WebdriverIO - Xpath 定位器
一旦我们导航到网页,我们必须与页面上可用的 webelements 进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以为元素创建一个 xpath 来识别它。创建 xpath 表达式的规则如下 −
xpath 的语法是
//tagname[@attribute='value']
这里,tagname 是可选的。
例如,
//img[@alt='tutorialspoint']
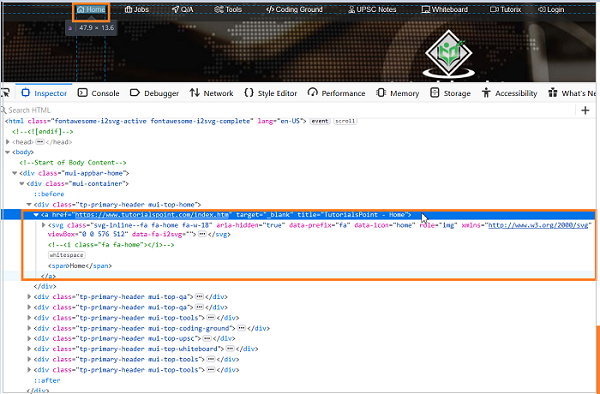
让我们看看突出显示的链接 - Home 的 html 代码。您的计算机上将显示以下屏幕 −

元素 Home 的 xpath 应如下 −
//a[@title='TutorialsPoint - Home'].
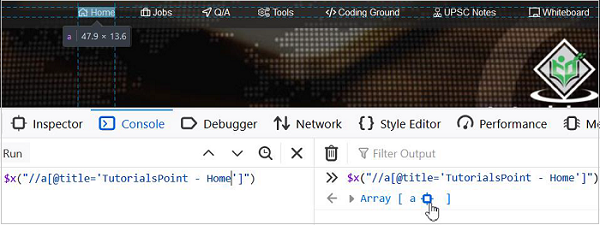
您的计算机上将显示以下屏幕 −

在 WebdriverIO 代码中,我们可以按以下格式指定元素的 xpath 表达式 −
$('value of the xpath expression')
或者,我们可以将此表达式存储在变量中 −
const p = $('value of the xpath expression')
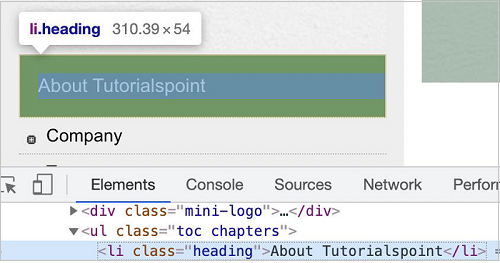
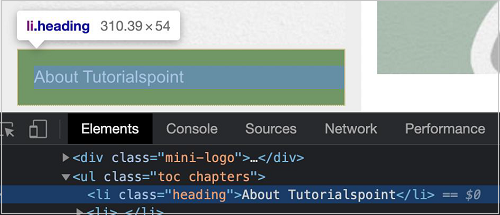
让我们识别下图中突出显示的文本并获取其文本 −

上述突出显示元素的 xpath 应如下所示 −
//li[@class='heading']
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为"开始使用 NodeJS"一章。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为"安装 NPM"一章。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为"安装 VS Code"一章。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅"配置文件生成"一章。
步骤 5 − 创建一个 spec 文件。有关如何执行此安装的详细信息,请参阅"Mocha 安装"一章。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Xpath', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with xpath then obtain text
console.log($("//li[@class='heading']").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js.
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论
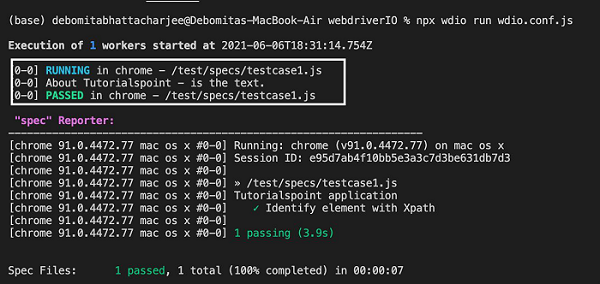
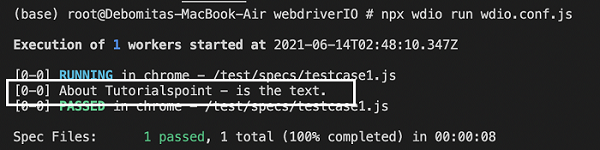
您的计算机上将显示以下屏幕 −

命令成功执行后,元素 - About Tutorialspoint 的文本将打印在控制台中。
带文本的 Xpath 定位器
一旦我们导航到网页,我们必须与页面上可用的 webelements 进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
我们可以为元素创建一个 xpath 以进行识别。但是,有些情况下没有可用的 HTML 属性或标记名来唯一标识元素。
在这种情况下,我们可以使用 text 函数,借助页面上可见的文本为元素创建 xpath。text 函数区分大小写。
下面讨论了创建带有可见文本的 xpath 表达式的规则 −
xpath 的语法如下 −
//tagname[text()='displayed text'].
例如,
//li[text()='WebdriverIO']
让我们借助 xpath 中的可见文本识别下图中突出显示的元素 −

使用 text() 函数的上述突出显示元素的 xpath 应如下所示 −
//li[text()='About Tutorialspoint']
首先,按照第章 - 使用 WebdriverIO 的快乐路径流程中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Xpath - text()', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with xpath - visible text then obtain text
console.log($("//li[text()='About Tutorialspoint']").getText() + " - is the text.")
});
});
使用命令 − 运行配置文件 - wdio.conf.js 文件
npx wdio run wdio.conf.js。
有关如何创建配置文件的详细信息,请参阅标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节。
您的计算机上将显示以下屏幕 −

命令成功执行后,元素 - About Tutorialspoint 的文本将打印在控制台中。


