WebdriverIO - 类名定位器
一旦我们导航到网页,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以使用元素的类名属性来识别它。它是一个非常有用的定位器,与 xpath 相比,它可以加快自动化测试的执行速度。
在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的类名属性的值 −
$('=.value of class attribute')
或者,我们可以将此表达式存储在变量中,如下所示 −
const p = $('=.value of class attribute')
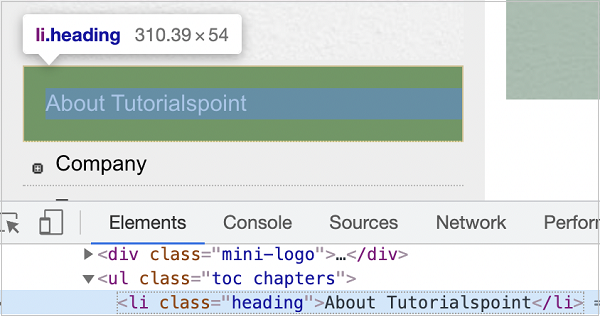
让我们识别下图中突出显示的文本并获取其文本 −

上图中突出显示的元素具有类属性值作为标题。
代码实现如下关注 −
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Class Name', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with Class Name then obtain text
console.log($(".heading").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
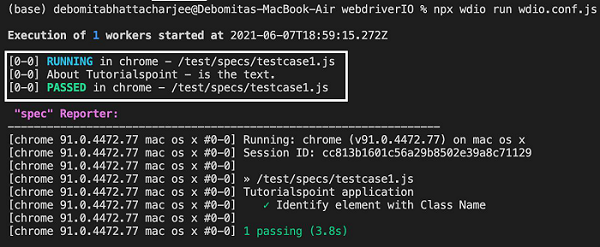
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。您的计算机上将显示以下屏幕 −

命令成功执行后,元素 - About Tutorialspoint 的文本将打印在控制台中。

