WebdriverIO - Name 定位器
一旦我们导航到网页,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要任务是识别元素。我们可以使用元素的 name 属性来识别它。此定位器现已弃用,仅与基于 JSONWireProtocol 或 Appium 的旧浏览器兼容。
在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的 name 属性的值 −
$('[name attribute=''value'']')
或者,我们可以将此表达式存储在变量中,如下所示 −
const p = $('[name attribute=''value'']')
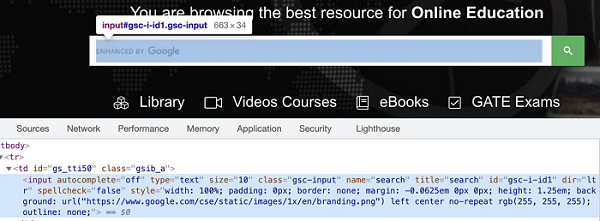
让我们识别下图中突出显示的编辑框并输入文本 −

上图中突出显示的元素的 name 属性值为搜索。
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"一章中详细说明。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"NPM 安装"一章中详细说明。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"VS Code 安装"一章中详细说明。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"一章中详细说明。
步骤 5 −创建一个 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Name', function(){
// launch url
browser.url('https://www.tutorialspoint.com/index.htm')
//identify element with Name then input text
$('[name="search"]').setValue('Selenium')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。


