WebdriverIO - 拖放
WebdriverIO 可以使用 dragAndDrop 方法执行鼠标操作,例如拖放。通过此方法,我们可以对当前对象(源)执行单击和按住事件,然后将对象传递给目标元素。最后,释放鼠标。
语法
语法如下 −
let p = $('#loc')
let t = $('#target')
p.dragAndDrop(t)
这里,p 是源定位器,t 是目标定位器。
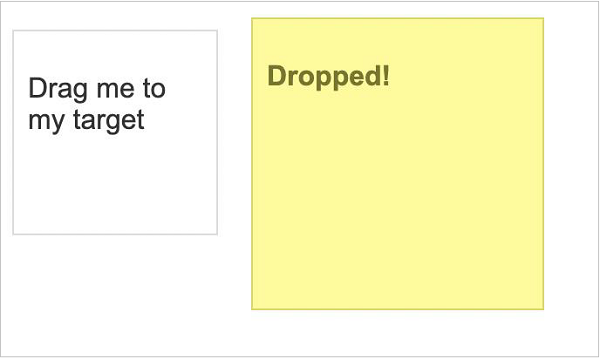
让我们对以下元素执行拖放功能 −

在上图中,名称为 - Drag me to my target 的元素必须拖放到元素 - Dropped! 上!
首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示−
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息在标题为"安装 VS Code"的章节中给出。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Drag and Drop', function(){
// launch url
browser.url('https://jqueryui.com/droppable/')
//maximize browser
browser.maximizeWindow()
//switch to frame
browser.switchToFrame($(".demo-frame"))
//identify source element
const src = $('#draggable')
//identify target element
const trg = $('#droppable')
//drag and drop
src.dragAndDrop(trg)
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
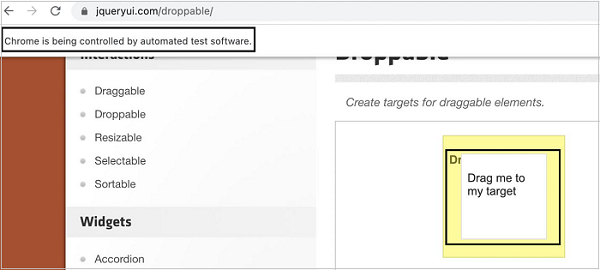
您的计算机上将显示以下屏幕 −

执行后,名为 - Drag me to my target 的元素已被拖放到元素 - Dropped! 上


