WebdriverIO - 处理浏览器大小
在 WebdriverIO 中进行自动化测试时,我们可能需要设置窗口的大小并获取窗口的大小。窗口大小是指窗口的高度和宽度。
browser.setWindowSize(250, 450)
此命令用于设置窗口大小。此处,窗口大小应设置为宽度 - 250 和高度 - 450。
语法
语法如下 −
browser.setWindowSize(250, 450)
browser.getWindowSize()
此命令用于获取窗口尺寸。
语法
语法如下 −
browser.getWindowSize()
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Dimension', function(){
// launch url
browser.url('https://www.tutorialspoint.com/index.htm')
//set window size
browser.setWindowSize(500, 450)
//get window size
console.log(browser.getWindowSize())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
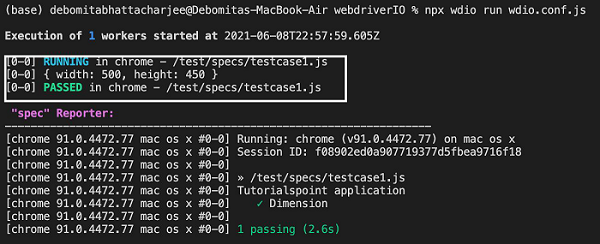
您的计算机上将显示以下屏幕 −

命令成功执行后,浏览器窗口的尺寸 - {width: 500, height: 450} 将在控制台中打印。


