Android - UI 控件
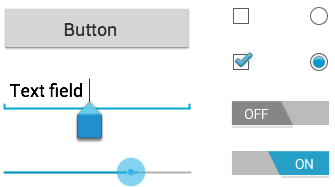
输入控件是应用程序用户界面中的交互式组件。 Android 提供了多种可以在 UI 中使用的控件,例如按钮、文本字段、搜索栏、复选框、缩放按钮、切换按钮等等。

用户界面元素
View 视图是一个在屏幕上绘制用户可以与之交互的东西的对象,a1 是一个包含其他 View(和 ViewGroup)对象的对象,以定义用户界面的布局。
您在 XML 文件中定义布局,该文件为布局提供人类可读的结构,类似于 HTML。 例如,带有文本视图和按钮的简单垂直布局如下所示 −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
Android UI 控件
Android 提供了许多 UI 控件,可让您为应用构建图形用户界面。
| 序号 | UI 控件 & 描述 |
|---|---|
| 1 |
TextView
此控件用于向用户显示文本。 |
| 2 |
EditText
EditText 是 TextView 的预定义子类,包含丰富的编辑功能。 |
| 3 |
AutoCompleteTextView
AutoCompleteTextView 是一个类似于 EditText 的视图,除了它在用户键入时自动显示完成建议的列表。 |
| 4 | Button
用户可以按下或单击以执行操作的按钮。 |
| 5 | ImageButton
ImageButton 是一个 AbsoluteLayout,它使您能够指定其子项的确切位置。 这显示了一个带有图像(而不是文本)的按钮,用户可以按下或单击该按钮。 |
| 6 | CheckBox
可由用户切换的 on/off 开关。 当向用户提供一组不互斥的可选选项时,您应该使用复选框。 |
| 7 | ToggleButton
带指示灯的 on/off 开关按钮。 |
| 8 | RadioButton
RadioButton 有两种状态:选中或未选中。 |
| 9 | RadioGroup
RadioGroup 用于将一个或多个 RadioButton 组合在一起。 |
| 10 | ProgressBar
ProgressBar 视图提供有关一些正在进行的任务的视觉反馈,例如当您在后台执行任务时。 |
| 11 | Spinner
允许用户从一组值中选择一个值的下拉列表。 |
| 12 | TimePicker
TimePicker 视图使用户能够以 24 小时模式或 AM/PM 模式选择一天中的时间。 |
| 13 | DatePicker
DatePicker 视图使用户能够选择一天中的日期。 |
创建 UI 控件
输入控件是应用用户界面中的交互式组件。 Android 提供了多种可在 UI 中使用的控件,例如按钮、文本字段、搜索栏、复选框、缩放按钮、切换按钮等等。
如前一章所述,视图对象可能具有分配给它的唯一 ID,它将在树中唯一标识视图。 XML 标记内的 ID 语法是 −
android:id="@+id/text_id"
要创建 UI Control/View/Widget(控件/视图/小部件),您必须在布局文件中定义一个 view/widget 并为其分配一个唯一 ID,如下所示 −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>
然后创建一个 Control 对象的实例并从布局中捕获它,使用以下 −
TextView myText = (TextView) findViewById(R.id.text_id);

