WebdriverIO - CSS 定位器
一旦我们导航到网页,我们必须与页面上可用的 webelements 进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以为元素创建一个 css 来识别它。创建 css 表达式的规则如下 −
css 的语法如下 −
tagname[attribute='value']
这里,tagname 是可选的。我们还可以专门使用 id 和 class 属性来创建 css 表达式。
使用 id,css 表达式的格式应为 tagname#id。例如,input#txt [此处input是tagname,txt是id属性的值]。
对于class,css表达式的格式应为tagname.class。
例如,
input.cls-txt
此处,input是tagname,cls-txt是class属性的值。
在WebdriverIO代码中,我们可以按以下格式指定元素的css表达式 −
$('css表达式的值')
或者,我们可以将此表达式存储在变量中,如下所示 −
const p = $('css表达式的值')
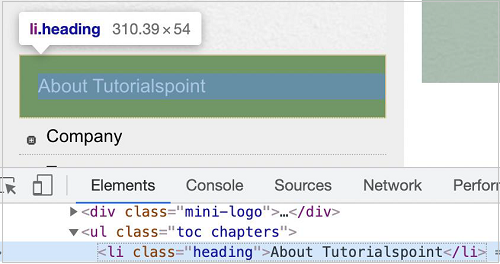
让我们识别文本下图中突出显示的元素并获取其文本 −

上面突出显示的元素的 css 应该是 li.heading。
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"一章中详细说明。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"一章中详细说明。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为配置文件生成的章节。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with CSS', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with CSS then obtain text
console.log($("li.heading").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
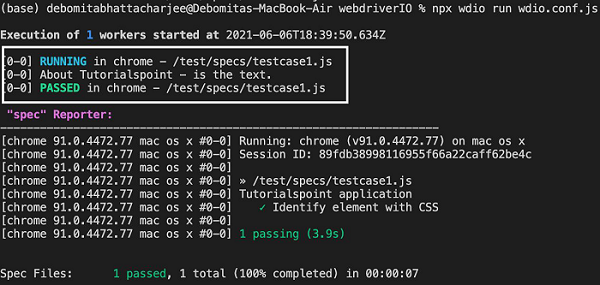
您的计算机上将显示以下屏幕 −

命令成功执行后,元素 - About Tutorialspoint 的文本将打印在控制台中。


