WebdriverIO - VS Code Intellisense
完成 Visual Studio Code 的安装后,我们应该在编辑器中添加智能感知,这样一旦我们开始编写 WebdriverIO 命令,就会显示 WebdriverIO 方法的自动建议。
有关如何进行 VS Code 安装的详细信息在标题为 VS Code 安装的章节中详细讨论。
这是一个非常重要的功能,应该添加,以便最终用户不需要记住 WebdriverIO 的原始代码。
将智能感知添加到 VS Code
将智能感知添加到 WebdriverIO 的 VS Code 的步骤如下 −
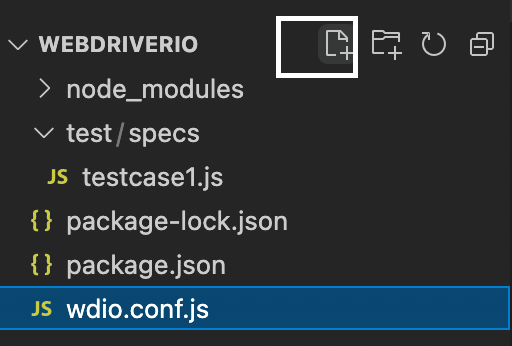
步骤 1 −单击 WebdriverIO 项目右侧的"新建文件"按钮。
您的计算机上将显示以下屏幕 −

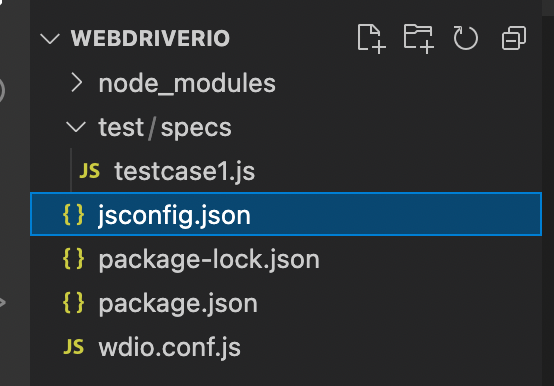
步骤 2 − 输入文件名为 jsconfig.json。在这里,我们必须指定我们正在实施测试的规范文件的路径。
如果我们想将 intellisense 功能应用于测试文件夹中的所有规范文件,我们可以将相对路径指定为 test/spec/*.js。
您的计算机上将显示以下屏幕 −

步骤 3 −在文件中添加以下代码。
{
"include": [
//relative path of all spec files
"test/specs/*.js",
"**/*.json",
"node_modules/@wdio/sync",
"node_modules/@wdio/mocha-framework"
]
}
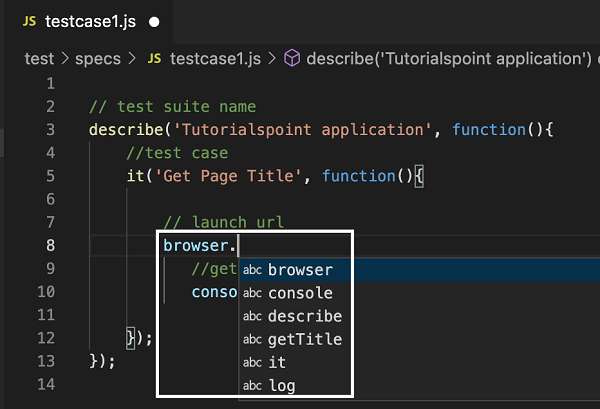
步骤 4 − 在 spec 文件中,开始编写 WebdriverIO 对象或方法,我们将获得完整的自动建议。
您的计算机上将显示以下屏幕 −