WebdriverIO - 数据驱动测试
我们可以使用 WebdriverIO 实现数据驱动测试。当我们需要使用不同的数据组合多次执行相同的测试用例时,就需要进行数据驱动测试。在这里,我们将了解如何使用外部 JSON 文件保存数据。
在 WebdriverIO 项目中,所有测试文件均在 specs 文件夹中创建。specs 文件夹位于 test 文件夹中。我们将在 test 文件夹中创建另一个文件夹,例如 testData。
testData 文件夹应包含 JSON 文件,这些文件以键值对的形式保存不同的数据集。此外,如果 spec 文件夹中有三个测试文件,并且我们想要对所有这些文件进行数据驱动测试,则需要创建三个 JSON 文件。
每个 JSON 文件都应专门用于 spec 文件夹内的每个测试文件。我们将在 testData 文件夹中创建一个 JSON 文件,例如 test1.json。
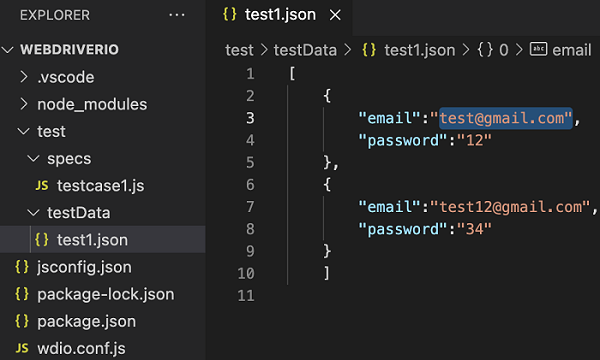
现在,在此文件中添加以下数据 −
[
{
"email":"test@gmail.com",
"password":"12"
},
{
"email":"test12@gmail.com",
"password":"34"
}
]
您的计算机上将显示以下屏幕 −

我们将解析此 JSON 文件并将其转换为字符串格式。这可以通过添加以下库 − 来完成
const s =require('fs')
然后,为了解析 JSON 文件,我们将使用 readFileSync 方法并将 JSON 文件的相对路径作为参数传递给此方法。最后,将其存储在一个对象中,例如 c。此对象应包含所有数据。
let c = JSON.parse(s.readFileSync('test/testData/test1.json'))
然后,我们将在循环的帮助下对两组数据迭代相同的测试用例。此循环必须在块之前实现,并且它应该传递 JSON 文件中声明的数据键。
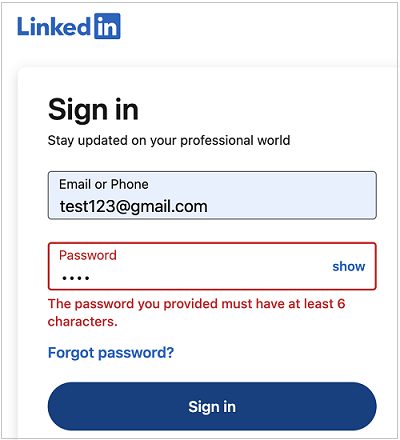
使用上述数据集,我们将验证 LinkedIn 应用程序的登录页面。在输入少于 6 个字符的电子邮件和密码后单击"登录"按钮时,应抛出一条错误消息 - 您提供的密码必须至少包含 6 个字符。
您的计算机上将显示以下屏幕 −

首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"一章中详细说明。
步骤 2 −安装 NPM。有关如何执行此安装的详细信息在标题为 NPM 安装的章节中给出。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为 VS Code 安装的章节中给出。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为配置文件生成的章节中给出。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息在标题为 Mocha 安装的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
//import chai library
const c = require('chai').expect
//library for parsing JSON file
const s =require('fs')
let h = JSON.parse(s.readFileSync('test/testData/test1.json'))
// test suite name
describe('Tutorialspoint application', function(){
//iterate the test case
h.forEach( ({email,password}) =>{
//test case
it('Data Driven testing', function(){
// launch url
browser.url('https://www.linkedin.com/login')
//identify the email field then enter key - email
$("#username").setValue(email)
//identify password field then enter key - password
$("#password").setValue(password)
//identify Sign in button then click
$("button[type='submit']").click()
//verify error message
const e = $('#error-for-password')
console.log(e.getText() + ' - Error Text')
//verify Alert text with Chai assertion
c(e.getText()).to.equal("The password you provided must have at least 6 characters.")
});
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
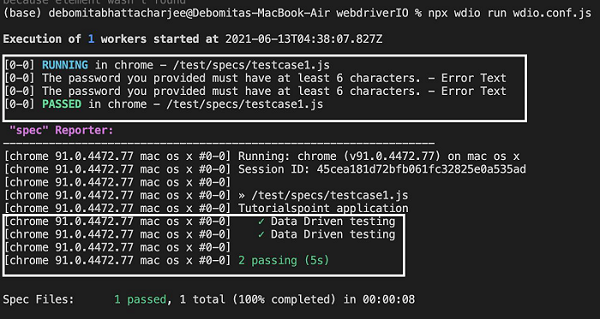
您的计算机上将显示以下屏幕 −

命令成功执行后,错误文本 - 您提供的密码必须至少有 6 个字符会在控制台中打印两次。
此外,它还显示消息 2 传递,因为在一个块中定义的相同测试用例使用两组不同的数据执行了两次。


