Silverlight - ToolTip 工具提示
ToolTip 工具提示代表一个控件,它创建一个弹出窗口,显示 GUI 中元素的信息。 Silverlight 允许您将工具提示附加到任何控件。 在该工具提示中,您可以添加文本以及其他元素,例如面板、椭圆等。
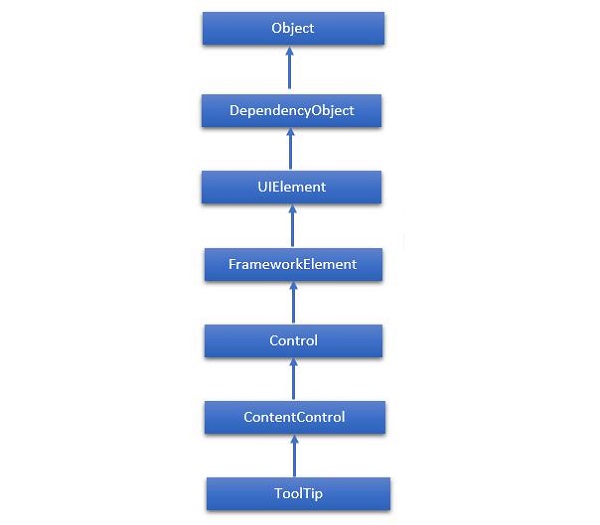
ToolTip 工具提示类的分层继承如下 −

下面给出的是ToolTip类的常用属性。
| Sr. No. | 属性和描述 |
|---|---|
| 1 | IsOpen 获取或设置一个值,该值指示工具提示是否可见。 |
| 2 | IsOpenProperty 标识 IsOpen 依赖属性。 |
| 3 | Placement 获取或设置工具提示相对于放置目标元素的定位方式。 |
| 4 | PlacementProperty 标识放置依赖属性。 |
| 5 | PlacementTarget 获取或设置工具提示在由 ToolTipService 打开时应相对定位的可视元素或控件。 |
| 6 | PlacementTargetProperty 标识 PlacementTarget 依赖属性。 |
| 7 | TemplateSettings 获取一个对象,该对象提供计算值,在定义工具提示模板时可以将这些值作为 TemplateBinding 源进行引用。 |
下面给出ToolTip类中常用的事件。
| Sr. No. | 事件和描述 |
|---|---|
| 1 | Closed 当工具提示关闭且不再可见时发生。 |
| 2 | Opened 当工具提示变得可见时发生。 |
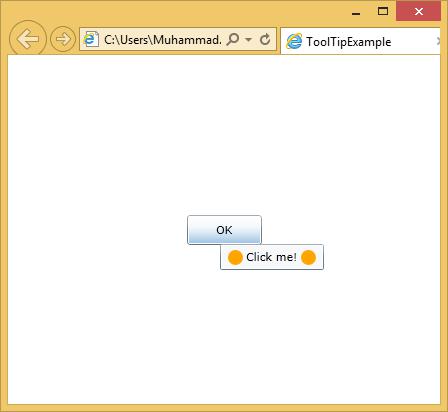
解释一个简单的例子,其中为按钮添加了工具提示,其中包含椭圆和TextBlock等。
<UserControl x:Class = "ToolTipExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Button Content = "OK" Width = "75" Height = "30">
<ToolTipService.ToolTip>
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Orange" Width = "15" Height = "15" />
<TextBlock Text = "Click me!" Margin = "3" />
<Ellipse Fill = "Orange" Width = "15" Height = "15" />
</StackPanel>
</ToolTipService.ToolTip>
</Button>
</Grid>
</UserControl>
编译并执行上述代码后,将鼠标光标放在按钮上,您将看到以下输出。

 silverlight_listbox.html
silverlight_listbox.html

