WebdriverIO - 调试代码
要在 Visual Studio Code 编辑器中调试 WebdriverIO 代码,我们必须启用 JavaScript 调试器的夜间版本。调试是识别代码错误根本原因的最重要步骤之一。
它还有助于理解程序流程。
启用调试
启用调试的步骤如下 −
步骤 1 −如果您使用的是 Windows 或 Linux 操作系统,请导航至以下链接 −
https://marketplace.visualstudio.com/items?itemName=ms-vscode.js-debug-nightly
步骤 2 − 单击"安装"。您的计算机上将显示以下屏幕 −

如果我们使用的是 Mac 操作系统,我们可以跳过步骤 1 和 2。
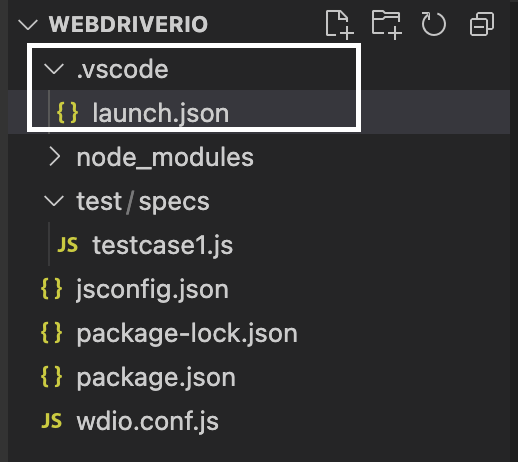
步骤 3 − 在项目中创建一个名为 .vscode 的文件夹。然后在此文件夹中创建一个文件 launch.json。您的计算机上将显示以下屏幕 −

步骤 4 − 在 launch.json 文件中添加以下代码。
{
"configurations": [
{
"name": "Webdriver IO",
"type": "node",
"request": "launch",
"args": ["wdio.conf.js", "--spec", "${file}"],
"cwd": "${workspaceFolder}",
"autoAttachChildProcesses": true,
"program": "${workspaceRoot}/node_modules/@wdio/cli/bin/wdio.js",
"console": "integratedTerminal",
"skipFiles": [
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/lib/**/*.js",
"<node_internals>/**/*.js"
]
},
]
}
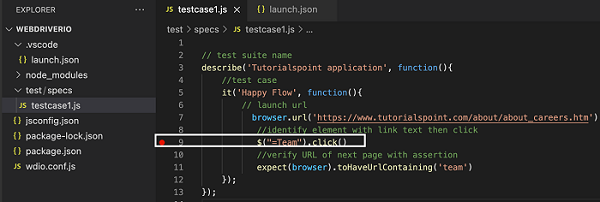
步骤 5 − 在 spec 文件中添加一个断点。您的计算机上将显示以下屏幕 −

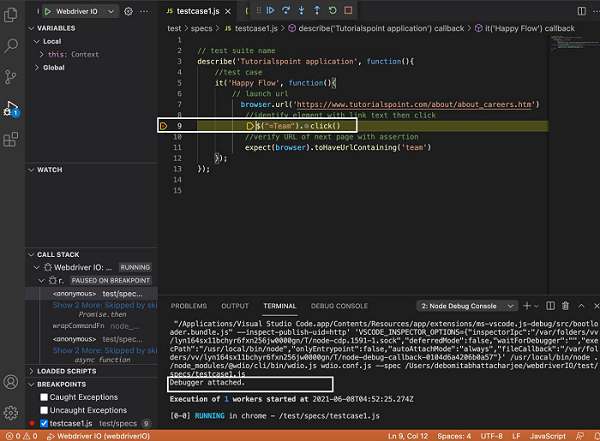
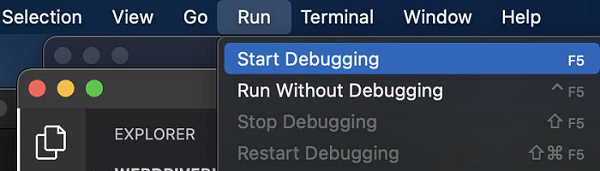
步骤 6 − 转到"运行"菜单并选择"开始调试"选项。您的计算机上将显示以下屏幕 −

步骤 7 − 执行将在调试器模式下触发,底部有一个橙色带。调试器附加消息应反映在终端控制台中。此外,执行将在断点处停止。我们必须手动再次恢复它。
您的计算机上将出现以下屏幕 −