Silverlight - Calendar & DatePicker 日历和日期选择器
Calendar 和 DatePicker 表示一个控件,使用户能够使用可视日历显示来选择日期。 它使用鼠标或键盘提供一些基本导航。 正如您所知,Silverlight 并不是 WPF 的严格子集。 例如,WPF 没有用于选择日期的控件,而 Silverlight 提供日历控件和DatePicker。
一些重要的功能是 −
日历控件相对较大,如果您想了解整体情况,它很有用。
DatePicker 的默认外观更加紧凑。
它的尺寸更像文本字段,因此更适合具有多个字段的表单。
DatePicker 扩展到类似于日历的用户界面。
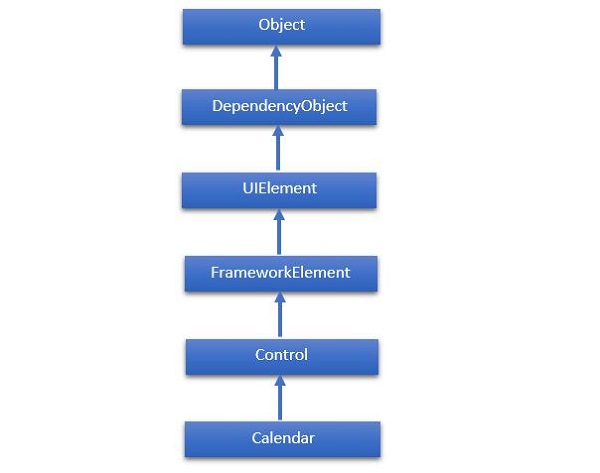
Calendar类的层次继承如下 −

下面给出的是Calendar类最常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | BlackoutDates 获取标记为不可选择的日期集合。 |
| 2 | CalendarButtonStyle 获取或设置与控件的内部 CalendarButton 对象关联的 Style。 |
| 3 | CalendarDayButtonStyle 获取或设置与控件的内部 CalendarDayButton 对象关联的 Style。 |
| 4 | CalendarItemStyle 获取或设置与控件的内部 CalendarItem 对象关联的 Style。 |
| 5 | DisplayDate 获取或设置要显示的日期。 |
| 6 | DisplayDateEnd 获取或设置日历中可用的日期范围内的最后一个日期。 |
| 7 | DisplayDateStart 获取或设置日历中可用的第一个日期。 |
| 8 | DisplayMode 获取或设置一个值,该值指示日历是否显示月份、年份或十年。 |
| 9 | FirstDayOfWeek 获取或设置被视为一周开始的日期。 |
| 10 | IsTodayHighlighted 获取或设置一个值,该值指示当前日期是否突出显示。 |
| 11 | SelectedDate 获取或设置当前选定的日期。 |
| 12 | SelectedDates 获取选定日期的集合。 |
| 13 | SelectionMode 获取或设置一个值,该值指示允许的选择类型。 |
下面是Calendar类常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | OnApplyTemplate 应用新模板时构建日历控件的可视化树。 (重写 FrameworkElement.OnApplyTemplate())。 |
| 2 | ToString 提供所选日期的文本表示形式。 (重写 Control.ToString())。 |
下面给出的是Calendar类中常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | DisplayDateChanged 当 DisplayDate 属性更改时发生。 |
| 2 | DisplayModeChanged 当 DisplayMode 属性更改时发生。 |
| 3 | SelectedDatesChanged 当 SelectedDates 属性返回的集合发生更改时发生。 |
| 4 | SelectionModeChanged 当 SelectionMode 更改时发生。 |
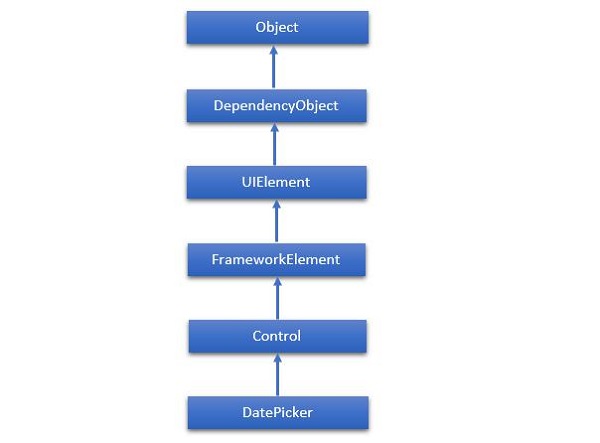
DatePicker类的层次继承如下 −

下面给出了 DatePicker 的一些最常用的属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | CalendarIdentifier 获取或设置要使用的日历系统。 |
| 2 | CalendarIdentifierProperty 获取 CalendarIdentifier 依赖项属性的标识符。 |
| 3 | Date 获取或设置日期选择器中当前设置的日期。 |
| 4 | DateProperty 获取日期依赖属性的标识符。 |
| 5 | DayFormat 获取或设置日期值的显示格式。 |
| 6 | DayFormatProperty 获取 DayFormat 依赖项属性的标识符。 |
| 7 | DayVisible 获取或设置一个值,该值指示是否显示日期选择器。 |
| 8 | DayVisibleProperty 获取 DayVisible 依赖属性的标识符。 |
| 9 | Header 获取或设置控件标头的内容。 |
| 10 | HeaderProperty 标识标头依赖属性。 |
| 11 | HeaderTemplate 获取或设置用于显示控件标头内容的 DataTemplate。 |
| 12 | HeaderTemplateProperty 标识 HeaderTemplate 依赖属性。 |
| 13 | MaxYear 获取或设置可供挑选的最大公历年份。 |
| 14 | MaxYearProperty 获取 MaxYear 依赖属性的标识符。 |
| 15 | MinYear 获取或设置可供挑选的最小公历年份。 |
| 16 | MinYearProperty 获取 MinYear 依赖项属性的标识符。 |
| 17 | MonthFormat 获取或设置月份值的显示格式。 |
| 18 | MonthFormatProperty 获取 MonthFormat 依赖项属性的标识符。 |
| 19 | MonthVisible 获取或设置一个值,该值指示是否显示月份选择器。 |
| 20 | MonthVisibleProperty 获取 MonthVisible 依赖属性的标识符。 |
| 21 | Orientation 获取或设置一个值,该值指示日、月和年选择器是水平还是垂直堆叠。 |
| 22 | OrientationProperty 获取方向依赖属性的标识符。 |
| 23 | YearFormat 获取或设置年份值的显示格式。 |
| 24 | YearFormatProperty 获取 YearFormat 依赖项属性的标识符。 |
| 25 | YearVisible 获取或设置一个值,该值指示是否显示年份选择器。 |
| 26 | YearVisibleProperty 获取 YearVisible 依赖项属性的标识符。 |
下面给出了 DatePicker 类中一些最常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | DateChanged 日期值更改时发生。 |
| 2 | DragEnter 当输入系统报告以此元素为目标的基础拖动事件时发生。 (继承自UIElement) |
| 3 | DragLeave 当输入系统报告以此元素为原点的基础拖动事件时发生。 (继承自UIElement) |
| 4 | DragOver 当输入系统报告将此元素作为潜在放置目标的基础拖动事件时发生。 (继承自UIElement) |
| 5 | DragStarting 启动拖动操作时发生。 (继承自UIElement) |
| 6 | GotFocus 当 UIElement 获得焦点时发生。 (继承自UIElement) |
| 7 | Holding 当在此元素的点击测试区域上发生未处理的保持交互时发生。 (继承自UIElement) |
| 8 | IsEnabledChanged 当 IsEnabled 属性更改时发生。 (继承自Control) |
| 9 | KeyDown 当 UIElement 具有焦点时按下键盘按键时发生。 (继承自UIElement) |
| 10 | KeyUp 在 UIElement 具有焦点时释放键盘按键时发生。 (继承自UIElement) |
| 11 | LostFocus 当 UIElement 失去焦点时发生。 (继承自UIElement) |
下面给出的是DatePicker类中最常用的方法。
| Sr. No. | 方法及说明 |
|---|---|
| 1 | ClearValue 清除依赖属性的本地值。 (继承自DependencyObject) |
| 2 | FindName 检索具有指定标识符名称的对象。 (继承自FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局过程)调用ApplyTemplate时调用。 简而言之,这意味着该方法在 UI 元素显示在应用程序中之前调用。 重写此方法以影响类的默认后模板逻辑。 (继承自FrameworkElement) |
| 4 | OnDragEnter 在 DragEnter 事件发生之前调用。 (继承自Control) |
| 5 | OnDragLeave 在 DragLeave 事件发生之前调用。 (继承自Control) |
| 6 | OnDragOver 在 DragOver 事件发生之前调用。 (继承自Control) |
| 7 | OnDrop 在 Drop 事件发生之前调用。 (继承自Control) |
| 8 | OnGotFocus 在 GotFocus 事件发生之前调用。 (继承自Control) |
| 9 | OnKeyDown 在 KeyDown 事件发生之前调用。 (继承自Control) |
| 10 | OnKeyUp 在 KeyUp 事件发生之前调用。 (继承自Control) |
| 11 | OnLostFocus 在 LostFocus 事件发生之前调用。 (继承自Control) |
| 12 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。 (继承自FrameworkElement) |
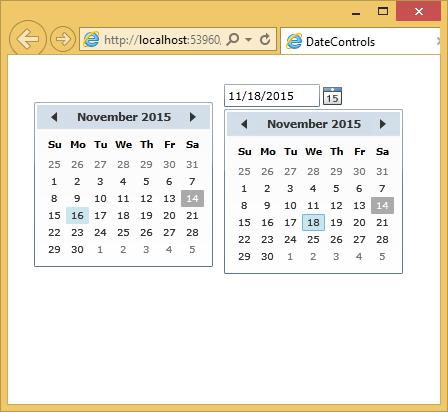
让我们看一个简单的例子,其中包含Calendar和DatePicker控件。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "DateControls.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<sdk:Calendar HorizontalAlignment = "Left" Height = "169"
Margin = "0,45,0,0" VerticalAlignment = "Top" Width = "230"/>
<sdk:DatePicker HorizontalAlignment = "Left" Height = "23"
Margin = "216,29,0,0" VerticalAlignment = "Top" Width = "120"/>
</Grid>
</UserControl>
编译并执行上述代码后,您将看到以下输出。

 silverlight_listbox.html
silverlight_listbox.html

