Silverlight - GridSplitter 控件
约束可能来自包含的浏览器或设计中的固定尺寸。 然而,有时让用户施加约束是有用的。 用户界面通常允许用户通过提供分离器来决定该用户界面的某些部分的高度或宽度。
Silverlight 提供了 GridSplitter 控件来做到这一点。 这与网格结合使用。
您只需将其添加到要调整大小的行或列的单元格中,并将其与相关边缘对齐即可。
您只需指示它是垂直分离器还是水平分离器,然后它就会为您完成剩下的工作。
下面给出的是 Gridsplitter 类的常用属性。
| Sr. No. | 名称和描述 |
|---|---|
| 1 | AllowDrop 获取或设置一个值,该值指示该元素是否可以用作拖放操作的目标。 这是一个依赖属性。(继承自 UIElement。) |
| 2 | Background 获取或设置描述控件背景的画笔。 (继承自Control。) |
| 3 | Cursor 获取或设置当鼠标指针悬停在该元素上时显示的光标。(继承自 FrameworkElement。) |
| 4 | Foreground 获取或设置描述前景色的画笔。 (继承自Control。) |
| 5 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 6 | HorizontalAlignment 获取或设置当该元素在父元素(例如面板或项目控件)中组成时应用于该元素的水平对齐特征。(继承自 FrameworkElement。) |
| 7 | IsMouseOver 获取一个值,该值指示鼠标指针是否位于此元素(包括可视化树中的子元素)上方。 这是一个依赖属性。(继承自 UIElement。) |
| 8 | Margin 获取或设置元素的外边距。(继承自FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。 该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理过程中构造标记元素后引用该标记元素。(继承自 FrameworkElement。) |
| 10 | Resources 获取或设置本地定义的资源字典。 (继承自 FrameworkElement。) |
| 11 | Style 获取或设置此元素在呈现时使用的样式。 (继承自FrameworkElement。) |
| 12 | VerticalAlignment 获取或设置当该元素在父元素(例如面板或项目控件)中组成时应用于该元素的垂直对齐特征。(继承自 FrameworkElement。) |
| 13 | Width 获取或设置元素的宽度。(继承自FrameworkElement。) |
以下是GridSplitter类的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | OnDragEnter(DragEventArgs) 当未处理的 DragDrop.DragEnter 附加事件到达其路由中派生自此类的元素时调用。 实现此方法以添加对此事件的类处理。 (继承自UIElement。) |
| 2 | OnDraggingChanged(DependencyPropertyChangedEventArgs) 响应 IsDragging 属性值的更改。 (继承自Thumb。) |
| 3 | OnDragLeave(DragEventArgs) 当未处理的 DragDrop.DragLeave 附加事件到达其路由中派生自此类的元素时调用。 实现此方法以添加对此事件的类处理。 (继承自UIElement。) |
| 4 | OnDragOver(DragEventArgs) 当未处理的 DragDrop.DragOver 附加事件到达其路由中派生自此类的元素时调用。 实现此方法以添加对此事件的类处理。 (继承自UIElement。) |
| 5 | OnDrop(DragEventArgs) 当未处理的 DragDrop.DragEnter 附加事件到达其路由中派生自此类的元素时调用。 实现此方法以添加对此事件的类处理。 (继承自 UIElement。) |
下面给出GridSplitter类的常用事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | DragCompleted 当 Thumb 控件失去鼠标捕获时发生。(继承自 Thumb。) |
| 2 | DragDelta 当 Thumb 控件具有逻辑焦点和鼠标捕获时,当鼠标更改位置时发生一次或多次。 (继承自Thumb。) |
| 3 | DragEnter 当输入系统报告以此元素作为拖动目标的基础拖动事件时发生。 (继承自UIElement。) |
| 4 | DragLeave 当输入系统报告以此元素作为拖动原点的基础拖动事件时发生。 (继承自UIElement。) |
| 5 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自 UIElement。) |
| 6 | DragStarted 当 Thumb 控件接收逻辑焦点和鼠标捕获时发生。 (继承自Thumb。) |
| 7 | Drop 当输入系统报告将此元素作为放置目标的基础放置事件时发生。 (继承自UIElement。) |
| 8 | FocusableChanged 当Focusable属性的值改变时发生。(继承自UIElement。) |
| 9 | KeyDown 当焦点位于该元素上时按下按键时发生。 (继承自UIElement。) |
| 10 | KeyUp 当焦点位于该元素上且释放键时发生。 (继承自 UIElement。) |
示例
让我们看一个添加了GridSplitter的简单示例。
<UserControl x:Class = "GridSpliter.MainPage"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Width = "400" Height = "300" Background = "AliceBlue">
<Grid.RowDefinitions>
<RowDefinition Height = "200" />
<RowDefinition Height = "200" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "150" />
<ColumnDefinition Width = "150" />
</Grid.ColumnDefinitions>
<sdk:GridSplitter x:Name = "gridSplitter" Grid.Column = "1"
HorizontalAlignment = "Left" Height = "300" VerticalAlignment = "Top"
Width = "5" Grid.RowSpan = "2" Background = "Black"/>
<Button x:Name = "button" Content = "Button" Grid.Column = "1"
HorizontalAlignment = "Left" Height = "40" Margin = "5,42,0,0"
VerticalAlignment = "Top" Width = "109"/>
<Button x:Name = "button1" Content = "Button" HorizontalAlignment = "Left"
Height = "40" Margin = "37,93,0,0" VerticalAlignment = "Top" Width = "113"/>
</Grid>
</UserControl>
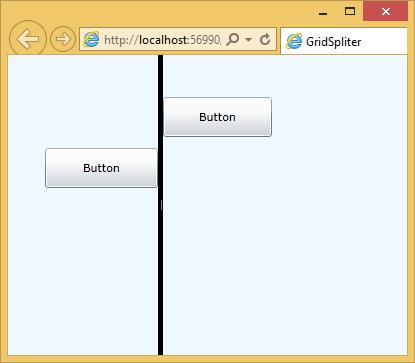
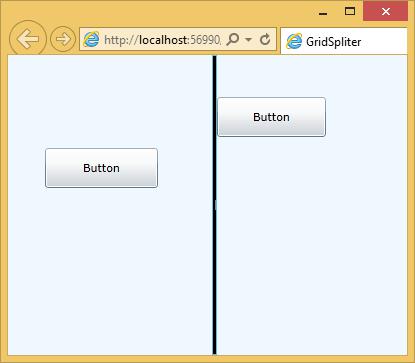
GridSplitter的两侧还添加了两个按钮。 当上面的代码被编译并执行时,您将看到以下输出。

你可以移动GridSplitter,你会看到右侧的按钮也随着GridSplitter移动。

 silverlight_constrained_vs_unconstrained.html
silverlight_constrained_vs_unconstrained.html


