Android - AutoCompleteTextView 控件
AutoCompleteTextView 是一个类似于 EditText 的视图,除了它在用户键入时自动显示完成建议的列表。
建议列表显示在下拉菜单中。 用户可以从中选择一个项目来替换编辑框的内容。
AutoCompleteTextView 属性
以下是与 AutoCompleteTextView 控件相关的重要属性。 您可以查看 Android 官方文档以获取完整的属性列表以及可用于更改这些属性的相关方法是运行时。
| 序号 | 属性 & 描述 |
|---|---|
| 1 | android:completionHint 这定义了下拉菜单中显示的提示。 |
| 2 | android:completionHintView 这定义了下拉菜单中显示的提示视图。 |
| 3 | android:completionThreshold 这定义了在完成建议显示在下拉菜单中之前用户必须输入的字符数。 |
| 4 | android:dropDownAnchor 这是将自动完成下拉菜单锚定到的视图。 |
| 5 | android:dropDownHeight 这指定了下拉菜单的基本高度。 |
| 6 | android:dropDownHorizontalOffset 下拉应水平偏移的像素数量。 |
| 7 | android:dropDownSelector 这是下拉列表中的选择器。 |
| 8 | android:dropDownVerticalOffset 下拉应垂直偏移的像素数量。 |
| 9 | android:dropDownWidth 这指定了下拉菜单的基本宽度。 |
| 10 | android:popupBackground 这设置了背景。 |
示例
本示例将通过简单的步骤向您展示如何使用线性布局和 AutoCompleteTextView 创建您自己的 Android 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为 GUIDemo3,位于包 com.example.guidemo3 下,如 Hello World 示例 一章所述。 |
| 2 | 修改 src/MainActivity.java 文件,添加点击事件。 |
| 3 | 修改 res/layout/activity_main.xml 文件的默认内容以包含 Android UI 控件。 |
| 4 | 在 res/values/strings.xml 文件中定义必要的常量 |
| 5 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件 src/com.example.guidemo3/MainActivity.java 的内容。 该文件可以包含每个基本生命周期方法。
package com.example.guidemo3;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
public class MainActivity extends Activity {
AutoCompleteTextView autocomplete;
String[] arr = { "Paries,France", "PA,United States","Parana,Brazil",
"Padua,Italy", "Pasadena,CA,United States"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autocomplete = (AutoCompleteTextView)
findViewById(R.id.autoCompleteTextView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.select_dialog_item, arr);
autocomplete.setThreshold(2);
autocomplete.setAdapter(adapter);
}
}
以下是 res/layout/activity_main.xml 文件的内容 −
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:text="@string/example_autocompletetextview" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/textView2"
android:layout_marginTop="54dp"
android:ems="10" />
</RelativeLayout>
以下将是定义这些新常量的 res/values/strings.xml 的内容 −
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo3</string> <string name="example_autocompletetextview">Example showing AutoCompleteTextView< /string> </resources>
以下是 AndroidManifest.xml 的默认内容 −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.guidemo3" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.guidemo3.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
让我们尝试运行您的 GUIDemo3 应用程序。 假设您在进行环境设置时已经创建了 AVD。要从 Android Studio 运行应用程序,请打开项目的一个活动文件,然后单击工具栏中的 Run  图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
图标。 Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 −
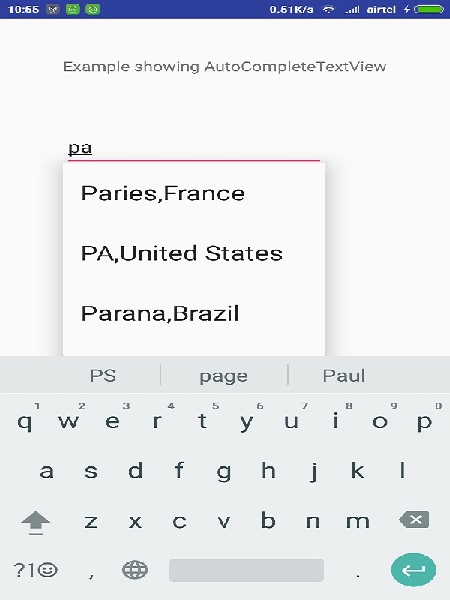
在 AutoCompleteTextView 中输入"pa"后将出现以下屏幕 −

练习
我将建议在 Layout XML 文件中以及在编程时尝试使用 AutoCompleteTextView 的不同属性的上述示例,以获得 AutoCompleteTextView 的不同外观。 尝试使其可编辑,更改字体颜色、字体系列、宽度、textSize 等并查看结果。 您还可以在一个活动中尝试使用多个 AutoCompleteTextView 控件的上述示例。

