WebdriverIO - 链接文本定位器
一旦我们导航到网页,我们可以通过单击链接与 webelement 交互以完成我们的自动化测试用例。定位器链接文本用于具有锚标记的元素。
我们可以通过匹配的文本来识别锚元素。在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的链接 −
$('=value of the anchor text')
或者,我们可以将此表达式存储在变量中,如下所示 −
const p = $('=value of the anchor text')
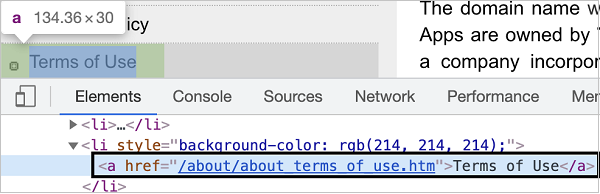
让我们识别下图中突出显示的链接并单击它 −

上图中突出显示的链接有一个标记名 - a 和锚文本 - 使用条款。
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"安装 VS Code"的章节中给出。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息在标题为"安装 Mocha"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
/ test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Link Text', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with link text then click
$("=Terms of Use").click()
console.log('Page title after click: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js.
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
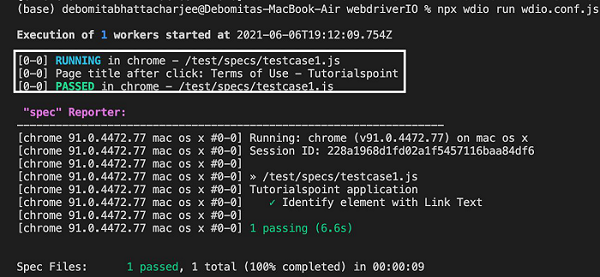
您的计算机上将显示以下屏幕 −

命令成功执行后,单击"使用条款 - Tutorialspoint"后的页面标题将打印在控制台中。
部分链接文本定位器
一旦我们导航到网页,我们可以通过单击链接与 webelement 进行交互以完成我们的自动化测试用例。定位器部分链接文本用于具有锚标记的元素。
我们可以通过匹配的文本来识别锚元素。在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的部分链接 −
$('*=value of the anchor text which is matching')
或者,我们可以将此表达式存储在变量中,如下所示 −
const p = $('*=value of the anchor text which is matching')
部分链接文本类似于链接文本,唯一的区别在于它有助于锚元素的几个字符是固定的,其余字符是动态的场景。
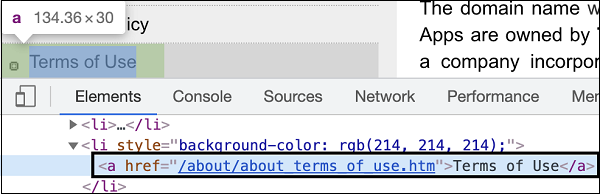
让我们识别下图中突出显示的链接并单击它 −

上图中突出显示的链接有一个标签名 - a 和锚文本 - 术语使用。
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"一章中详细说明。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"NPM 安装"一章中详细说明。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"VS Code 安装"一章中详细说明。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"一章中详细说明。
步骤 5 −创建一个 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Partial Link Text', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with partial link text then click
$("*=Terms of").click()
console.log('Page title after click: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
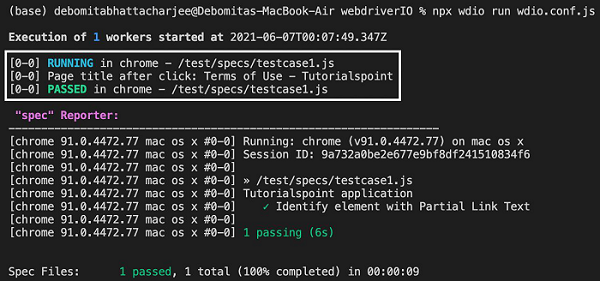
您的计算机上将出现以下屏幕 −

命令成功执行后,单击 - 使用条款 - Tutorialspoint 后的页面标题将打印在控制台中。


