Android 列表视图
Android ListView 是一个将多个项目分组并显示在垂直可滚动列表中的视图。 列表项使用 Adapter 自动插入到列表中,该适配器从诸如数组或数据库之类的源中提取内容。

列表视图
适配器实际上是 UI 组件和将数据填充到 UI 组件中的数据源之间的桥梁。 适配器保存数据并将数据发送到适配器视图,视图可以从适配器视图中获取数据并将数据显示在不同的视图上,如微调器、列表视图、网格视图等。
ListView 和 GridView 是 AdapterView 的子类,可以通过将它们绑定到 Adapter 来填充它们,它从外部源检索数据并创建一个表示每个数据条目的视图。
Android 提供了几个 Adapter 的子类,它们可用于检索不同类型的数据并为 AdapterView(即 ListView 或 GridView)构建视图。常见的适配器有ArrayAdapter、Base Adapter、CursorAdapter、SimpleCursorAdapter、SpinnerAdapter和 WrapperListAdapter。 我们将看到两个适配器的单独示例。
ListView 属性
以下是 GridView 特有的重要属性 −
| 序号 | 属性 & 描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的 ID。 |
| 2 | android:divider 这是在列表项之间绘制的可绘制或颜色。 |
| 3 | android:dividerHeight 这指定了分隔线的高度。 这可以以 px、dp、sp、in 或 mm 为单位。 |
| 4 | android:entries 指定对将填充 ListView 的数组资源的引用。 |
| 5 | android:footerDividersEnabled 当设置为 false 时,ListView 不会在每个页脚视图之前绘制分隔线。 默认值是true。 |
| 6 | android:headerDividersEnabled 当设置为 false 时,ListView 不会在每个标题视图之后绘制分隔线。 默认值是true。 |
ArrayAdapter 数组适配器
当您的数据源是数组时,您可以使用此适配器。 默认情况下,ArrayAdapter 通过对每个项目调用 toString() 并将内容放在 TextView 中来为每个数组项目创建一个视图。假设您有一个要在 ListView 中显示的字符串数组,使用构造函数初始化一个新的 ArrayAdapter 以指定每个字符串和字符串数组的布局 −
ArrayAdapter adapter = new ArrayAdapter<String>(this,R.layout.ListView,StringArray);
这是此构造函数的参数 −
第一个参数 this 是应用程序上下文。 大多数情况下,保留它this。
第二个参数将是 XML 文件中定义的布局,并为数组中的每个字符串提供 TextView。
最后一个参数是将在文本视图中填充的字符串数组。
创建数组适配器后,只需在 ListView 对象上调用 setAdapter(),如下所示 −
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
您将在 XML 文件的 res/layout 目录下定义列表视图。 对于我们的示例,我们将使用 activity_main.xml 文件。
示例
以下示例将引导您通过简单的步骤来展示如何使用 ListView 创建您自己的 Android 应用程序。 按照以下步骤修改我们在 Hello World 示例章节中创建的 Android 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序并将其命名为 ListDisplay 在包 com.example.ListDisplay 下,如 Hello World 示例 一章中所述。 |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容以包含具有自我解释属性的 ListView 内容。 |
| 3 | 无需更改 string.xml,Android Studio 会处理默认字符串常量。 |
| 4 | 创建一个文本视图文件 res/layout/activity_listview.xml。 该文件将具有显示所有列表项的设置。 因此,您可以使用此文件自定义其字体、填充、颜色等。 |
| 6 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件 src/com.example.ListDisplay/ListDisplay.java 的内容。 该文件可以包含每个基本生命周期方法。
package com.example.ListDisplay;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class ListDisplay extends Activity {
// Array of strings...
String[] mobileArray = {"Android","IPhone","WindowsMobile","Blackberry",
"WebOS","Ubuntu","Windows7","Max OS X"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter adapter = new ArrayAdapter<String>(this,
R.layout.activity_listview, mobileArray);
ListView listView = (ListView) findViewById(R.id.mobile_list);
listView.setAdapter(adapter);
}
}
以下是 res/layout/activity_main.xml 文件的内容 −
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ListActivity" >
<ListView
android:id="@+id/mobile_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
以下将是 res/values/strings.xml 的内容来定义两个新常量 −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ListDisplay</string> <string name="action_settings">Settings</string> </resources>
以下是 res/layout/activity_listview.xml 文件的内容 −
<?xml version="1.0" encoding="utf-8"?> <!-- Single List Item Design --> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dip" android:textSize="16dip" android:textStyle="bold" > </TextView>
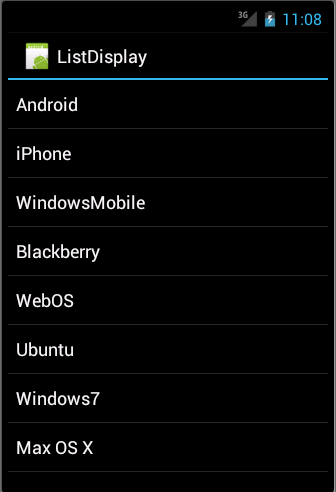
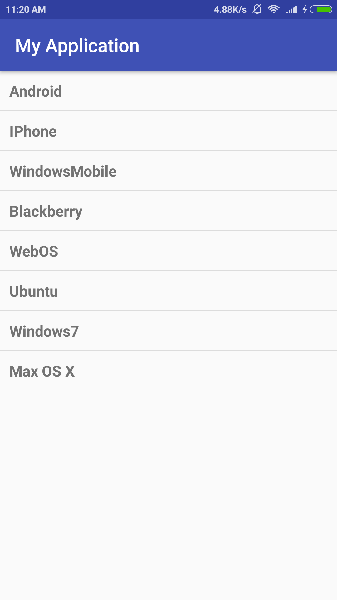
让我们尝试运行我们刚刚修改的 Hello World! 应用程序。假设您在进行环境设置时已经创建了 AVD。 要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的运行  图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −

SimpleCursorAdapter
当您的数据源是数据库游标时,您可以使用此适配器。 使用 SimpleCursorAdapter 时,您必须为 Cursor 中的每一行指定一个布局,以及应该将 Cursor 游标中的哪些列插入到布局的哪些视图中。
例如,如果要创建人员姓名和电话号码的列表,您可以执行一个查询,该查询返回一个游标,其中包含每个人的行和姓名和号码的列。然后,您创建一个字符串数组,指定要在布局中为每个结果使用游标中的哪些列,并创建一个整数数组,指定每列应放置的相应视图 −
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME,
ContactsContract.CommonDataKinds.Phone.NUMBER};
int[] toViews = {R.id.display_name, R.id.phone_number};
当您实例化 SimpleCursorAdapter 时,传递用于每个结果的布局、包含结果的游标以及这两个数组 −
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this,
R.layout.person_name_and_number, cursor, fromColumns, toViews, 0);
ListView listView = getListView();
listView.setAdapter(adapter);
SimpleCursorAdapter 然后使用提供的布局为游标中的每一行创建一个视图,方法是将每个 from Columns 项插入相应的 toViews 视图。

