WebdriverIO - Chai 的 webelements 断言
Chai 是一个节点断言库。它主要用于 BDD 和 TDD 框架。它可以轻松与任何 JavaScript 测试框架集成。 Chai 的官方文档可在以下链接中找到 −
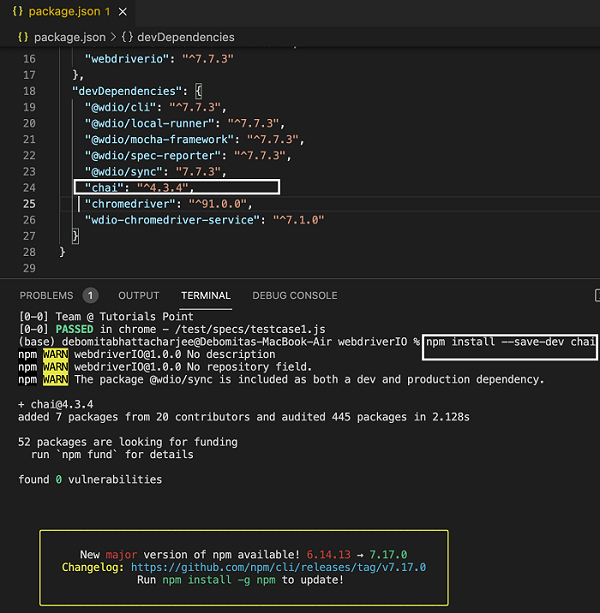
要安装 Chai 并将其输入到 package.json 文件中,请运行以下命令 −
npm install --save-dev chai
package.json 文件的详细信息在标题为 Package.json 的章节中详细讨论。
您的计算机上将出现以下屏幕 −

安装后,我们必须添加以下语句以在我们的代码中添加预期的样式 Chai。
require('chai').expect
语法
Chai 断言的语法如下 −
const c = require('chai').expect
c(p.getValue()).to.equal('subject')
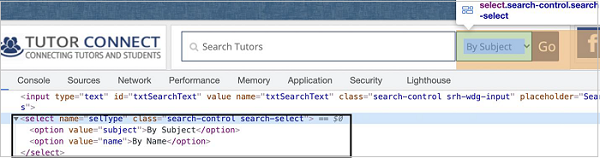
让我们实现一个 Chai 断言,并验证下面下拉菜单中选择的选项是否符合预期结果。

如何处理下拉菜单的详细信息在章节 - 处理下拉菜单中详细讨论。
首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"NPM 安装"的章节中给出。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 −在创建的 Mocha 规范文件中添加以下代码。
require('chai').expect
//import chai library
const c = require('chai').expect
describe('Tutorialspoint application', function(){
//test case
it('Drodowns with Chai Assertion', function(){
// launch url
browser.url('https://www.tutorialspoint.com/tutor_connect/index.php')
//identify dropdown
const p = $("select[name='selType']")
//select by index
p.selectByIndex(1)
//get option selected
console.log(p.getValue() + ' - option selected by index')
//verify option selected with chai assertion
c(p.getValue()).to.equal('name')
//select by visible text
p.selectByVisibleText('By Subject')
//get option selected
console.log(p.getValue() + ' - option selected by visible text')
//verify option selected with chai assertion
c(p.getValue()).to.equal('subject')
//select by value attribute
p.selectByAttribute('value', 'name')
//get option selected
console.log(p.getValue() + ' - option selected by attribute value')
//verify option selected with chai assertion
c(p.getValue()).to.equal('name')
});
});
使用命令 − 运行配置文件 - wdio.conf.js 文件
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
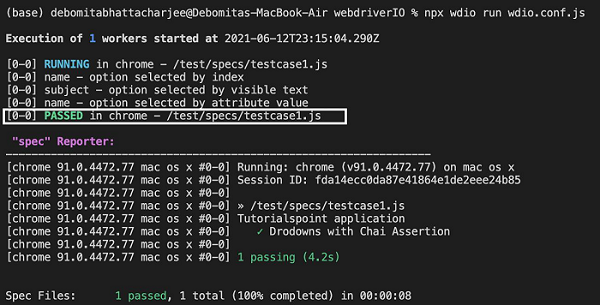
您的计算机上将显示以下屏幕 −

命令成功执行后,首先在控制台中打印使用选项 index - name 选择的选项的值。然后,在控制台中打印使用选项 visible text - subject 选择的选项的值。最后,在控制台中打印出使用选项属性值 - name 选择的选项的值。
此外,我们得到了一个 PASSED 结果,表明应用于下拉列表的所有 Chai 断言都已通过。
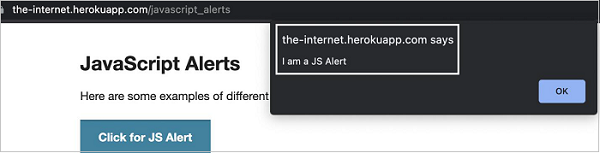
让我们实现另一个 Chai 断言,并验证获得的警报文本是否符合预期结果。

有关如何处理警报的详细信息在标题为警报的章节中详细讨论。
首先,按照标题为 WebdriverIO 的快乐路径流的章节中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
//import chai library
const c = require('chai').expect
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Alerts with Chai Assertion', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/javascript_alerts')
//identify element with xpath then click
$("//*[text()='Click for JS Prompt']").click()
//check if Alert is open
console.log(browser.isAlertOpen())
//get Alert Text
console.log(browser.getAlertText() + ' - Alert Text')
//verify Alert text with Chai assertion
c(browser.getAlertText()).to.equal("I am a JS prompt")
//accept Alert
browser.acceptAlert()
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
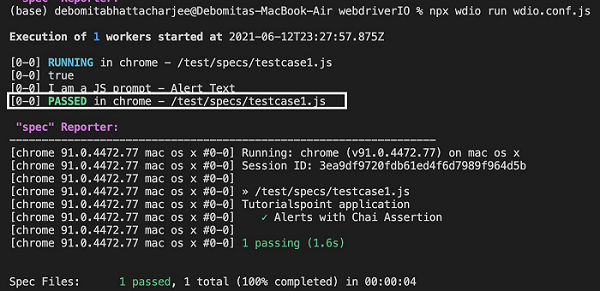
您的计算机上将显示以下屏幕 −

命令成功执行后,首先在控制台中打印 true,因为它由 browser.isAlertOpen() 方法返回。然后,控制台中打印出Alert text - I am a JS提示。
同时,我们得到了PASSED结果,表明在alert text上应用的Chai断言已经通过。


