Android - 通知
Notification 通知是您可以在应用程序的正常 UI 之外向用户显示的消息。 当您告诉系统发出通知时,它首先在通知区域中显示为一个图标。 要查看通知的详细信息,用户打开通知抽屉。 通知区域和通知抽屉都是系统控制的区域,用户可以随时查看。
Android Toast 类提供了一种方便的方式来向用户显示警报,但问题是这些警报不是持久的,这意味着警报会在屏幕上闪烁几秒钟然后消失。

要查看通知的详细信息,您必须选择要显示的图标,其中包含有关通知的详细信息。 在使用带有虚拟设备的模拟器时,您必须单击并向下拖动状态栏以展开它,这将为您提供如下详细信息。 这将只有 64 dp 高,称为普通视图。

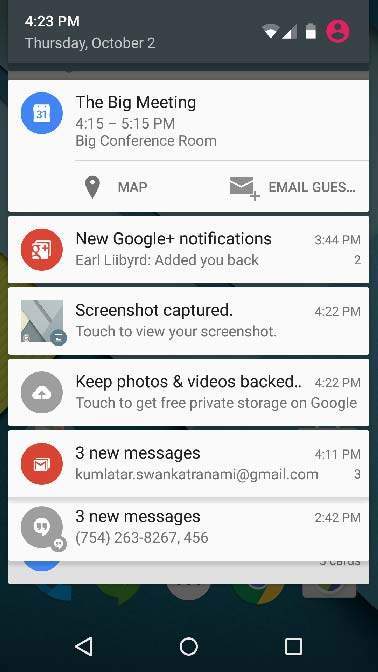
上面的扩展表单可以有一个Big View,其中包含有关通知的更多详细信息。 您最多可以在通知中添加六行。 以下屏幕截图显示了此类通知。
创建和发送通知
您可以通过简单的方法来创建通知。 在您的应用程序中按照以下步骤创建通知 −
步骤 1 - 创建通知生成器
第一步是使用 NotificationCompat.Builder.build() 创建一个通知构建器。 您将使用 Notification Builder 设置各种 Notification 属性,如大小图标、标题、优先级等。
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)
步骤 2 - 设置通知属性
一旦您拥有 Builder 对象,您就可以根据您的要求使用 Builder 对象设置其通知属性。 但这必须至少设置以下 −
一个小图标,由 setSmallIcon() 设置
标题,由 setContentTitle() 设置
详细文本,由setContentText() 设置
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");
您可以为通知设置大量可选属性。 要了解有关它们的更多信息,请参阅 NotificationCompat.Builder 的参考文档。
步骤 3 - 附加操作
这是一个可选部分,如果你想在通知中附加一个动作,这是必需的。 操作允许用户直接从通知转到应用程序中的 Activity,他们可以在其中查看一个或多个事件或做进一步的工作。
该操作由一个 PendingIntent 定义,其中包含一个在您的应用程序中启动一个活动的 Intent。 要将 PendingIntent 与手势相关联,请调用 NotificationCompat.Builder 的相应方法。例如,如果您想在用户单击通知抽屉中的通知文本时启动活动,您可以通过调用 setContentIntent() 添加 PendingIntent。
PendingIntent 对象帮助您代表您的应用程序执行操作,通常是在以后执行,而无需关心您的应用程序是否正在运行。
我们借助堆栈构建器对象,该对象将为已启动的 Activity 包含一个人工返回堆栈。 这确保了从 Activity 向后导航会导致您的应用程序离开主屏幕。
Intent resultIntent = new Intent(this, ResultActivity.class); TaskStackBuilder stackBuilder = TaskStackBuilder.create(this); stackBuilder.addParentStack(ResultActivity.class); // Adds the Intent that starts the Activity to the top of the stack stackBuilder.addNextIntent(resultIntent); PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT); mBuilder.setContentIntent(resultPendingIntent);
步骤 4 - 发出通知
最后,通过调用 NotificationManager.notify() 将 Notification 对象传递给系统以发送通知。 确保在通知构建器对象之前调用 NotificationCompat.Builder.build() 方法。此方法结合了所有已设置的选项并返回一个新的 Notification 对象。
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());
NotificationCompat.Builder 类
NotificationCompat.Builder 类允许更轻松地控制所有标志,并帮助构建典型的通知布局。 以下是作为 NotificationCompat.Builder 类的一部分可用的几个重要且最常用的方法。
| 序号 | 常量 & 描述 |
|---|---|
| 1 |
Notification build() 组合所有已设置的选项并返回一个新的 Notification 对象。 |
| 2 |
NotificationCompat.Builder setAutoCancel (boolean autoCancel) 设置此标志将使通知在用户在面板中单击时自动取消。 |
| 3 |
NotificationCompat.Builder setContent (RemoteViews views) 提供一个自定义的 RemoteViews 来代替标准的。 |
| 4 |
NotificationCompat.Builder setContentInfo (CharSequence info) 在通知的右侧设置大文本。 |
| 5 |
NotificationCompat.Builder setContentIntent (PendingIntent intent) 提供一个 PendingIntent 以在点击通知时发送。 |
| 6 |
NotificationCompat.Builder setContentText (CharSequence text) 在标准通知中设置通知的文本(第二行)。 |
| 7 |
NotificationCompat.Builder setContentTitle (CharSequence title) 在标准通知中设置通知的文本(第一行)。 |
| 8 |
NotificationCompat.Builder setDefaults (int defaults) 设置将使用的默认通知选项。 |
| 9 |
NotificationCompat.Builder setLargeIcon (Bitmap icon) 设置在代码和通知中显示的大图标。 |
| 10 |
NotificationCompat.Builder setNumber (int number) 在通知的右侧设置大数字。 |
| 11 |
NotificationCompat.Builder setOngoing (boolean ongoing) 设置是否为持续通知。 |
| 12 |
NotificationCompat.Builder setSmallIcon (int icon) 设置在通知布局中使用的小图标。 |
| 13 |
NotificationCompat.Builder setStyle (NotificationCompat.Style style) 添加丰富的通知样式以在构建时应用。 |
| 14 |
NotificationCompat.Builder setTicker (CharSequence tickerText) 设置通知第一次到达时在状态栏中显示的文本。 |
| 15 |
NotificationCompat.Builder setVibrate (long[] pattern) 设置要使用的振动模式。 |
| 16 |
NotificationCompat.Builder setWhen (long when) 设置事件发生的时间。 面板中的通知按此时间排序。 |
示例
以下示例显示了使用 Android 4.1 中引入的 NotificationCompat.Builder 类的 Android 通知功能。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 tutorialspoint ,位于包 com.example.notificationdemo 下。 |
| 2 | 修改src/MainActivity.java文件,将代码添加到notify(""),如果用户点击按钮,它将调用android通知服务。 |
| 3 | 创建一个新的 Java 文件 src/NotificationView.java,它将用于显示新布局作为新活动的一部分,当用户单击任何通知时将启动该活动 |
| 4 | 修改布局 XML 文件 res/layout/activity_main.xml 以在相关布局中添加通知按钮。 |
| 5 | 创建一个新的布局 XML 文件 res/layout/notification.xml。 这将用作新活动的布局文件,该文件将在用户单击任何通知时启动。 |
| 6 | 无需更改默认字符串常量。 Android Studio 负责处理默认字符串常量 |
| 7 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件src/com.example.notificationdemo/MainActivity.java的内容。 该文件可以包含每个基本生命周期方法。
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}
以下是 res/layout/notification.xml 文件的内容 −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>
以下是修改后的主Activity文件src/com.example.notificationdemo/NotificationView.java的内容。
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}
以下是 res/layout/activity_main.xml 文件的内容 −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>
以下是 res/values/strings.xml 的内容来定义两个新的常量 −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="action_settings">Settings</string> <string name="app_name">tutorialspoint </string> </resources>
以下是 AndroidManifest.xml 的默认内容 −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
</manifest>
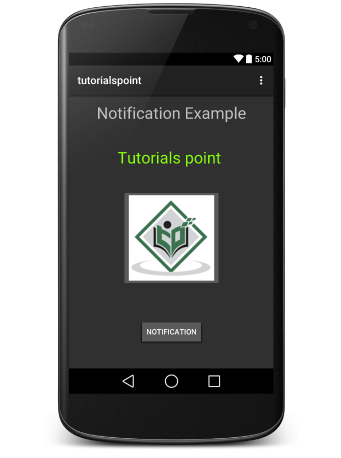
让我们尝试运行您的 tutorialspoint 应用程序。 我假设您在进行环境设置时已经创建了 AVD。 要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −

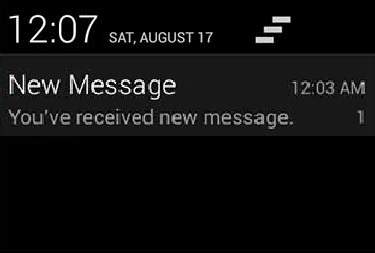
现在单击button,您将在顶部看到一条消息"New Message Alert!" 将立即显示,之后您将看到以下屏幕,左上角有一个小图标。
现在让我们展开视图,长按小图标,一秒钟后它会显示日期信息,这就是你应该向下拖动状态栏而不释放鼠标的时间。 您将看到状态栏将展开,您将看到以下屏幕 −

大视图通知
以下代码片段演示了如何更改在前一个片段中创建的通知以使用收件箱大视图样式。 我将更新 displayNotification() 修改方法以显示此功能 −
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}
现在,如果您尝试运行您的应用程序,那么您将在视图的扩展形式中找到以下结果 −


