Android - WebView
WebView 是在应用程序中显示网页的视图。 您还可以指定 HTML 字符串,并可以使用 WebView 在您的应用程序中显示它。 WebView 使您的应用程序变为 Web 应用程序。
为了将 WebView 添加到您的应用程序中,您必须将 <WebView> 元素添加到您的 xml 布局文件中。 它的语法如下 −
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" />
为了使用它,您必须在 Java 文件中获取此视图的引用。 要获取引用,请创建 WebView 类的对象。 它的语法是 −
WebView browser = (WebView) findViewById(R.id.webview);
为了将 web url 加载到 WebView 中,您需要调用 WebView 类的方法 loadUrl(String url),指定所需的 url。 它的语法是:
browser.loadUrl("http://www.tutorialspoint.com");
除了加载 url 之外,您还可以使用 WebView 类中定义的方法对 WebView 进行更多控制。 它们列出如下 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
canGoBack() 此方法指定 WebView 具有返回历史记录项。 |
| 2 |
canGoForward() 此方法指定 WebView 具有转发历史记录项。 |
| 3 |
clearHistory() 此方法将清除 WebView 前进和后退历史。 |
| 4 |
destroy() 该方法破坏了 WebView 的内部状态。 |
| 5 |
findAllAsync(String find) 此方法查找字符串的所有实例并突出显示它们。 |
| 6 |
getProgress() 该方法获取当前页面的进度。 |
| 7 |
getTitle() 该方法返回当前页面的标题。 |
| 8 |
getUrl() 该方法返回当前页面的 url。 |
如果您单击 WebView 网页内的任何链接,该页面将不会加载到您的 WebView 中。 为此,您需要从 WebViewClient 扩展您的类并覆盖其方法。 它的语法是 −
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
示例
这是一个演示 WebView 布局使用的示例。 它创建了一个基本的 Web 应用程序,它会要求您指定一个 url,并将这个 url 网站加载到 WebView 中。
要试验此示例,您需要在运行 Internet 的实际设备上运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件添加 WebView 代码。 |
| 3 | 修改 res/layout/activity_main 以添加相应的 XML 组件 |
| 4 | 修改 AndroidManifest.xml 添加必要的权限 |
| 5 | 运行应用程序并选择一个正在运行的 android 设备并在其上安装应用程序并验证结果。 |
以下是修改后的主活动文件src/MainActivity.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
以下是 res/layout/activity_main.xml 的修改内容。
以下代码中的abc表示tutorialspoint.com的标志
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>
以下是 res/values/string.xml 的内容。
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 文件的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
让我们尝试运行您的 WebView 应用程序。 要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。Android studio 会显示如下图
图标。Android studio 会显示如下图
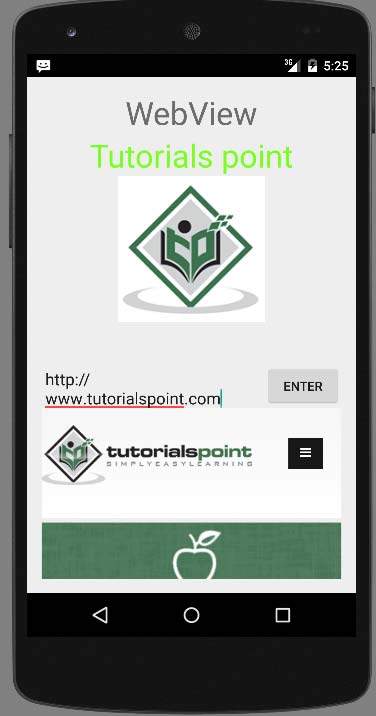
现在只需在 url 字段上指定一个 url,然后按出现的浏览按钮,即可启动网站。 但在此之前,请确保您已连接到互联网。 按下按钮后会出现以下画面 −

注意 - 只需更改 url 字段中的 url,您的 WebView 将打开您想要的网站。

上图显示了 tutorialspoint.com 的网页视图

