WebdriverIO - 处理子窗口/弹出窗口
单击链接或按钮即可打开新的子窗口。默认情况下,WebdriverIO 控制主浏览器窗口,为了访问子窗口上的元素,必须将 WebdriverIO 控件从主页切换到子窗口。
子窗口的方法
处理子窗口的一些方法如下 −
browser.getWindowHandles()
此方法以列表形式生成所有当前打开的浏览器窗口的窗口句柄 ID。如果有两个打开的窗口,列表的零索引具有父窗口的句柄 id,第一个索引应指向子窗口的窗口句柄。
语法
语法如下 −
var x = browser.getWindowHandles()
browser.getWindowHandle()
此方法产生处于焦点的浏览器的窗口句柄 id。
语法
语法如下 −
let l = browser.getWindowHandle()
browser.switchToWindow('<window handle id>')
此方法用于将焦点从一个浏览器窗口切换到另一个打开的窗口,其窗口句柄 id 为作为参数传递给此方法。
语法
语法如下 −
browser.switchToWindow(x)
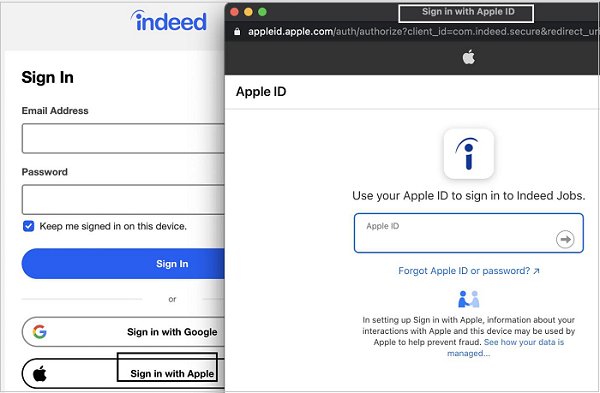
在下图中,单击"使用 Apple 登录"按钮后,将打开一个子窗口,其浏览器标题为"使用 Apple ID 登录"。让我们尝试切换到子窗口并访问那里的元素。

首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Child Window', function(){
// launch url
browser.url('https://secure.indeed.com/account/login')
//identify element then click
$('#apple-signin-button').click()
//get all window handle ids in list
var l = browser.getWindowHandles()
//switch to child window
browser.switchToWindow(l[1])
//get page title of child window
console.log(browser.getTitle() + ' - Page title of child window')
//close child window
browser.closeWindow()
//switch to parent window
browser.switchToWindow(l[0])
//get page title of parent window
console.log(browser.getTitle() + ' - Page title of parent window')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
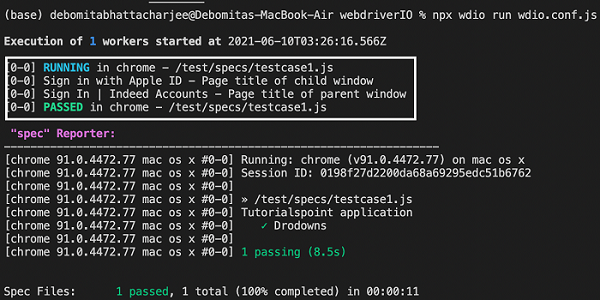
您的计算机上将显示以下屏幕 −

命令成功执行后,首先在控制台中打印子窗口的页面标题 - 使用 Apple ID 登录。然后,在控制台中打印父窗口的页面标题 - 登录 | Indeed 帐户。


