WebdriverIO - 浏览器导航命令
WebdriverIO 中使用的部分浏览器导航命令如下 −
browser.navigateTo(URL)
此命令用于导航到 URL 作为参数传递的应用程序。
语法
语法如下 −
browser.navigateTo('https://the-internet.herokuapp.com/redirector')
browser.back()
此命令用于在浏览器历史记录中向后导航。
语法
语法如下 −
browser.back()
browser.forward()
此命令用于在浏览器历史记录中向前导航。
语法
语法如下 −
browser.forward()
browser.refresh()
此命令用于刷新当前网页。
语法
语法如下 −
browser.refresh()
首先,按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。如何执行此安装的详细信息在标题为"开始使用 NodeJS"的章节中给出。
步骤 2 − 安装 NPM。如何执行此安装的详细信息在标题为"安装 NPM"的章节中给出。
步骤 3 − 安装 VS Code。如何执行此安装的详细信息在标题为"VS Code 安装"的章节中给出。
步骤 4 − 创建配置文件。如何执行此安装的详细信息在标题为"配置文件生成"的章节中给出。
步骤 5 − 创建 spec 文件。如何执行此安装的详细信息在标题为"Mocha 安装"的章节中给出。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Navigation', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
// navigate to another url
browser.navigateTo("https://www.tutorialspoint.com/codingground.html")
//navigate back in history
browser.back()
//get title back in browser history
console.log('Back in Browser history: ' + browser.getTitle())
//navigate forward in history
browser.forward()
//get title forward in browser history
console.log('Forward in Browser history: ' + browser.getTitle())
//refresh browser
browser.refresh()
//get title after refresh
console.log('Page Title after refresh: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
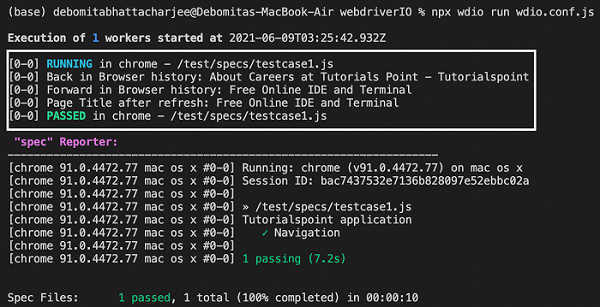
您的计算机上将显示以下屏幕 −

命令成功执行后,将打印在浏览器历史记录中向后导航时获得的页面标题 - 关于 Tutorials Point 的职业 - Tutorialspoint。
然后,将打印在浏览器历史记录中向前导航时获得的页面标题 - 免费在线 IDE 和终端。
最后,页面刷新后获得的页面标题 - 免费在线 IDE 和终端已打印。


