Android - Button 按钮控件
按钮是用户可以按下或单击以执行操作的按钮。

Button 属性
以下是与 Button 控件相关的重要属性。 您可以查看 Android 官方文档以获取完整的属性列表以及可用于更改这些属性的相关方法是运行时。
继承自 android.widget.TextView 类 −
| 序号 | 属性 & 描述 |
|---|---|
| 1 | android:autoText 如果设置,则指定此 TextView 具有文本输入法并自动更正一些常见的拼写错误。 |
| 2 |
android:drawableBottom 这是要在文本下方的可绘制对象。 |
| 3 | android:drawableRight 这是要绘制到文本右侧的drawable。 |
| 4 | android:editable 如果设置,则指定此 TextView 具有输入法。 |
| 5 | android:text 这是要显示的文本。 |
继承自 android.view.View 类 −
| 属性 | 描述 |
|---|---|
| 1 | android:background 这是用作背景的可绘制对象。 |
| 2 | android:contentDescription 这定义了简要描述视图内容的文本。 |
| 3 | android:id 这为此视图提供了一个标识符名称。 |
| 4 | android:onClick 这是在该视图的上下文中单击视图时要调用的方法的名称。 |
| 5 | android:visibility 这控制视图的初始可见性。 |
示例
本示例将通过简单的步骤向您展示如何使用线性布局和按钮创建您自己的 Android 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 myapplication 在包 com.example.saira_000.myapplication 下,如 Hello World 示例 一章中所述。 |
| 2 | 修改 src/MainActivity.java 文件,添加点击事件。 |
| 3 | 修改 res/layout/activity_main.xml 文件的默认内容以包含 Android UI 控件。 |
| 4 | 无需在 string.xml 中声明默认字符串常量,Android Studio 会处理默认字符串常量。 |
| 5 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件 src/MainActivity.java 的内容。 该文件可以包含每个基本生命周期方法。
package com.example.saira_000.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
Button b1,b2,b3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"YOUR MESSAGE",Toast.LENGTH_LONG).show();
}
});
}
}
以下是 res/layout/activity_main.xml 文件的内容 −
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button Control"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:layout_below="@+id/imageButton"
android:layout_alignRight="@+id/imageButton"
android:layout_alignEnd="@+id/imageButton" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_alignLeft="@+id/textView1"
android:layout_alignStart="@+id/textView1"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText" />
</RelativeLayout>
以下将是定义这些新常量的 res/values/strings.xml 的内容 −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">myapplication</string> </resources>
以下是 AndroidManifest.xml 的默认内容 −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.saira_000.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo4.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
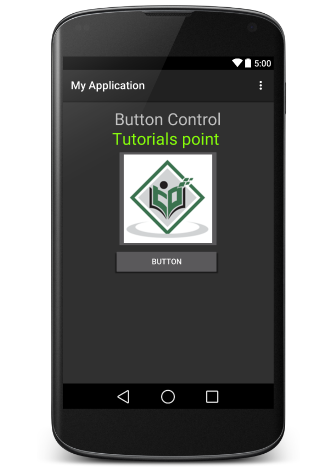
让我们尝试运行您的 GUIDemo4 应用程序。 我假设您在进行环境设置时已经创建了 AVD。要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击工具栏中的 Run  图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −

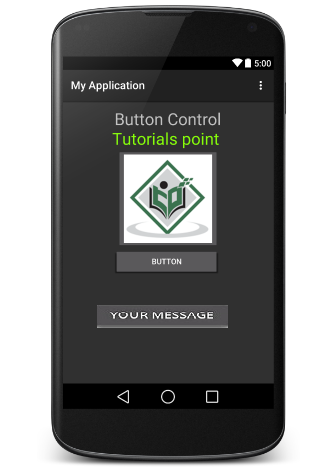
点击按钮会出现以下画面 −

练习
我建议在 Layout XML 文件中使用不同属性的 Button 以及在编程时尝试上面的示例,以使 Button 具有不同的外观和感觉。 尝试使其可编辑,更改字体颜色、字体系列、宽度、textSize 等并查看结果。 您还可以尝试在一个活动中使用多个按钮控件的上述示例。

