Silverlight - 文本
在本章中,我们将了解 Silverlight 提供的文本显示功能。 文本块用于所有文本渲染和Silverlight。 其他重要功能是 −
- 它可以用于简单的纯文本,也可以应用混合的格式样式。
- Silverlight 支持一组标准的内置字体。
- 当您的应用程序视觉风格需要不那么普通的东西时,您还可以下载自定义字体。
TextBlock(文本块)
为了显示文本,我们使用 Silverlight 教科书元素,它是一个用于显示少量只读文本的轻量级控件。 事实上,我们已经见过很多这样的情况了,因为它的基本用法并不需要太多解释。 您只需设置文本属性,它就会为您显示该文本。
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>
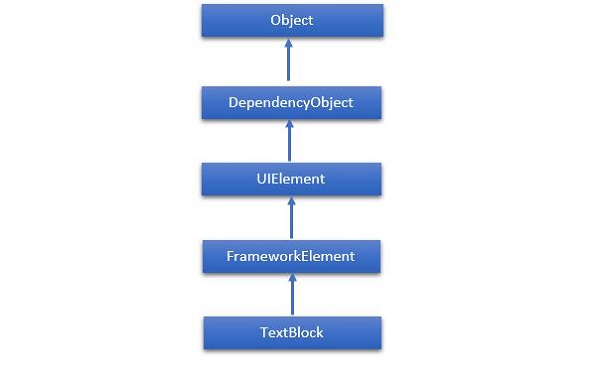
TextBlock类的层次继承如下,

下面给出的是TextBlock类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | ContentEnd 获取 TextBlock 中文本内容末尾的 TextPointer 对象。 |
| 2 | ContentStart 获取 TextBlock 中文本内容开头的 TextPointer 对象。 |
| 3 | IsTextSelectionEnabled 获取或设置一个值,该值指示是否通过用户操作或调用与选择相关的 API 在 TextBlock 中启用文本选择。 |
| 4 | IsTextSelectionEnabledProperty 标识 IsTextSelectionEnabled 依赖属性。 |
| 5 | LineHeight 获取或设置每行内容的高度。 |
| 6 | MaxLines 获取或设置 TextBlock 中显示的最大文本行数。 |
| 7 | SelectedText 获取所选文本的文本范围。 |
| 8 | SelectionEnd 获取 TextBlock 中所选文本的结束位置。 |
| 9 | SelectionHighlightColor 获取或设置用于突出显示所选文本的画笔。 |
| 10 | SelectionStart 获取 TextBlock 中所选文本的起始位置。 |
| 11 | Text 获取或设置TextBlock的文本内容。 |
| 12 | TextAlignment 获取或设置一个值,该值指示文本内容的水平对齐方式。 |
| 13 | TextTrimming 获取或设置当内容溢出内容区域时要采用的文本修剪行为。 |
| 14 | TextWrapping 获取或设置 TextBlock 如何换行文本。 |
下面给出的是TextBlock类中常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | ContextMenuOpening 当系统处理显示上下文菜单的交互时发生。 |
| 2 | SelectionChanged 当文本选择发生更改时发生。 |
下面给出的是TextBlock类中常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | Focus 聚焦 TextBlock,就像它是传统的可聚焦控件一样。 |
| 2 | Select 选择 TextBlock 中的文本范围。 |
| 3 | SelectAll 选择 TextBlock 中的全部内容。 |
Run
有时您需要对整个文本块的格式进行细粒度控制并设置一种样式。 有时,格式化单个单词甚至字母很有用,如果您需要这样做,那么您可以将文本作为内容放入 TextBlock 中,而不是使用 Text 属性。 如果您使用的是代码,则这相当于将项目添加到 TextBlock 内联属性。
使用这种方法,您可以添加一系列运行元素。 每个 Run 支持相同的字体系列、前端粗细、前景等属性来控制文本样式。 尽管 Run 是一个单独的元素,但这不会破坏流程。
让我们看一个简单的示例,它在 TextBlock 内包含多个 Run 元素。 下面给出的是 XAML 代码。
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>
编译并执行上述代码后,您将看到以下输出。

如您所见,该文本块通过使用 Run 元素以不同的格式样式排列。
顺便说一句,您不需要将文本的每一位都包装在运行中。 您可以将文本块的大部分内容保留为纯文本,然后将 run 应用于需要不同格式的部分,如下所示。
<TextBlock> Hello, <Run FontWeight = "Bold" Text =" world!"/> </TextBlock>
换行符
Silverlight 通常会忽略 XAML 中的换行符。 它假设大多数空白都是为了使它们更易于阅读,因为您实际上希望该空格出现。
让我们看一下这段 XAML 代码,其中包含三行单独的文本。
<TextBlock> This is not the end. It is not even the beginning of the end. But it is, perhaps, the end of the beginning </TextBlock>
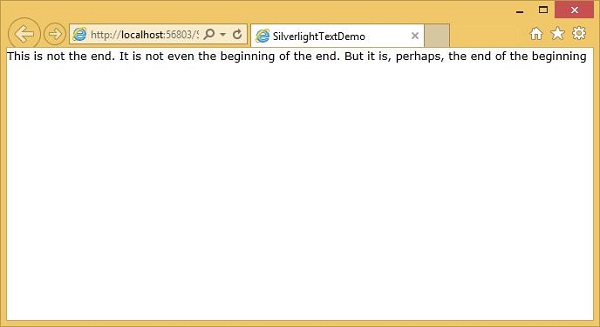
编译并执行上述代码后,您将看到以下输出。

正如您所看到的,它忽略了换行符并一起执行了所有文本。
如果您启用文本换行,它会在需要的位置放置换行符以使文本适合,但会忽略示例中的换行符。
如果您只想添加显式换行符,则需要在文本块内添加换行符标记。 其后的文本将另起一行。
让我们通过添加 LineBreak 标记再次查看同一示例。
<TextBlock FontSize = "16"> This is not the end. <LineBreak/> It is not even the beginning of the end. <LineBreak/> But it is, perhaps, the end of the beginning </TextBlock>
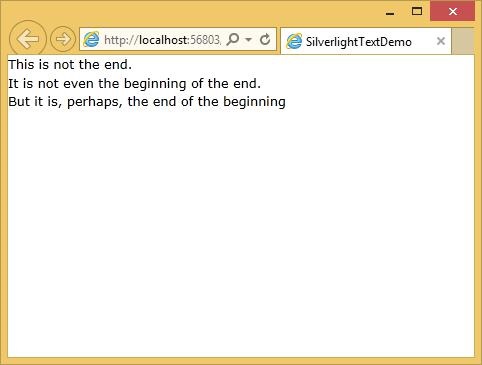
执行上述代码后,您将看到现在的样子,如 XAML 中指定的那样。

内置字体
Silverlight 有一组固定的内置字体系列。 由于历史原因,这些字体实际上有不同的家族名称。 Mac OS 和 Windows 上的默认系列在技术上有所不同,例如在 Mac OS 上它是 Lucida Grande,而在 Windows 上它几乎相同,但名为 Lucida Sans Unicode。
下面给出了一些最常用的字体。
| 字体 |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) or Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |


