器,该窗口仍然存在。 更重要的是,您可以关闭此窗口,然后重新运行应用程序,而无需使用浏览器。
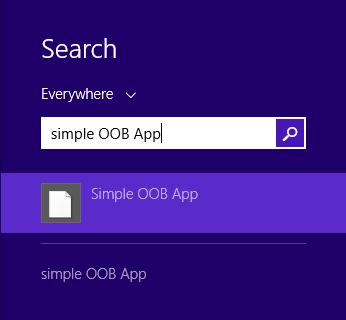
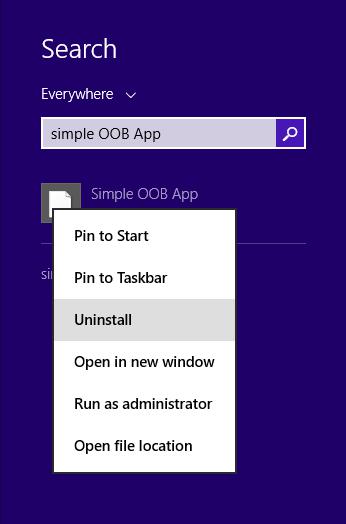
步骤 8 − 如果您在开始菜单中打开搜索对话框并开始键入应用程序名称,它就会像任何普通 Windows 应用程序一样显示。

步骤 9 − 您可以在浏览器不在视线范围内的情况下运行它。

卸载应用程序
应用程序上的默认上下文菜单提供了一种简单的方法来执行此操作。 用户可以合理地期望像卸载任何其他应用程序一样卸载此应用程序。

您还可以通过右键单击网页并选择删除此应用程序...来删除。

OOB 设置
虽然我们只需要更改一个设置即可启用浏览器外操作,但实际上,您通常需要做更多的事情。 AppManifest.xaml 文件可以包含与浏览器外操作相关的多个设置,我们通常通过 Visual Studio 配置这些设置。
您可能已经注意到,当您选中启用在浏览器外运行的复选框时,Visual Studio 会启用一个标记为浏览器外设置的按钮。

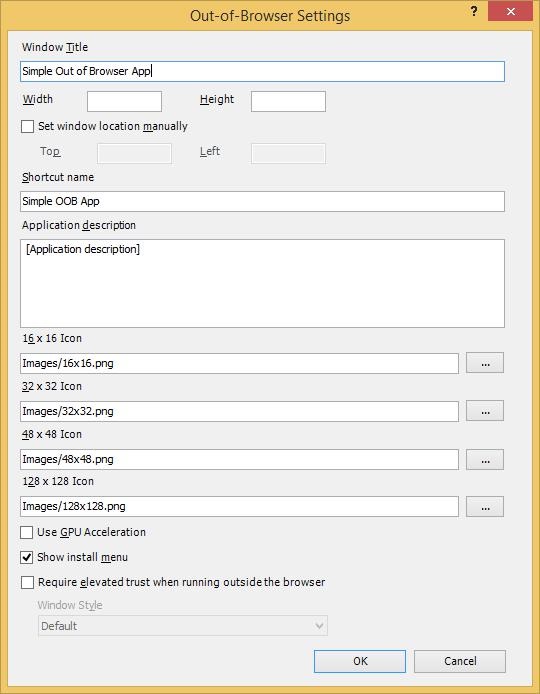
让我们点击按钮看一下。 它将产生以下对话框。

我们可以配置的第一件事是显示为窗口标题的文本。
我们还可以选择修复窗口尺寸和位置,但我们暂时将其保留为自动。
安装后,此快捷方式名称将显示在开始菜单中以及应用程序的桌面链接中。
它也是出现在上下文菜单和安装应用程序对话框中的文本。
当我将鼠标悬停在快捷方式上时,此应用程序说明会出现在工具提示中。
我们可以提供各种尺寸的图标。 这些必须内置到您的项目中。


