Android - TextureView
如果要显示实时视频流或任何内容流,例如视频或 OpenGL 场景,可以使用 android 提供的 TextureView 来执行此操作。
为了使用TextureView,您需要做的就是获取它的SurfaceTexture。然后可以使用SurfaceTexture 来渲染内容。 为此,您只需要实例化该类的一个对象并实现 SurfaceTextureListener 接口。 它的语法如下 −
private TextureView myTexture;
public class MainActivity extends Activity implements SurfaceTextureListener{
protected void onCreate(Bundle savedInstanceState) {
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
}
之后,您需要做的是覆盖它的方法。 方法列举如下 −
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) {
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
}
在 TextureView 中显示的任何视图都可以旋转,并且可以使用 setAlpha 和 setRotation 方法调整其 alpha 属性。 它的语法如下 −
myTexture.setAlpha(1.0f); myTexture.setRotation(90.0f);
除了这些方法之外,TextureView 类中还有其他可用的方法。 它们在下面列出 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
getSurfaceTexture() 此方法返回此视图使用的 SurfaceTexture。 |
| 2 |
getBitmap(int width, int height) 此方法返回返回相关展现内容的位图表示。 |
| 3 |
getTransform(Matrix transform) 此方法返回与此 TextureView 关联的变换。 |
| 4 |
isOpaque() 此方法指示此视图是否不透明。 |
| 5 |
lockCanvas() 此方法开始编辑表面中的像素 |
| 6 |
setOpaque(boolean opaque) 此方法指示此 TextureView 的内容是否不透明。 |
| 7 |
setTransform(Matrix transform) 此方法将变换设置为与此 TextureView 相关联。 |
| 8 |
unlockCanvasAndPost(Canvas canvas) 此方法完成对表面中的像素的编辑。 |
示例
下面的示例演示了 TextureView 类的使用。 它创建了一个基本应用程序,允许您在纹理视图中查看相机并更改其角度、方向等。
要试验此示例,您需要在存在摄像头的实际设备上运行此示例。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 android studio IDE 创建一个 Android 应用程序,并将其命名为 TextureView,位于 com.example.textureview 包下。 |
| 2 | 修改 src/MainActivity.java 文件添加活动代码。 |
| 3 | 修改布局 XML 文件 res/layout/activity_main.xml 添加任何 GUI 组件(如果需要)。 |
| 5 | 运行应用程序并选择一个正在运行的 android 设备并在其上安装应用程序并验证结果。 |
这是src/com.example.textureview/MainActivity.java的内容。
package com.example.textureview;
import java.io.IOException;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.SurfaceTexture;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Gravity;
import android.view.Menu;
import android.view.TextureView;
import android.view.TextureView.SurfaceTextureListener;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity implements SurfaceTextureListener {
private TextureView myTexture;
private Camera mCamera;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTexture = new TextureView(this);
myTexture.setSurfaceTextureListener(this);
setContentView(myTexture);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@SuppressLint("NewApi")
@Override
public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) {
mCamera = Camera.open();
Camera.Size previewSize = mCamera.getParameters().getPreviewSize();
myTexture.setLayoutParams(new FrameLayout.LayoutParams(
previewSize.width, previewSize.height, Gravity.CENTER));
try {
mCamera.setPreviewTexture(arg0);
} catch (IOException t) {
}
mCamera.startPreview();
myTexture.setAlpha(1.0f);
myTexture.setRotation(90.0f);
}
@Override
public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) {
mCamera.stopPreview();
mCamera.release();
return true;
}
@Override
public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,
int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onSurfaceTextureUpdated(SurfaceTexture arg0) {
// TODO Auto-generated method stub
}
}
这是 activity_main.xml 的内容
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextureView
android:id="@+id/textureView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
这是 AndroidManifest.xml 的默认内容
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.textureview" >
<uses-permission android:name="android.permission.CAMERA"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.textureview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
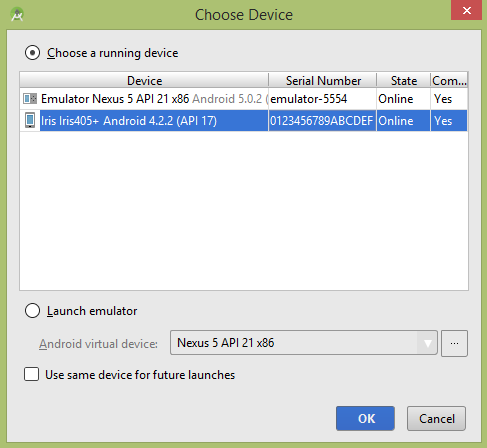
让我们尝试运行您的 TextureView 应用程序。 我假设您已将实际的 Android 移动设备与您的计算机连接起来。 要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。在启动您的应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的选项。
图标。在启动您的应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的选项。

选择您的移动设备作为选项,然后检查将显示以下屏幕的移动设备。 此屏幕的 alpha 属性设置为 0.5,旋转设置为 45。

此屏幕的 alpha 属性设置为 1.5,旋转设置为 45。

此屏幕的 alpha 属性设置为 1.0,旋转设置为 90。