WebdriverIO - Cookies
我们可以使用 WebdriverIO 处理 cookie。cookie 有助于识别用户。它是一种将信息从一个站点会话传递到另一个站点会话或在两个相连网站的会话之间传递信息的有效技术。
Cookies 的方法
我们可以使用以下方法通过 WebdriverIO 添加、删除和获取 cookie −
browser.setCookies
这用于为当前页面设置单个 cookie 或多个 cookie。要为页面设置 cookie,我们必须首先启动并停留在该页面上。
语法
语法如下 −
browser.setCookies(
{
cookie, cookie.name, cookie.value, cookie.path, cookie.domain,
cookie.secure, cookie.httpOnly, cookie.expiry
}
)
此处,cookie 是 cookie 对象或对象数组,可以包含以下值 −
cookie.name − 它是一个可选参数,指的是 cookie 名称。
cookie.value − 它是一个可选参数,指的是 cookie 值。
cookie.path −可选参数,表示cookie路径,默认值为/(如果添加cookie时未添加)。
cookie.domain − 可选参数,表示cookie域,默认值为当前浏览上下文的活动文档的URL域(如果添加cookie时未添加)。
cookie.secure − 可选参数,用于检查cookie是否安全,默认值为false(如果添加cookie时未添加)。
cookie.httpOnly − 可选参数,用于检查cookie是否为HTTP类型。默认值为 false(如果在添加 cookie 时未添加)。
cookie.expiry。
browser.getCookies
这用于从现有页面获取 cookie。如果将 cookie 名称作为参数提供给此方法,则应获取该特定 cookie。否则,应获取当前页面中的所有 cookie。
语法
语法如下 −
//获取特定 cookie browser.getCookies(['Topic'])
或者,
//获取所有 cookie browser.getCookies()
browser.deleteCookies
这用于从现有页面中删除 cookie。如果将 cookie 名称作为参数提供给此方法,则应删除该特定 cookie。否则,将删除当前页面的所有 cookie。
语法
语法如下 −
//删除特定 cookie browser.deleteCookies(['Topic'])
或者,
//删除所有 cookie browser.deleteCookies()
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为"开始使用 NodeJS"一章。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息,请参阅"NPM 安装"一章。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅"VS Code 安装"一章。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅"配置文件生成"一章。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅"Mocha 安装"一章。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Cookies', function(){
// launch url
browser.url('https://www.tutorialspoint.com/index.htm')
//set cookies
browser.setCookies([
{name: 'topic1', value: 'WebdriverIO'},
{name: 'topic2', value: 'Selenium'}
])
//get a particular cookie
const t = browser.getCookies(['topic1'])
console.log(t);
//get all cookies
const a = browser.getCookies()
console.log(a);
//delete a cookie with name topic2
browser.deleteCookies(['topic2'])
d = browser.getCookies()
console.log(d)
//delete all cookies
browser.deleteCookies()
m = browser.getCookies()
console.log(m)
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
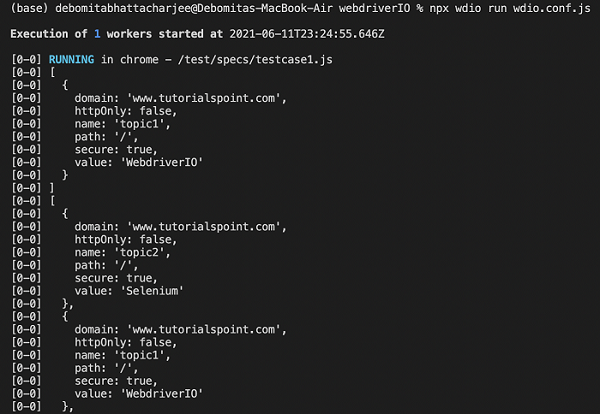
您的计算机上将显示以下屏幕 −

命令成功执行后,首先在控制台中打印名称为 topic1 的 cookie 详细信息。然后,会显示名为 topic1 和 topic2 的 cookie 详细信息。
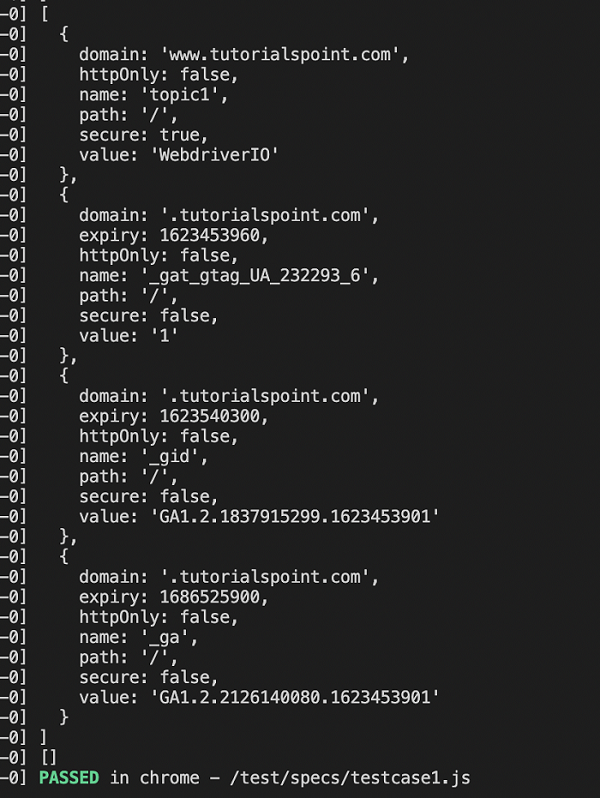
您的计算机上将显示以下屏幕 −

然后,我们删除了名为 topic2 的 cookie,因此其他 cookie 会打印在控制台中。最后,删除所有 cookie 后,控制台中会打印一个空数组。


