Android - Widgets 小部件
小部件是放置在主屏幕上的 android 应用程序的小工具或控件。 小部件非常方便,因为它们允许您将喜爱的应用程序放在主屏幕上以便快速访问它们。 您可能已经见过一些常见的小部件,例如音乐小部件、天气小部件、时钟小部件等
小部件可以有多种类型,例如信息小部件、集合小部件、控制小部件和混合小部件。 Android 为我们提供了一个完整的框架来开发我们自己的小部件。
小部件 - XML 文件
为了创建应用程序小部件,您首先需要的是 AppWidgetProviderInfo 对象,您将在单独的小部件 XML 文件中定义它。 为此,请右键单击您的项目并创建一个名为 xml 的新文件夹。现在右键单击新创建的文件夹并创建一个新的 XML 文件。 XML 文件的资源类型应设置为 AppWidgetProvider。 在 xml 文件中,定义一些属性,如下所示 −
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
小部件 - 布局文件
现在您必须在默认 XML 文件中定义小部件的布局。 可以拖动组件生成自动xml。
小部件 - Java 文件
定义布局后,现在创建一个新的 JAVA 文件或使用现有的,并使用 AppWidgetProvider 类对其进行扩展并覆盖其更新方法,如下所示。
在更新方法中,您必须定义 PendingIntent 和 RemoteViews 两个类的对象。 它的语法是 −
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);
最后,您必须调用 AppWidgetManager 类的更新方法 updateAppWidget()。 它的语法是 −
appWidgetManager.updateAppWidget(currentWidgetId,views);
updateAppWidget 方法的一部分,该类中定义了其他方法来操作小部件。 它们如下 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
onDeleted(Context context, int[] appWidgetIds) 当 AppWidgetProvider 的实例被删除时调用。 |
| 2 |
onDisabled(Context context) 当 AppWidgetProvider 的最后一个实例被删除时调用 |
| 3 |
onEnabled(Context context) 这在创建 AppWidgetProvider 的实例时调用。 |
| 4 |
onReceive(Context context, Intent intent) 它用于调度对类的各种方法的调用 |
小部件 - 清单文件
您还必须在清单文件中声明 AppWidgetProvider 类,如下所示:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
示例
这是一个演示应用程序小部件使用的示例。 它创建了一个基本的小部件应用程序,将在浏览器中打开这个当前网站。
要试验此示例,您需要在运行 Internet 的实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件添加小部件代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件 |
| 4 | 在 res/xml/mywidget.xml 下新建文件夹和 xml 文件,添加相应的 XML 组件 |
| 5 | 修改 AndroidManifest.xml 添加必要的权限 |
| 6 | 运行应用程序并选择一个正在运行的 android 设备并在其上安装应用程序并验证结果。 |
以下是修改后的MainActivity.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}
以下是 res/layout/activity_main.xml 的修改内容。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>
以下是 res/xml/mywidget.xml 的内容。
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
以下是 res/values/string.xml 的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 文件的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>
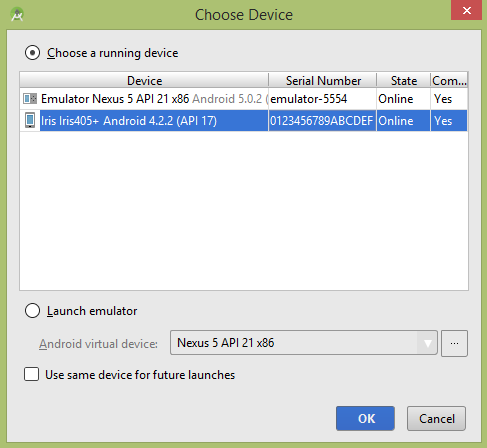
让我们尝试运行您的应用程序。 我假设您已将实际的 Android 移动设备与您的计算机连接起来。要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。在启动您的应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的选项。
图标。在启动您的应用程序之前,Android Studio 将显示以下窗口以选择您要运行 Android 应用程序的选项。

选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 −

转到您的小部件部分并将您创建的小部件添加到桌面或主屏幕。 它看起来像这样 −

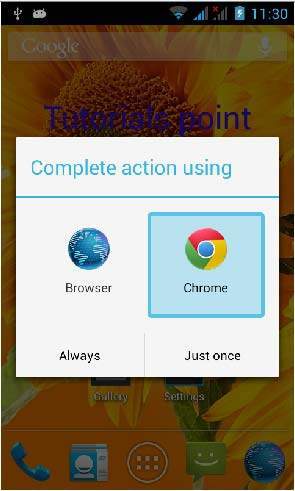
现在只需点击出现的小部件按钮即可启动浏览器。 但在此之前,请确保您已连接到互联网。 按下按钮后,会出现以下画面 −

注意 - 只需更改 java 文件中的 url,您的小部件就会在浏览器中打开您想要的网站。

