Android - 导航
在本章中,我们将看到如何在应用程序之间提供向前和向后导航。 我们将首先看看如何在应用程序中提供向上导航。
提供向上导航
向上导航将允许我们的应用程序从下一个活动移动到上一个活动。 可以这样做。
要实现向上导航,第一步是为每个活动声明哪个活动是适当的父活动。 您可以通过在活动中指定 parentActivityName 属性来实现。 它的语法如下 −
android:parentActivityName = "com.example.test.MainActivity"
之后需要在活动的 onCreate 方法中调用 getActionBar() 的 setDisplayHomeAsUpEnabled 方法。 这将启用顶部操作栏中的后退按钮。
getActionBar().setDisplayHomeAsUpEnabled(true);
您需要做的最后一件事是重写 onOptionsItemSelected 方法。 当用户按下它时,您的活动会收到对 onOptionsItemSelected() 的调用。 该操作的 ID 是 android.R.id.home。其语法如下所示 −
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
return true;
}
}
处理设备返回按钮
由于您已启用后退按钮以在应用程序中导航,您可能希望将应用程序关闭功能放在设备后退按钮中。
这可以通过重写 onBackPressed 然后调用 moveTaskToBack 和 finish 方法来完成。 它的语法如下 −
@Override
public void onBackPressed() {
moveTaskToBack(true);
MainActivity2.this.finish();
}
除了这个 setDisplayHomeAsUpEnabled 方法之外,ActionBar API 类中还有其他可用的方法。 它们在下面列出 −
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
addTab(ActionBar.Tab tab, boolean setSelected) 此方法添加一个选项卡以在选项卡式导航模式下使用 |
| 2 |
getSelectedTab() 如果处于选项卡式导航模式并且至少存在一个选项卡,则此方法返回当前选定的选项卡 |
| 3 |
hide() 如果 ActionBar 当前正在显示,此方法将隐藏它 |
| 4 |
removeAllTabs() 此方法从操作栏中删除所有选项卡并取消选择当前选项卡 |
| 5 |
selectTab(ActionBar.Tab tab) 此方法选择指定选项卡 |
示例
下面的示例演示了导航的使用。 它创建了一个基本应用程序,允许您在应用程序中导航。
要试验此示例,您需要在实际设备或模拟器中运行它。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 在 com.example.sairamkrishna.myapplication 包下创建一个 Android 应用程序。 |
| 2 | 修改 src/MainActivity.java 文件添加 Activity 代码。 |
| 3 | 创建一个名为 second_main.java 的新活动并对其进行编辑以添加活动代码。 |
| 4 | 修改布局 XML 文件 res/layout/activity_main.xml 如果需要,添加任何 GUI 组件。 |
| 5 | 修改布局 XML 文件 res/layout/second.xml 如果需要,添加任何 GUI 组件。 |
| 6 | 修改 AndroidManifest.xml 以添加必要的代码。 |
| 7 | 运行应用程序并选择一个正在运行的 android 设备并在其上安装应用程序并验证结果。 |
这是src/MainActivity.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in=new Intent(MainActivity.this,second_main.class);
startActivity(in);
}
});
}
}
这是src/second_main.java的内容。
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
/**
* Created by Sairamkrishna on 4/6/2015.
*/
public class second_main extends Activity {
WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activity2);
wv = (WebView) findViewById(R.id.webView);
wv.setWebViewClient(new MyBrowser());
wv.getSettings().setLoadsImagesAutomatically(true);
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl("http://www.tutorialspoint.com");
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
这是activity_main.xml 的内容。
在下面的代码中,abc 表示 tutorialspoint.com 的标志
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView android:text="Navigation example" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:theme="@style/Base.TextAppearance.AppCompat" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="first page"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:layout_marginTop="61dp"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>
这是activity_main_activity2.xml的内容。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="1">
<WebView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_gravity="center_horizontal"
android:layout_weight="1.03" />
</LinearLayout>
这是Strings.xml的内容。
<resources> <string name="app_name">My Application</string> </resources>
这是AndroidManifest.xml的内容。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second_main"></activity>
</application>
</manifest>
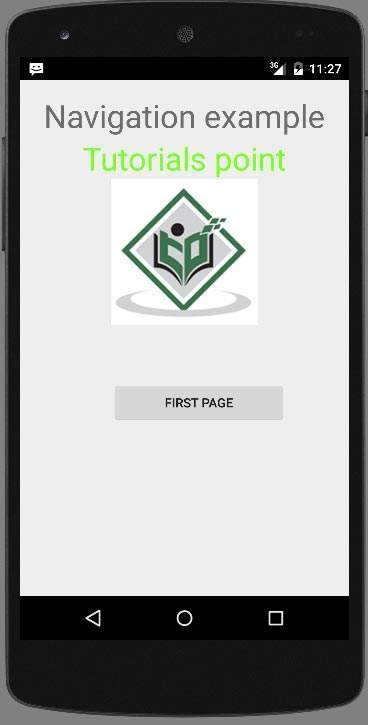
让我们尝试运行您的应用程序。 我假设您在进行环境设置时已经创建了 AVD。要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口−
图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口−
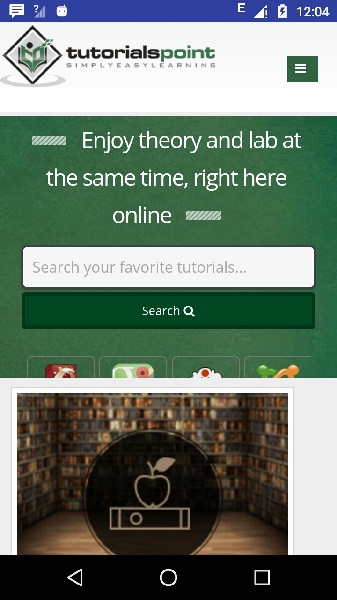
现在只需按下按钮,您就会看到以下屏幕。

第二个活动包含 webview,它已重定向到 tutorialspoint.com,如下所示