WebdriverIO - 多个窗口/选项卡
单击链接或按钮即可打开多个窗口/选项卡。默认情况下,WebdriverIO 控制主浏览器,为了访问其他选项卡上的元素,必须将 WebdriverIO 控件从主浏览器窗口切换到打开的选项卡。
多个窗口的方法
一些处理多个窗口或选项卡的方法如下 −
browser.getWindowHandles()
此方法以列表形式生成所有当前打开的浏览器窗口的窗口句柄 ID。如果有两个打开的窗口,列表的零索引具有父窗口的句柄 id,第一个索引应指向选项卡的窗口句柄。
语法
语法如下 −
var x = browser.getWindowHandles()
browser.getWindowHandle()
此方法产生处于焦点的浏览器的窗口句柄 id。
语法如下 −
let l = browser.getWindowHandle()
browser.switchToWindow('window handle id')
此方法用于将焦点从处于焦点的浏览器窗口切换到另一个打开的浏览器窗口,该浏览器窗口的窗口句柄 id 作为参数传递给此方法方法。
语法
语法如下 −
browser.switchToWindow(x)
在下图中,单击"单击此处"链接后,将打开一个新选项卡,其浏览器标题为"新窗口"。让我们切换到新选项卡并访问其中的元素。

首先,请按照标题为"使用 WebdriverIO 的快乐路径流"一章中的步骤 1 到 5 进行操作,如下所示 −
步骤 1 − 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为"开始使用 NodeJS"一章。
步骤 2 − 安装 NPM。有关如何执行此安装的详细信息,请参阅"NPM 安装"一章。
步骤 3 − 安装 VS Code。有关如何执行此安装的详细信息,请参阅"VS Code 安装"一章。
步骤 4 − 创建配置文件。有关如何执行此安装的详细信息,请参阅"配置文件生成"一章。
步骤 5 − 创建 spec 文件。有关如何执行此安装的详细信息,请参阅"Mocha 安装"一章。
步骤 6 − 在创建的 Mocha spec 文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Tab windows', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/windows')
//identify element then click
$('=Click Here').click()
//get all window handle ids in list
let w = browser.getWindowHandles()
//switch to tab
browser.switchToWindow(w[1])
//get page title of tab
console.log(browser.getTitle() + ' - Page title of tab')
//close child window
browser.closeWindow()
//switch to parent window
browser.switchToWindow(w[0])
//get page title of parent
console.log(browser.getTitle() + ' - Page title of parent window')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 −
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中进行了详细讨论。
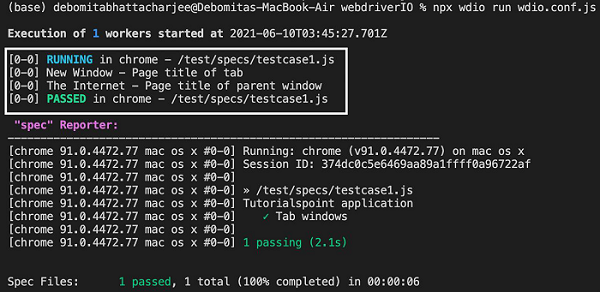
您的计算机上将显示以下屏幕 −

命令成功执行后,选项卡窗口的页面标题 - New Window 将在控制台中打印。然后,父窗口的页面标题 - The Internet 将在控制台中打印。


