WebdriverIO - 处理单选按钮
我们可以在使用 WebdriverIO 自动化测试的同时处理 UI 中的单选按钮。单选按钮在 html 代码中以标签名称 input 和类型 radio 进行标识。
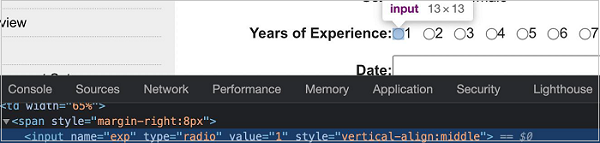
您的计算机上将显示以下屏幕 −

单选按钮的方法
使用单选按钮的一些方法如下 −
click()
它用于选择单选按钮。
语法
语法如下 −
const l = $('.rad')
l.click()
isSelected()
它用于检查是否选择了 radio 类型的元素。它返回一个布尔值(如果选中则为 true,如果未选中则为 false)。
语法
语法如下 −
const l = $('.rad')
l.isSelected()
首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息在标题为"开始使用 NodeJS"一章中详细说明。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息在标题为"安装 NPM"一章中详细说明。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为配置文件生成的章节。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅标题为 Mocha 安装的章节。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Radio Button', function(){
// launch url
browser.url('https://www.tutorialspoint.com/selenium/selenium_automation_practice.htm')
//identify radio button with CSS then click
const p = $("input[value='1']")
p.click()
//verify if selected
console.log(p.isSelected())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
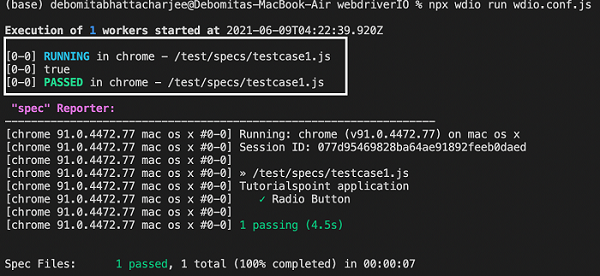
您的计算机上将显示以下屏幕 −

命令成功执行后,将在控制台中打印布尔值。这是由 isSelected() 函数返回的,该函数返回 true,因为在上一步中选择了单选按钮。


