Android - UI 布局
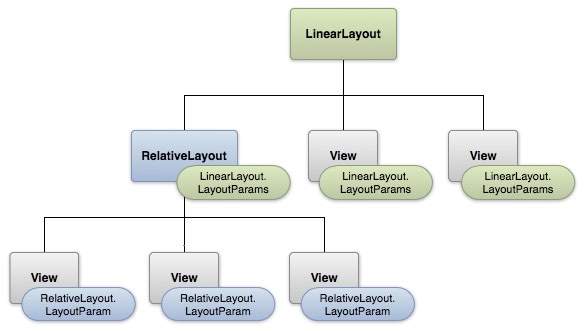
用户界面的基本构建块是一个 View 视图对象,它由 View 类创建,占据屏幕上的一个矩形区域,负责绘图和事件处理。 View 视图是小部件的基类,用于创建交互式 UI 组件,如按钮、文本字段等。
ViewGroup 是 View 的子类,并提供不可见的容器来容纳其他 View 视图或其他 ViewGroup 并定义它们的布局属性。
在第三层,我们有不同的布局,它们是 ViewGroup 类的子类,典型的布局定义了 Android 用户界面的视觉结构,可以在运行时使用 View/ViewGroup 对象创建,也可以声明 使用简单的 XML 文件 main_layout.xml 进行布局,该文件位于项目的 res/layout 文件夹中。

布局参数
本教程更多地是关于基于 XML 文件中定义的布局创建 GUI。 布局可以包含任何类型的小部件,例如按钮、标签、文本框等。 以下是具有 LinearLayout 的 XML 文件的简单示例 −
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>
创建布局后,您可以在 Activity.onCreate() 回调实现中从应用程序代码加载布局资源,如下所示 −
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
Android 布局类型
Android 提供了许多布局,您将在几乎所有 Android 应用程序中使用它们来提供不同的视图、外观和感觉。
| 序号 | 布局 & 描述 |
|---|---|
| 1 |
线性布局
LinearLayout 是一个视图组,可将所有子项在一个方向(垂直或水平)上对齐。 |
| 2 |
相对布局
RelativeLayout 是一个在相对位置显示子视图的视图组。 |
| 3 |
表格布局
TableLayout 是将视图分组为行和列的视图。 |
| 4 |
绝对布局
AbsoluteLayout 使您能够指定其子项的确切位置。 |
| 5 |
框架布局
FrameLayout 是屏幕上的占位符,可用于显示单个视图。 |
| 6 |
列表视图
ListView 是一个显示可滚动项目列表的视图组。 |
| 7 |
网格视图
GridView 是一个 ViewGroup,它在二维、可滚动的网格中显示项目。 |
布局属性
每个布局都有一组属性,这些属性定义了该布局的视觉属性。 所有布局之间几乎没有共同的属性,它们是特定于该布局的其他属性。 以下是通用属性,将应用于所有布局:
| 序号 | 属性 & 描述 |
|---|---|
| 1 |
android:id 这是唯一标识视图的 ID。 |
| 2 |
android:layout_width 这是布局的宽度。 |
| 3 |
android:layout_height 这是布局的高度 |
| 4 |
android:layout_marginTop 这是布局顶部的边距。 |
| 5 |
android:layout_marginBottom 这是布局底部的边距。 |
| 6 |
android:layout_marginLeft 这是布局左侧的边距。 |
| 7 |
android:layout_marginRight 这是布局右侧的边距。 |
| 8 |
android:layout_gravity 这指定了子视图的定位方式。 |
| 9 |
android:layout_weight 这指定了布局中应将多少额外空间分配给视图。 |
| 10 |
android:layout_x 这指定了布局的 x 坐标。 |
| 11 |
android:layout_y 这指定了布局的 y 坐标。 |
| 12 |
android:layout_width 这是布局的宽度。 |
| 13 |
android:paddingLeft 这是为布局填充的左侧填充。 |
| 14 |
android:paddingRight 这是为布局填充的右侧填充。 |
| 15 |
android:paddingTop 这是为布局填充的顶部填充。 |
| 16 |
android:paddingBottom 这是为布局填充的底部填充。 |
这里的宽度和高度是布局/视图的尺寸,可以用 dp(与密度无关的像素)、sp(与比例无关的像素)、pt(点,即 1/72 英寸)、px( 像素),mm(毫米),最后是(英寸)。
您可以使用精确的测量值指定宽度和高度,但更常见的是,您将使用这些常量之一来设置宽度或高度 −
android:layout_width=wrap_content 告诉您的视图将自身调整到其内容所需的尺寸。
android:layout_width=fill_parent 告诉你的视图变得和它的父视图一样大。
Gravity 属性在定位视图对象中起着重要作用,它可以采用以下常量值中的一个或多个(用"|"分隔)。
| 常数 | 值 | 描述 |
|---|---|---|
| top | 0x30 | 将对象推到其容器的顶部,而不改变其大小。 |
| bottom | 0x50 | 将对象推到其容器的底部,而不改变其大小。 |
| left | 0x03 | 将对象推到其容器的左侧,而不改变其大小。 |
| right | 0x05 | 将对象推到其容器的右侧,而不改变其大小。 |
| center_vertical | 0x10 | 将对象放在其容器的垂直中心,不改变其大小。 |
| fill_vertical | 0x70 | 如果需要,增加对象的垂直尺寸,使其完全填满其容器。 |
| center_horizontal | 0x01 | 将对象放在其容器的水平中心,不改变其大小。 |
| fill_horizontal | 0x07 | 如果需要,增加对象的水平尺寸,使其完全填满其容器。 |
| center | 0x11 | 将对象放在其容器的垂直和水平轴中心,不改变其大小。 |
| fill | 0x77 | 如果需要,增加对象的水平和垂直大小,使其完全填满其容器。 |
| clip_vertical | 0x80 | 可以设置为将子项的顶部和/或底部边缘剪裁到其容器边界的附加选项。剪辑将基于垂直重力:顶部重力将剪辑底部边缘,底部重力将剪辑顶部边缘,两者都不会剪辑两个边缘。 |
| clip_horizontal | 0x08 | 可以设置为将子项的左边缘和/或右边缘剪裁到其容器边界的附加选项。剪辑将基于水平重力:左重力将剪辑右边缘,右重力将剪辑左边缘,两者都不会剪辑两个边缘。 |
| start | 0x00800003 | 将对象推送到其容器的开头,而不更改其大小。 |
| end | 0x00800005 | 将对象推到其容器的末尾,而不改变其大小。 |
查看标识
视图对象可能具有分配给它的唯一 ID,它将在树中唯一标识视图。 XML 标记内的 ID 语法是 −
android:id="@+id/my_button"
以下是 @ 和 + 符号的简要说明−
字符串开头的符号 (@) 表示 XML 解析器应该解析和扩展 ID 字符串的其余部分,并将其标识为 ID 资源。
加号 (+) 表示这是一个新的资源名称,必须创建并添加到我们的资源中。 要创建视图对象的实例并从布局中捕获它,请使用以下命令 −
Button myButton = (Button) findViewById(R.id.my_button);

