Android - 样式和主题
style 样式资源定义了 UI 的格式和外观。 样式可以应用于单个视图(从布局文件中)或整个 Activity 或应用程序(从清单文件中)。
定义样式
样式在与指定布局的 XML 不同的 XML 资源中定义。 此 XML 文件位于项目的 res/values/ 目录下,并将 <resources> 作为样式文件必需的根节点。XML 文件的名称是任意的,但必须使用 .xml 扩展名。
您可以使用 <style> 标签为每个文件定义多个样式,但每个样式都有其唯一标识该样式的名称。Android 样式属性使用 <item> 标签设置,如下所示 −
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>
<item> 的值可以是关键字字符串、十六进制颜色、对其他资源类型的引用或其他值,具体取决于样式属性。
使用样式
一旦定义了样式,就可以在 XML 布局文件中使用 style 属性来使用它,如下所示 −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>
要了解与 Android Style 样式相关的概念,可以查看Style 样式演示示例。
样式继承
Android 支持样式继承的方式与网页设计中的层叠样式表非常相似。 您可以使用它从现有样式继承属性,然后仅定义要更改或添加的属性。
要实现自定义主题,请创建或编辑 MyAndroidApp/res/values/themes.xml 并添加以下内容 −
<resources> ... <style name="MyCustomTheme" parent="android:style/Theme"> <item name="android:textColorPrimary">#ffff0000</item> </style> ... </resources>
在 AndroidManifest.xml 中,将主题应用于您想要设置样式的活动 −
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
您的新主题将应用于您的活动,并且文本现在是鲜红色。

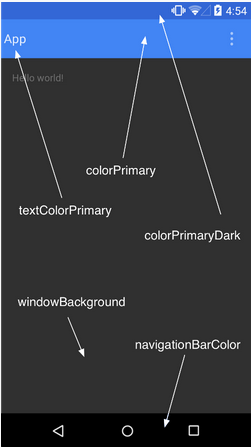
将颜色应用于主题属性
然后,通过将 <item> 元素添加到自定义主题,您的颜色资源可以应用于某些主题属性,例如窗口背景和主要文本颜色。这些属性在您的 styles.xml 文件中定义。 例如,要将自定义颜色应用于窗口背景,请将以下两个 <item> 元素添加到您的自定义主题中,在 MyAndroidApp/res/values/styles.xml 文件中定义 −
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>

使用带有按钮的自定义 Nine-Patch
nine-patch drawable 是一种特殊的图像,可以在宽度和高度上进行缩放,同时保持其视觉完整性。 Nine-patches 是指定 Android 按钮外观的最常用方法,但可以使用任何可绘制类型。

Nine-Patch 按钮示例
创建 Nine-Patch 按钮的步骤
- 将此位图另存为 /res/drawable/my_nine_patch.9.png
- 定义新样式
- 将新的按钮样式应用于自定义主题的 buttonStyle 属性
定义新样式
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
应用主题
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>

Android 主题
您已经了解样式的概念,现在让我们尝试了解什么是主题。 主题只不过是应用于整个 Activity 或应用程序的 Android 样式,而不是单个 View。
因此,当将样式应用为主题时,Activity 或应用程序中的每个 View 都将应用它支持的每个样式属性。例如,您可以将相同的 CustomFontStyle 样式应用为 Activity 的主题,然后该 Activity 内的所有文本都将具有绿色等宽字体。
要为应用程序的所有活动设置主题,请打开 AndroidManifest.xml 文件并编辑 <application> 标签以包含带有样式名称的 android:theme 属性。 例如 −
<application android:theme="@style/CustomFontStyle">
但是,如果您希望将主题应用于应用程序中的一个 Activity,则只需将 android:theme 属性添加到 a2 标签。 例如 −
<activity android:theme="@style/CustomFontStyle">
Android定义了许多默认主题,您可以直接使用或使用 parent 属性继承它们,如下所示 −
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
要了解与 Android 主题相关的概念,您可以查看主题演示示例。
调色板样式
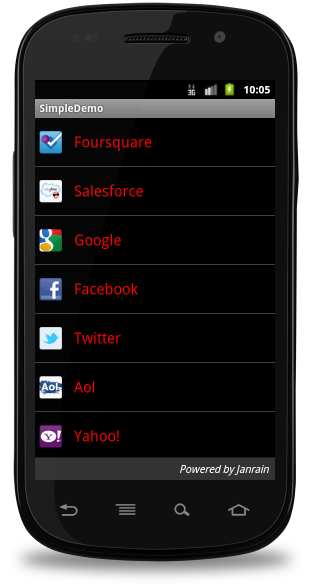
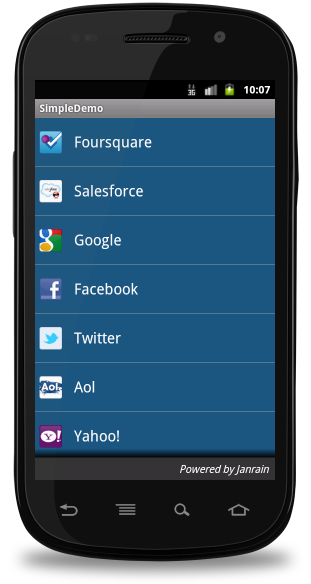
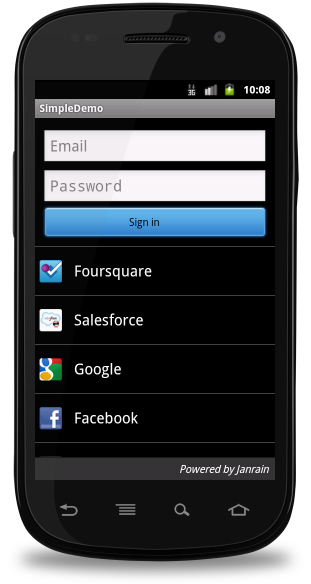
布局设计可以基于它们的颜色来实现,例如下面的设计是基于它们设计的颜色(蓝色)

上面的布局是基于style.xml文件设计的,放在res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>
默认样式 & 主题
Android 平台提供了大量可以在应用程序中使用的样式和主题。您可以在 R.style 类中找到所有可用样式的参考。 要使用此处列出的样式,请将样式名称中的所有下划线替换为句点。 例如,您可以将 Theme_NoTitleBar 主题与 "@android:style/Theme.NoTitleBar" 一起应用。 你可以看到下面的 Android 样式和主题的源代码 −
Android 样式 (https://android.googlesource.com/platform/frameworks/base/+/refs/heads/master/core/res/res/values/styles.xml)
Android 主题 (https://android.googlesource.com/platform/frameworks/base/+/refs/heads/master/core/res/res/values/themes.xml)

