WebdriverIO - 警报
WebdriverIO 能够处理警报。
警报方法
下面列出了一些使用警报的方法 −
browser.isAlertopen()
此方法用于验证页面中是否有警报。如果 Alert 存在,则返回 true,否则返回 false
语法
语法如下 −
browser.isAlertopen()
browser.getAlertText()
此方法用于获取 Alert 中存在的文本。
语法
语法如下 −
browser.getAlertText()
browser.acceptAlert()
此方法用于接受 Alert。
语法
语法如下 −
browser.acceptAlert()
browser.dismissAlert()
此方法用于关闭警报。
语法
语法如下 −
browser.dismissAlert()
在下图中,单击"单击 JS 警报"时,将显示警报。让我们获取警报上的文本。

首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Alerts', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/javascript_alerts')
//identify element with xpath then click
$("//*[text()='Click for JS Prompt']").click()
//check if Alert is open
console.log(browser.isAlertOpen())
//get Alert Text
console.log(browser.getAlertText() + ' - Alert Text')
//accept Alert
browser.acceptAlert()
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
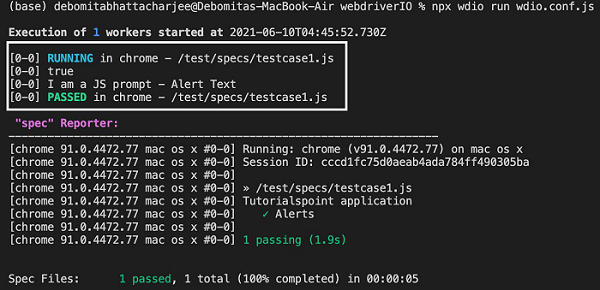
您的计算机上将显示以下屏幕 −

命令成功执行后,控制台中会打印第一个 true,因为它是由 browser.isAlertOpen() 方法返回的。然后在控制台中打印警报文本 - 我是 JS 提示。


