WebdriverIO - 隐藏元素
WebdriverIO 可以处理隐藏元素。有时,只有将鼠标悬停在主菜单上时才会显示子菜单。这些子菜单最初使用 CSS 属性 display:none 隐藏。
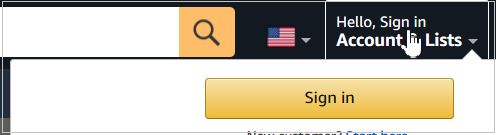
在下图中,将鼠标悬停在"登录"菜单上时,会显示"登录"按钮。

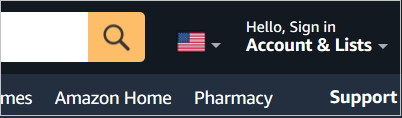
将鼠标移出"登录"菜单时,会隐藏"登录"按钮。

首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Invisible Element', function(){
// launch url
browser.url('https://www.amazon.com/')
//identify element then hover mouse
const e = $("#nav-link-accountList")
e.moveTo()
browser.pause(2000)
//click on hidden element
$('=Sign in').click()
//get page title
console.log(browser.getTitle() + ' - Page title after click')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
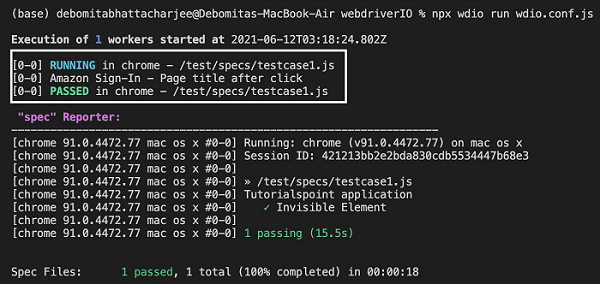
您的计算机上将显示以下屏幕 −

命令成功执行后,单击隐藏的登录按钮 - Amazon Sign-In 获得的页面标题将在控制台中打印。


