Android - 日期选择器
Android 日期选择器允许您在自定义用户界面中选择由日、月和年组成的日期。 为此,android 提供了 DatePicker 和 DatePickerDialog 组件。
在本教程中,我们将通过 DatePickerDialog 演示日期选择器的使用。 DatePickerDialog 是一个包含 DatePicker 的简单对话框。
为了显示 DatePickerDialog ,您必须将 DatePickerDialog id 传递给 showDialog(id_of_dialog) 方法。 它的语法如下 −
showDialog(999);
在调用此 showDialog 方法时,会自动调用另一个名为 onCreateDialog 的方法。 所以我们也必须重写那个方法。 它的语法如下 −
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this, myDateListener, year, month, day);
}
return null;
}
在最后一步中,您必须注册 DatePickerDialog 侦听器并覆盖其 onDateSet 方法。 此 onDateSet 方法包含更新的日、月和年。 它的语法如下 −
private DatePickerDialog.OnDateSetListener myDateListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0, int arg1, int arg2, int arg3) {
// arg1 = year
// arg2 = month
// arg3 = day
}
};

除了日期属性之外,DatePicker 对象也被传递到这个函数中。 您可以使用 DatePicker 的以下方法来执行进一步的操作。
| 序号 | 方法 & 描述 |
|---|---|
| 1 | getDayOfMonth() 此方法获取选定的月份日期 |
| 2 |
getMonth() 此方法获取所选月份 |
| 3 | getYear() 此方法获取选定的年份 |
| 4 |
setMaxDate(long maxDate) 此方法设置自 1970 年 1 月 1 日 00:00:00 在 getDefault() 时区以来此 DatePicker 支持的最大日期(以毫秒为单位) |
| 5 |
setMinDate(long minDate) 此方法设置此 NumberPicker 支持的最小日期,以毫秒为单位,自 1970 年 1 月 1 日 00:00:00 在 getDefault() 时区开始 |
| 6 |
setSpinnersShown(boolean shown) 此方法设置是否显示微调器 |
| 7 |
updateDate(int year, int month, int dayOfMonth) 此方法更新当前日期 |
| 8 |
getCalendarView() 此方法返回日历视图 |
| 9 |
getFirstDayOfWeek() 此方法返回一周的第一天 |
示例
这是一个演示 DatePickerDialog 类使用的示例。 它创建了一个基本的日期选择器应用程序,允许您使用 DatePicker Widget 设置日期
要试验此示例,您可以在实际设备或模拟器中运行此示例。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 创建一个 Android 应用程序,并将其命名为 DatePicker,位于 com.example.datepicker 包下。 |
| 2 | 修改 src/MainActivity.java 文件以添加必要的代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件。 |
| 4 | 修改 res/values/string.xml 以添加必要的字符串组件。 |
| 5 | 运行应用程序并选择一个正在运行的 android 设备并在其上安装应用程序并验证结果。 |
以下是修改后的主活动文件src/com.example.datepicker/MainActivity.java的内容。
package com.example.datepicker;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private DatePicker datePicker;
private Calendar calendar;
private TextView dateView;
private int year, month, day;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dateView = (TextView) findViewById(R.id.textView3);
calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
showDate(year, month+1, day);
}
@SuppressWarnings("deprecation")
public void setDate(View view) {
showDialog(999);
Toast.makeText(getApplicationContext(), "ca",
Toast.LENGTH_SHORT)
.show();
}
@Override
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
if (id == 999) {
return new DatePickerDialog(this,
myDateListener, year, month, day);
}
return null;
}
private DatePickerDialog.OnDateSetListener myDateListener = new
DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker arg0,
int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
// arg1 = year
// arg2 = month
// arg3 = day
showDate(arg1, arg2+1, arg3);
}
};
private void showDate(int year, int month, int day) {
dateView.setText(new StringBuilder().append(day).append("/")
.append(month).append("/").append(year));
}
}
以下是xml res/layout/activity_main.xml 的修改内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="70dp"
android:onClick="setDate"
android:text="@string/date_button_set" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="@string/date_label_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_marginTop="66dp"
android:layout_toLeftOf="@+id/button1"
android:text="@string/date_view_set"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/textView2"
android:layout_marginTop="72dp"
android:text="@string/date_selected"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
以下是 res/values/string.xml 的内容。
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DatePicker</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="date_label_set">Press the button to set the date</string> <string name="date_button_set">Set Date</string> <string name="date_view_set">The Date is: </string> <string name="date_selected"></string> </resources>
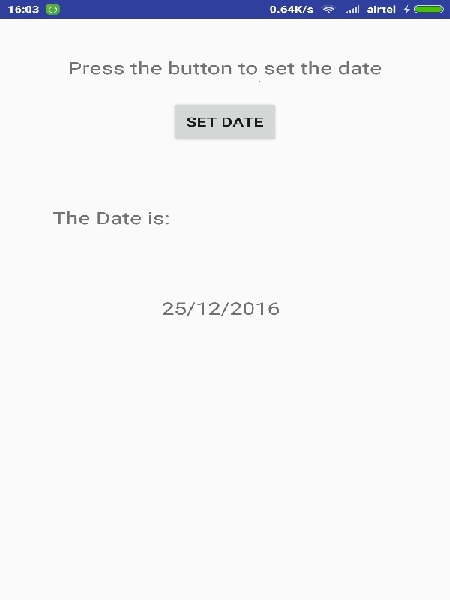
让我们尝试运行我们刚刚修改的 DatePicker 应用程序。 我假设您在进行环境设置时已经创建了 AVD。要从 Eclipse 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。Eclipse 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。Eclipse 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −

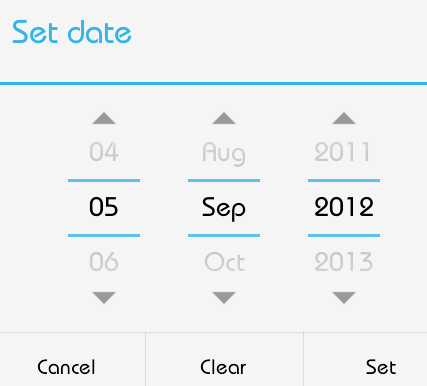
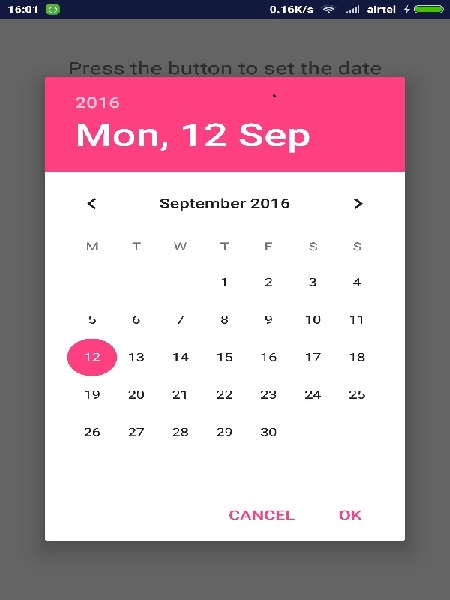
现在您可以看到日期已经设置在底部标签上。 现在我们将通过 DatePickerDialog 按设置日期按钮更改日期。 按下按钮会出现以下屏幕。

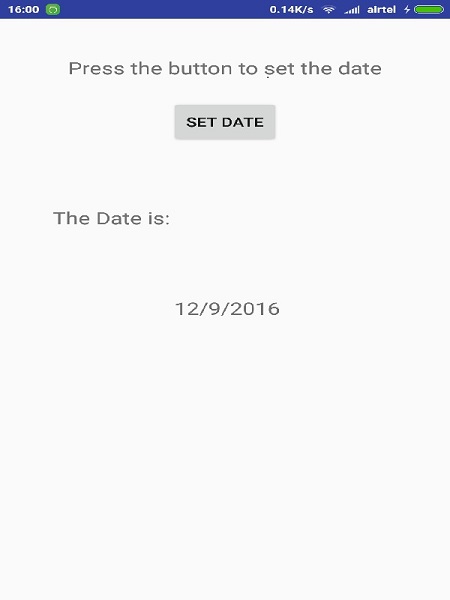
现在设置所需的日期,设置日期后,按完成按钮。 此对话框将消失,您新设置的日期将开始显示在屏幕上。 这如下所示。