WebdriverIO - 滚动操作
我们可以使用 scrollIntoView 方法通过 WebdriverIO 执行滚动操作。此方法不接受任何参数,可应用于浏览器对象或特定元素。
语法
语法如下 −
const p = $('#loc')
p.scrollIntoView()
或者,
browser.scrollIntoView()
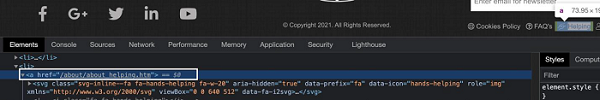
在下图中,让我们滚动到页脚元素链接 - Helping 并单击它。

首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作。
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Scroll', function(){
// launch url
browser.url('https://www.tutorialspoint.com/index.htm')
//identify element
const e = $("=Helping")
//scroll to element
e.scrollIntoView()
e.click()
//get page title
console.log(browser.getTitle() + ' - Page time after click')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
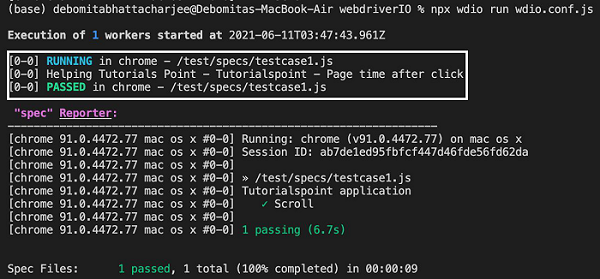
您的计算机上将显示以下屏幕 −

命令成功执行后,单击滚动后的链接获得的页面标题 - 帮助教程点 - Tutorialspoint 将在控制台中打印。


