WebdriverIO - 鼠标操作
WebdriverIO 可以使用 moveTo 方法执行诸如将鼠标悬停在元素上之类的操作。此方法将鼠标移动到元素的中间。
语法
语法如下 −
let p = $('#loc')
p.moveTo()
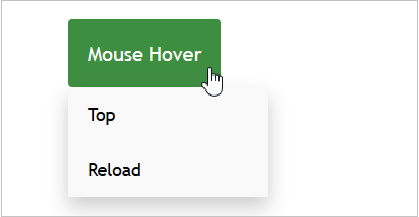
在下图中,将鼠标悬停在"鼠标悬停"按钮上时,将显示"顶部"和"重新加载"按钮。

将鼠标移出"鼠标悬停"按钮时,将隐藏"顶部"和"重新加载"按钮。
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Mouse Operatio', function(){
// launch url
browser.url('https://courses.letskodeit.com/practice')
//identify element then hover mouse
const e = $(".dropbtn")
//scroll to element then mouse hover
e.scrollIntoView()
e.moveTo()
browser.pause(2000)
//verify if sub-element display on hovering
console.log($('=Top').isDisplayed())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
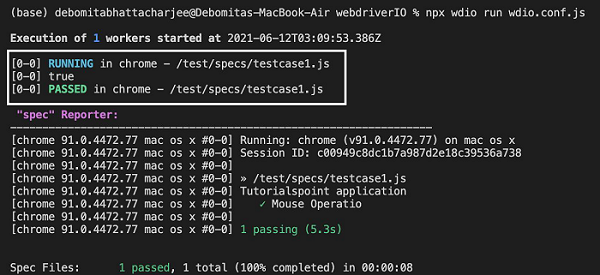
您的计算机上将显示以下屏幕 −

命令成功执行后,将在控制台中打印布尔值。这是由 isDisplayed() 函数返回的,如果元素显示在页面上,则该函数返回 true。


