Silverlight - CSS
由于 Silverlight 内容始终在网页内运行,因此对象标记受正常 CSS 布局规则的约束。 插件无法将首选尺寸推送回浏览器,因此无论 Silverlight 内容想要什么尺寸,其尺寸和位置将完全由包含的网页决定。
默认的 Silverlight 项目模板将 CSS 放入网页中,为整个浏览器窗口提供对象标记。
默认的 XAML 似乎具有固定大小,但如果仔细观察,您会发现模板设置了设计宽度和设计高度属性。
这些告诉 Visual Studio 或 Blend,用户界面在设计器中应该看起来有多大,但它们允许它在运行时调整大小。
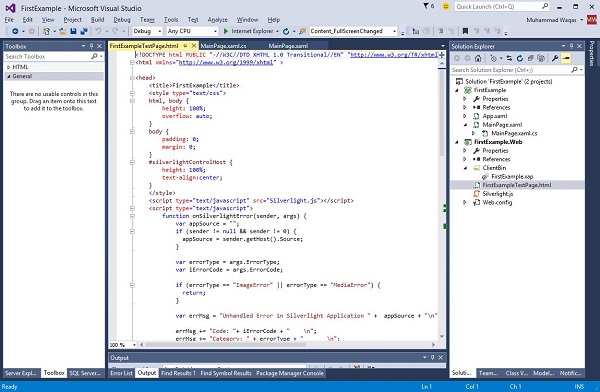
在解决方案资源管理器中,您将看到{项目名称}TestPage.html文件,这是在 Visual Studio 中创建新的 Silverlight 项目时获得的默认 HTML,如下所示。

此处顶部的 CSS 将 HTML 和正文样式设置为 100%,这可能看起来有点奇怪。
这是完整的 html 文件,其中包含不同的设置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "
" ;
errMsg += "Code: "+ iErrorCode + "
";
errMsg += "Category: " + errorType + "
";
errMsg += "Message: " + args.ErrorMessage + "
";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + "
";
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
}
errMsg += "MethodName: " + args.methodName + "
";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>
看看 silverlightControlHost,我们需要确保它具有固定的高度(例如 300 像素)和 400 像素的宽度,这与 XAML 中的默认设计宽度和高度相匹配。 您还可以根据您的应用程序要求更改这些设置。
重叠内容
默认情况下,Silverlight 和 HTML 内容不能共享屏幕上的同一空间。 如果您从两者创建内容,使它们占据相同的空间,则只有 Silverlight 内容可见。
这是因为,默认情况下,Silverlight 会向浏览器请求其自己的私有窗口,并将所有内容渲染到该窗口中。 它是浏览器内部的一个子窗口,因此看起来像网页的一部分,但它可以防止内容重叠。
造成这种情况的主要原因是性能。 通过在屏幕上获得自己的私有区域,Silverlight 不必与 Web 浏览器协调其渲染。
但是,有时重叠的内容很有用。 需要付出性能代价。 您可能会发现,当 Silverlight 和 HTML 共享屏幕上的空间时,动画运行不那么流畅,但额外的布局灵活性可能是值得的。 要使用重叠内容,您需要启用无窗口模式。
在无窗口模式下,Silverlight 插件呈现到与浏览器相同的目标窗口处理程序,从而允许内容混合。
Zed 索引或 Z 索引在内容重叠时很重要。 就 HTML 而言,Silverlight 内容是单个 HTML 元素,因此它恰好出现在 HTML Z 顺序中的一个位置。
这会对鼠标处理产生影响。 如果 Silverlight 插件位于 HMTL Z 顺序的顶部,则其边界框内任何位置的任何鼠标活动都将传递到插件。
即使插件的某些区域是透明的,并且您可以看到后面的 HTML,您也无法单击它。
但是,如果您将 Z 索引与一些 HTML 内容安排在顶部,即使它与 Silverlight 内容重叠,它也将继续具有交互性。
示例
看一下下面给出的简单示例,其中我们有一个带有容器的布局,其中三个 div 全部排列为在该包含的 div 内部重叠。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "
" ;
errMsg += "Code: "+ iErrorCode + "
";
errMsg += "Category: " + errorType + "
";
errMsg += "Message: " + args.ErrorMessage + "
";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + "
";
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + "
";
errMsg += "Position: " + args.charPosition + "
";
}
errMsg += "MethodName: " + args.methodName + "
";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>
这个 div 向左移动,并且它将位于 Z 顺序的后面,因为它排在第一位。
然后在中间,我们有将填充整个宽度的 Silverlight 内容。
然后在此之上,右侧有一个 div,其中包含文本 - This is on top。
下面给出的是 XAML 文件,其中添加了一个带有一些属性的矩形。
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>
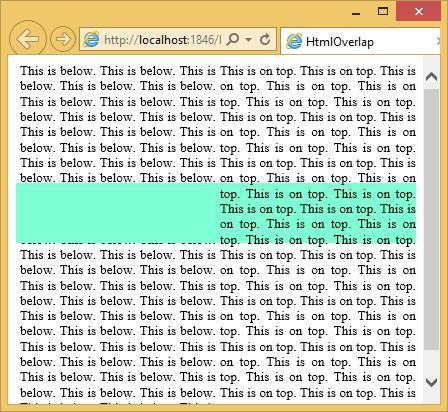
当您运行此应用程序时,您将看到两列,一列位于左侧下方,右侧位于顶部。 Silverlight 插件与这两个插件位于同一区域,并且按 Z 顺序,Silverlight 内容位于这两个插件的中间。

您可以看到,这里的半透明绿色填充稍微对左侧的文本进行了着色,因为它位于左侧的文本之上,但它没有对右侧的文本进行着色,因为它位于该文本的后面。
您可以选择右侧的文本。 如果您尝试使用左侧的此文本,则不会发生任何情况,这是因为,就浏览器而言,此处的整个空间都被 Silverlight 控件占据。 由于它在 Z 顺序中位于文本之上,因此 Silverlight 控件可以处理输入。


