Silverlight - 入门
在本章中,我们将查看 Silverlight 的一个工作示例。 我们需要两件事 −
首先,我们需要一个网页。 Silverlight 旨在用于丰富的互联网应用程序,它被设计为作为网页的一部分在网络浏览器内运行。 该页面需要包含合适的标签来加载 Silverlight 插件。 它还可以包含检测是否安装了 Silverlight 的逻辑,并且可以在不存在时提供一些后备用户界面。
我们需要的第二件事是 Silverlight 内容本身。 本教程将重点介绍 Silverlight 的 .NET 编程模型。 我们将创建一个已编译的 Silverlight 应用程序,其中包含 XAML(我们用来定义 Silverlight 用户界面的模型语言)和用 C# 编写的 .NET 代码的混合体。
创建网页
开始使用 Silverlight 的最简单方法是创建一个包含 HTML 页面且没有服务器端代码的普通网站。 让我们看一个非常简单的例子。
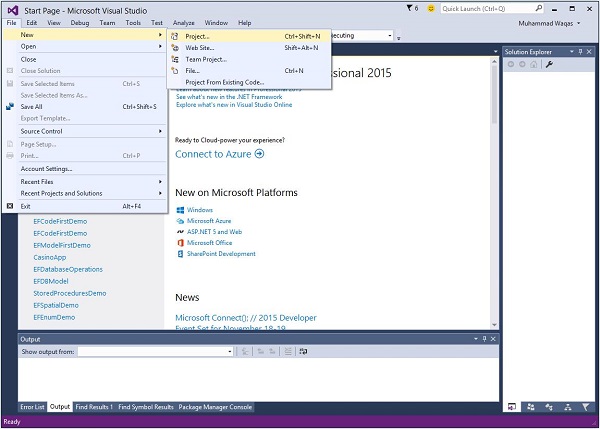
步骤 1 − 打开Visual Studio。 单击文件菜单,指向新建,然后单击项目。

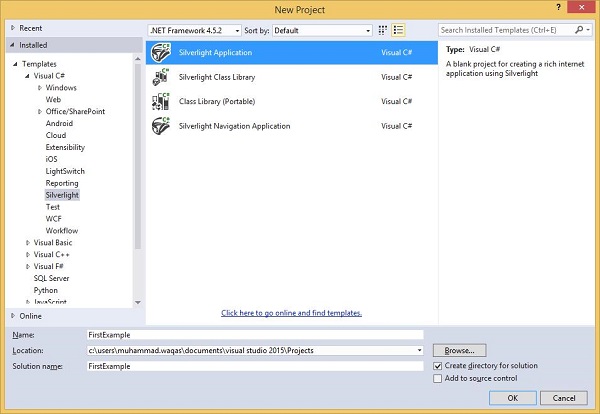
步骤 2 − 将打开新建项目对话框。 在模板下,选择Visual C#,然后单击 Silverlight。 在右侧窗格中,选择 Silverlight 应用程序。

输入项目名称和硬盘上保存项目的位置,然后单击确定创建项目。
Silverlight 项目本身只是构建 Silverlight 内容,而该内容只是构成整个 Web 应用程序的众多资产中的一项。
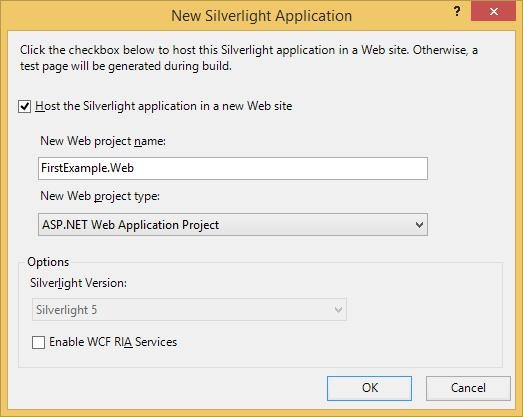
点击确定。
步骤 3 − 选中托管 Silverlight 应用程序复选框。 默认是 ASP.NET Web 应用程序项目。

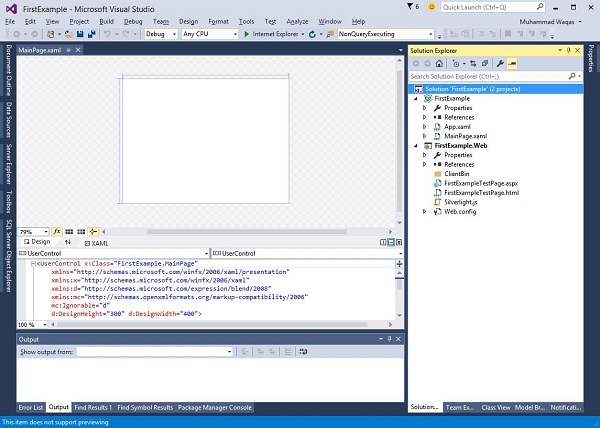
步骤 4 − MS-Visual Studio 创建了两个项目:Silverlight 项目和 ASP.NET Web 应用程序。 现在,我们确实需要一个 ASP.NET Web 应用程序。 您可以在解决方案资源管理器窗口中看到这一点,如下所示。

任何可以通过 HTTP 提供内容的东西都可以,但这是 Visual Studio,它理解 ASP.NET Web 技术,所以这就是它为我们提供的。
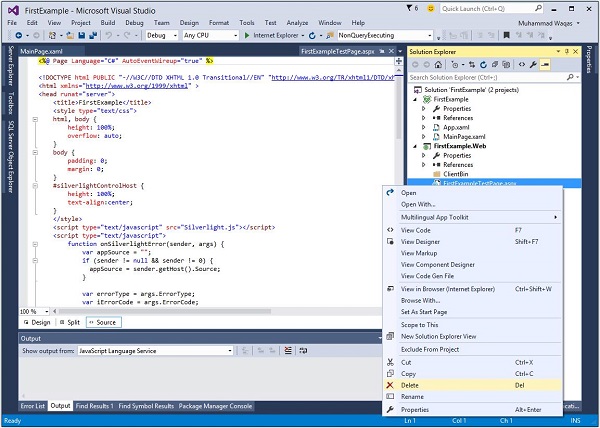
为了证明 Silverlight 不依赖于任何特定的服务器端技术,让我们删除此 .aspx 文件,只留下纯静态 HTML 文件。
步骤 5 − 右键单击 FirstExampleTestpage.aspx。 从选项列表中,单击删除。

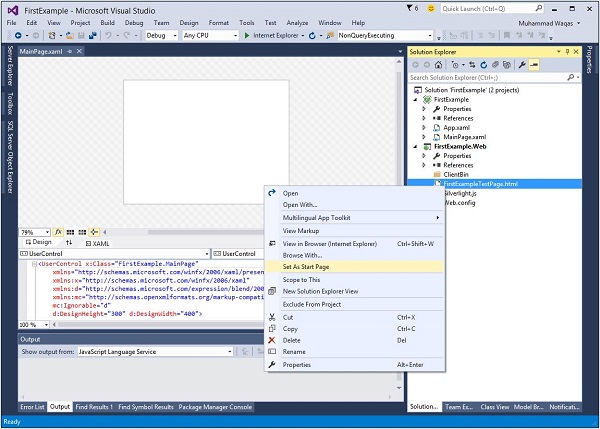
步骤 6 − 将 FirstExampleTestPage.html 设置为开始页面。

MainPage.xaml 文件定义 Silverlight 内容的用户界面。 您可以直接编写 XAML 代码,也可以使用 Toolbox 拖放不同的 UI 元素。
步骤 7 − 下面给出的是 MainPage.xaml 中的简单代码,其中在 StackPanel 内定义了 Button 和 TextBlock 。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>
步骤 8 − 此示例假设您已创建一个名为 ClickMe_Click 的事件处理方法。 MainPage.xaml.cs 文件中的内容如下。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}
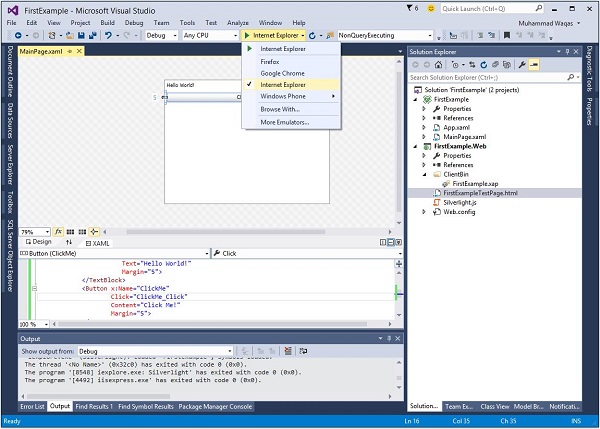
步骤 9 − Silverlight 应用程序可以在任何已安装的浏览器上运行。

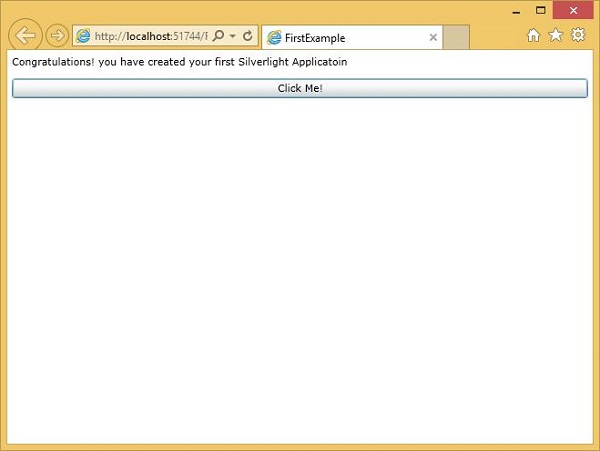
步骤 10 − 当上面的代码编译并执行后,您将看到以下网页。

步骤 11 − 现在,当您单击Click Me按钮时,它将更新TextBlock中的文本,如下所示。

我们建议您通过添加更多 UI 元素来执行上述示例。


